您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何設置同一行字的格式不同”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何設置同一行字的格式不同”吧!
方法:1、利用span標簽將需要改變格式的文字包裹起來,語法為“指定文字”;2、利用選擇器選中指定的span標簽元素,并設置不同的樣式即可,語法為“span對象{css屬性,屬性值;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣設置同一行字的格式不同
在css中,想要設置同一行文字格式不同,可以利用span標簽將需要改變格式的文字包裹起來。
<span> 標簽被用來組合文檔中的行內元素。然后通過選中指定的span標簽元素,來設置這些指定的文字格式。
HTML <span> 元素是內聯元素,可用作文本的容器。
<span> 元素也沒有特定的含義。
當與 CSS 一同使用時,<span> 元素可用于為部分文本設置樣式屬性。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷體";
}
.two{
font-family:"宋體";
}
.three{
color:red;
}
</style>
</head>
<body>
<p>這一段文字,用到<span class="one">楷體</span>、<span class="two">宋體</span>等不同的格式,還可以改變<span class="three">顏色</span>。</p>
</body>
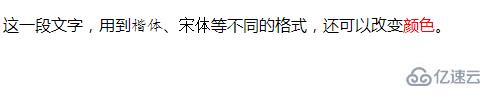
</html>輸出結果:

到此,相信大家對“css如何設置同一行字的格式不同”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。