您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么使用提高開發效率的VSCode插件,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
相信好多英語不好的同學在打代碼的時候,經常會遇到不懂的單詞,也相信好多時候同學寫項目時候忘記框架的接口,需要網上翻閱文檔,線上提問求助,參考其他項目的示例,那么如果你都過遇到這類問題,那么相信這款 VS Code 插件能極大的幫助到你,它能讓您在代碼中進行線上/線下搜索,或者翻譯的。
使用
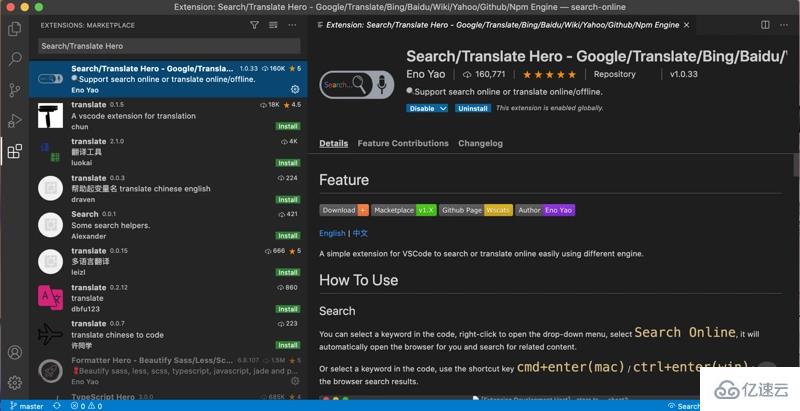
介紹下簡單的使用過程,你可以在 VS Code 中搜索 Search/Translate Hero 然后點擊安裝,你也可以在這里進行下載:
https://marketplace.visualstudio.com/items?itemName=Wscats.search

如果你使用的是國產 Hbuider 編輯器,你可以點擊這里進行下載:
https://ext.dcloud.net.cn/plugin?id=3557
搜索
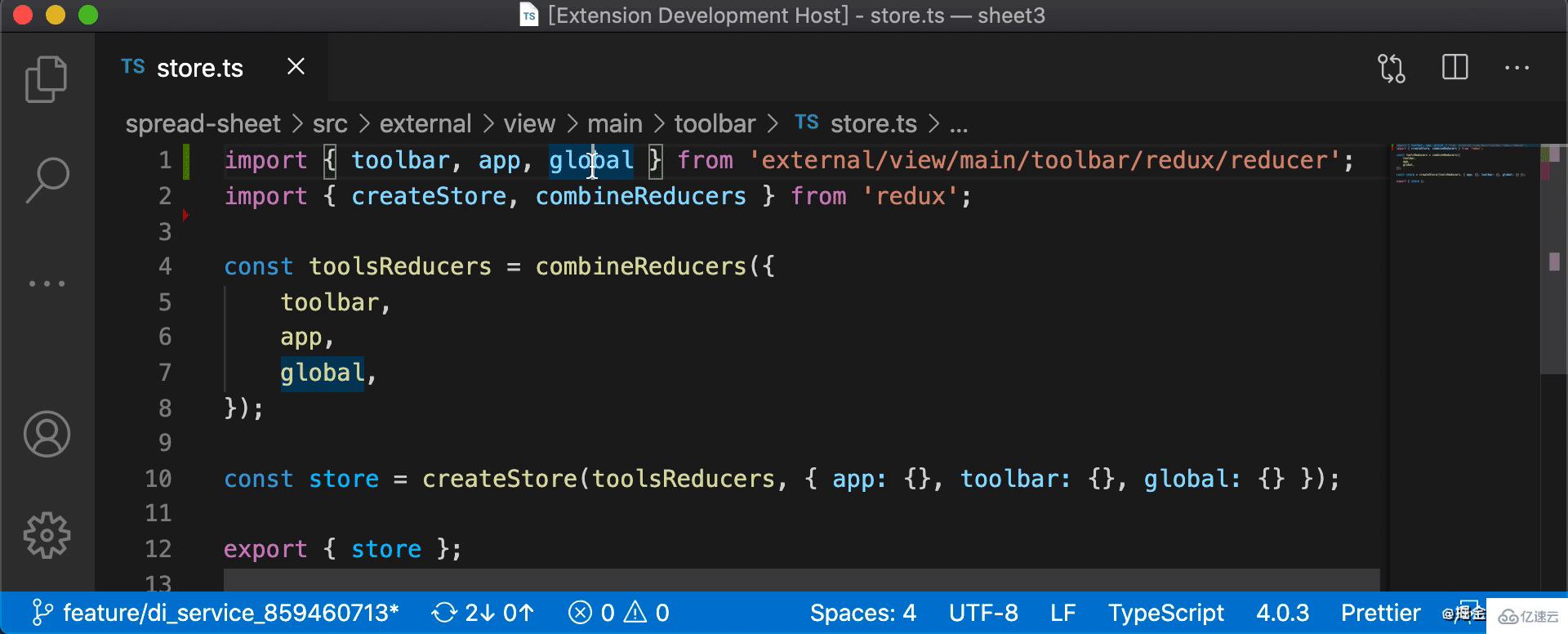
首先,第一個最重要的功能就是搜索,作為開發者,我們每天打代碼肯定都離不開搜索,當你在寫代碼的過程中遇到不明白的庫,比如:require('react'),你就可以在編輯器中,選中代碼中對應的關鍵詞 react,然后點擊鼠標右鍵,在出現的菜單面板中選擇 Search Online 菜單項,插件會自動幫你打開默認瀏覽器,并搜索對應的關鍵詞和顯示搜索結果。
當然你還可以選中對應的關鍵詞后,使用快捷鍵 cmd+enter(mac) / ctrl+enter(win) 去打開瀏覽器進行搜索,這樣會更高效,再也無需每次切換屏幕到瀏覽器,輸入搜索網址鍵入關鍵詞然后進行搜索啦。

翻譯
英文不好的同學的福音,當你在代碼中遇到不懂的單詞,你可以在編輯器中,選中代碼中對應的關鍵詞,然后點擊鼠標右鍵,在出現的菜單面板中選擇 Traslate Online 菜單項,插件會自動幫你打開默認瀏覽器,并進入谷歌翻譯搜索,搜索對應的關鍵詞的翻譯結果。
同樣你還可以選中對應的關鍵詞后,使用快捷鍵 cmd+shift+enter(mac) / ctrl+shift+enter(win) 去打開瀏覽器進行翻譯。

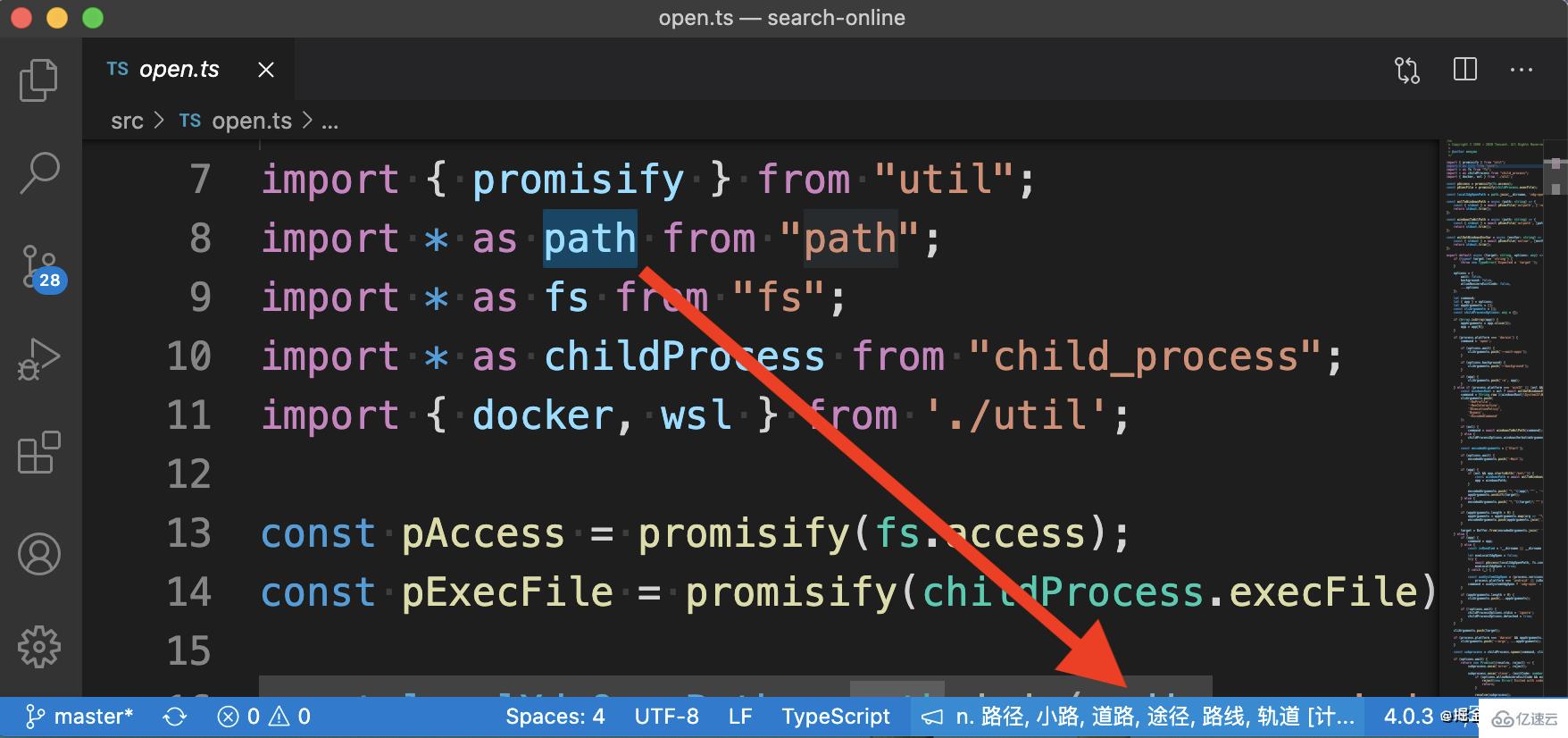
這里還使用了離線英漢詞典(https://github.com/program-in-chinese/vscode_english_chinese_dictionary)插件中提供的離線詞典庫,所以支持了離線詞典的搜索,也是跟上面一樣相同的操作,選中代碼中的關鍵詞,翻譯結果會出現在底部欄右下角,簡單的翻譯無需頻繁地咨詢百度和谷歌翻譯,在底部展示結果,方便也清晰,如果你想查看更詳細的翻譯結果,可以點擊底部欄右下角的中文翻譯結果,此時會打開你的默認瀏覽器進行線上翻譯。

切換搜索引擎
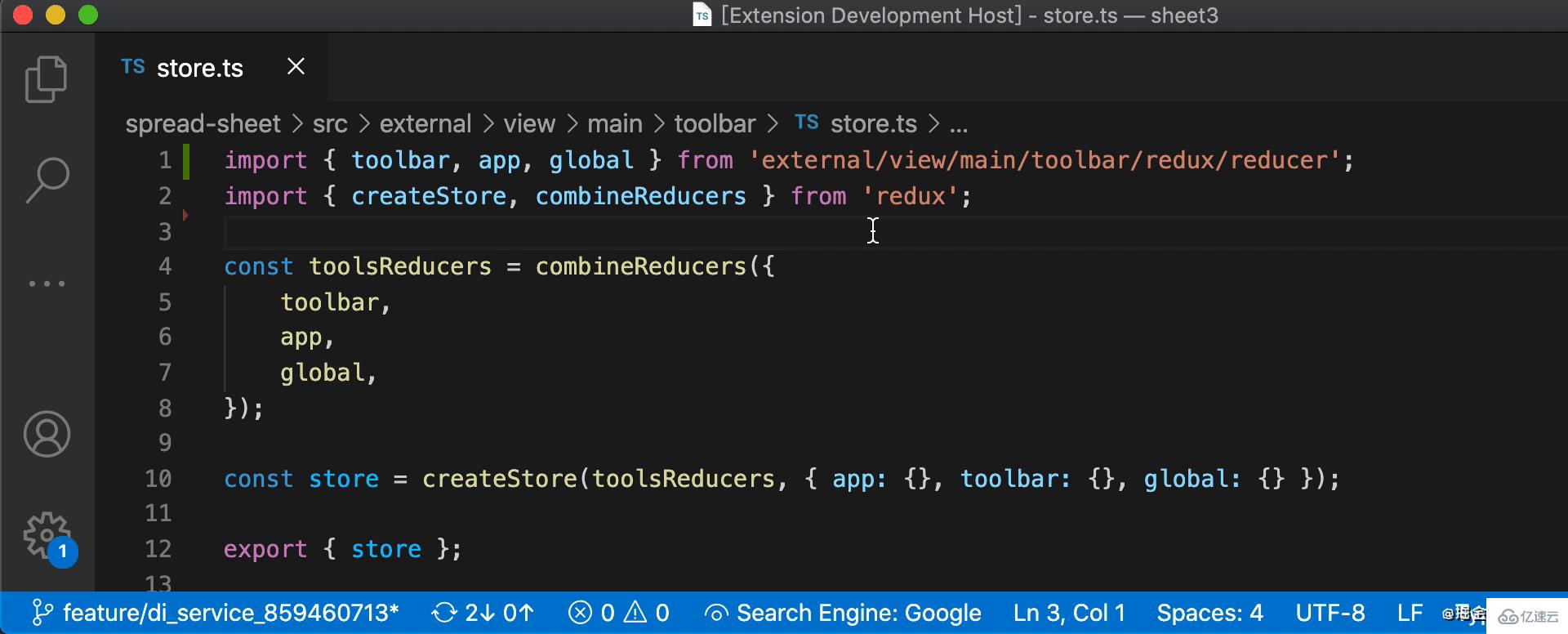
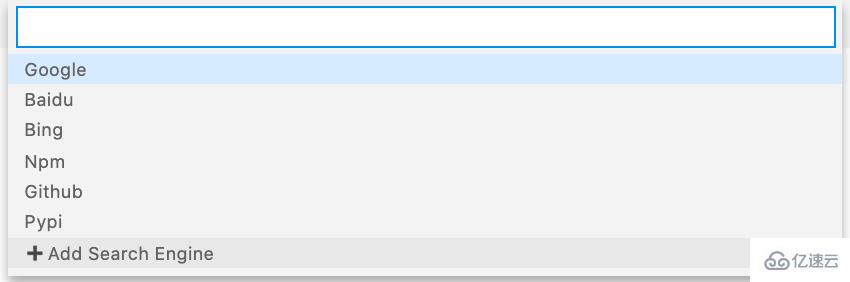
如果你有其他特別需要,你可以切換不同的搜索引擎,只需要點擊在編輯器底部欄右側 Search Engine,然后在彈窗選項中選擇你需要的搜索引擎即可切換。

你還可以在右鍵菜單欄中選擇 Search Online By Switch Engine菜單項,直接切換對應的搜索引擎進行搜索。

如果預設的搜索引擎地址不能滿足你的使用,你可以手動更新搜索引擎地址,進入插件的 Extesion Settings 里設置即可。

默認的各搜索引擎地址格式如下:
注意:使用
%SELECTION%來替換搜索引擎選中的關鍵詞
| Engine | Url |
|---|---|
| https://www.google.com/search?q=%SELECTION% | |
| Bing | https://www.bing.com/search?q=%SELECTION% |
| Github | https://www.github.com/search?q=%SELECTION% |
| Baidu | https://www.baidu.com/search?q=%SELECTION% |
| Npm | https://www.npmjs.com/search?q=%SELECTION% |
| Yahoo | https://search.yahoo.com/search?p=%SELECTION% |
| Wiki | https://wikipedia.org/wiki/%SELECTION% |
| Duck | https://duckduckgo.com/?q=%SELECTION% |
| Code Pen | https://codepen.io/search/pens?q=%SELECTION% |
| Code Sandbox | https://codesandbox.io/search?query=%SELECTION% |
比如,你可以鍵入一個顏色網站的搜索引擎,以后打著打著代碼就可以隨時進入一波賢者模式了(手動滑稽)。

哼,你還可以通過修改 .vscode/setting.json 文件,來設置默認搜索引擎,例如修改 search-online.search-engine 的配置參數為 Bing,即可使用 Bing 作為默認搜索引擎來搜索。
{
"search-online.search-engine": "Bing"
}通過更改 .vscode/setting.json 文件的 search-online.add-search-engine 的配置參數,可以添加額外的搜索引擎。
{
"search-online.add-search-engine": [
{
"name": "Visual Studio Marketplace",
"url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode"
},
{
"name": "Pypi",
"url": "https://pypi.org/search/?q=%SELECTION%"
}
]
}如果你嫌上面的操作都很麻煩,那你還可以通過可視化界面來增加搜索引擎,在切換引擎的面板底部點擊 ? Add Search Engine,然后會出現兩次輸入框,分別填入如以下內容,即可增加搜索引擎↓
name: Visual Studio Marketplace
url: https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode

有了這些,你可以一鍵在 Github 上搜索相關代碼,在 Npm 搜索相關的工具庫,在 Wiki 檢索專業得詞條,在 Duck Duck Go 留下你不可告人的小秘密,在 Code Pen 粘貼幾段小代碼回來,總之就是不講道理,毫無武德。

切換翻譯引擎
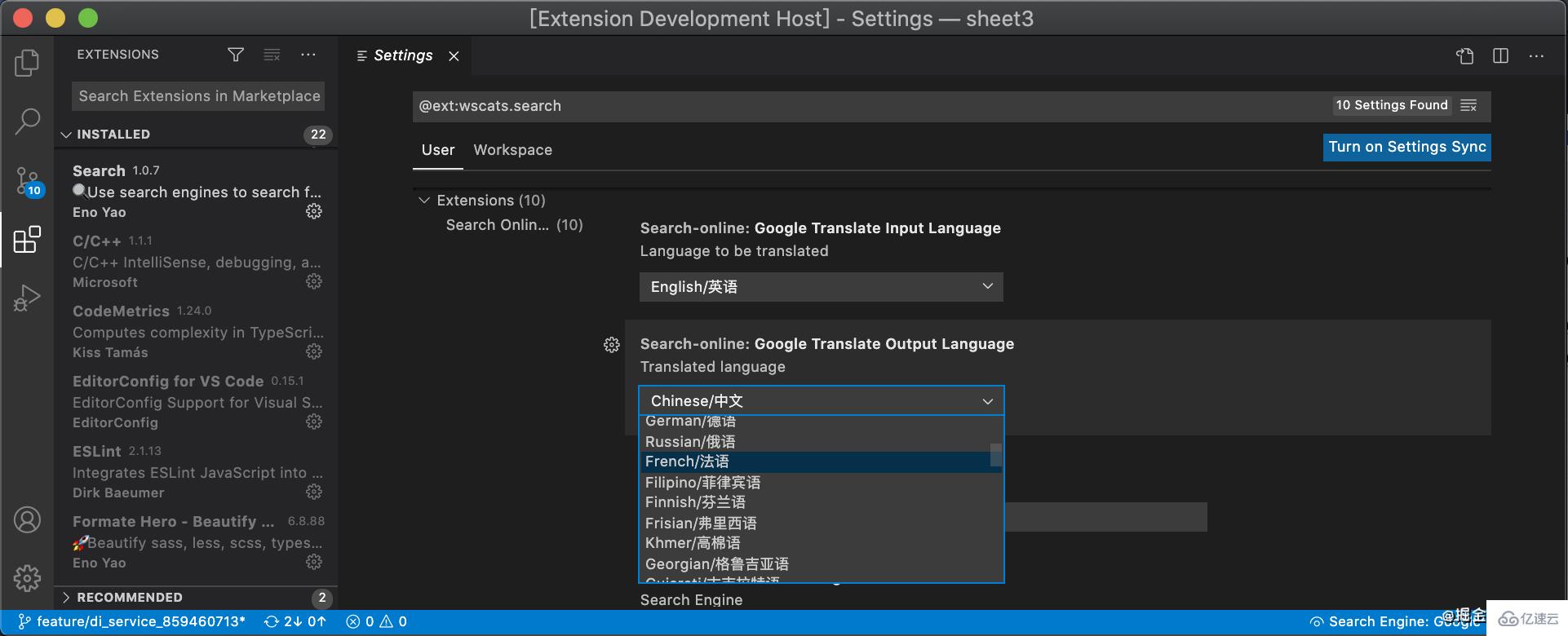
一般情況,你可以在設置面板更改需要翻譯的語言,默認設置是英文翻譯成中文。

但是如果遇到二般情況,比如遇上俄國人寫的代碼和注釋,你想翻譯一下,那么你可以把翻譯引擎切換到俄語翻譯成中文的設置,這里支持世界上大部分語言的線上翻譯,谷歌翻譯是個好東西,后續會增加百度翻譯引擎的支持,請大家多多資瓷啦~
關于怎么使用提高開發效率的VSCode插件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。