您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹分享5款vscode插件幫你提高開發效率,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
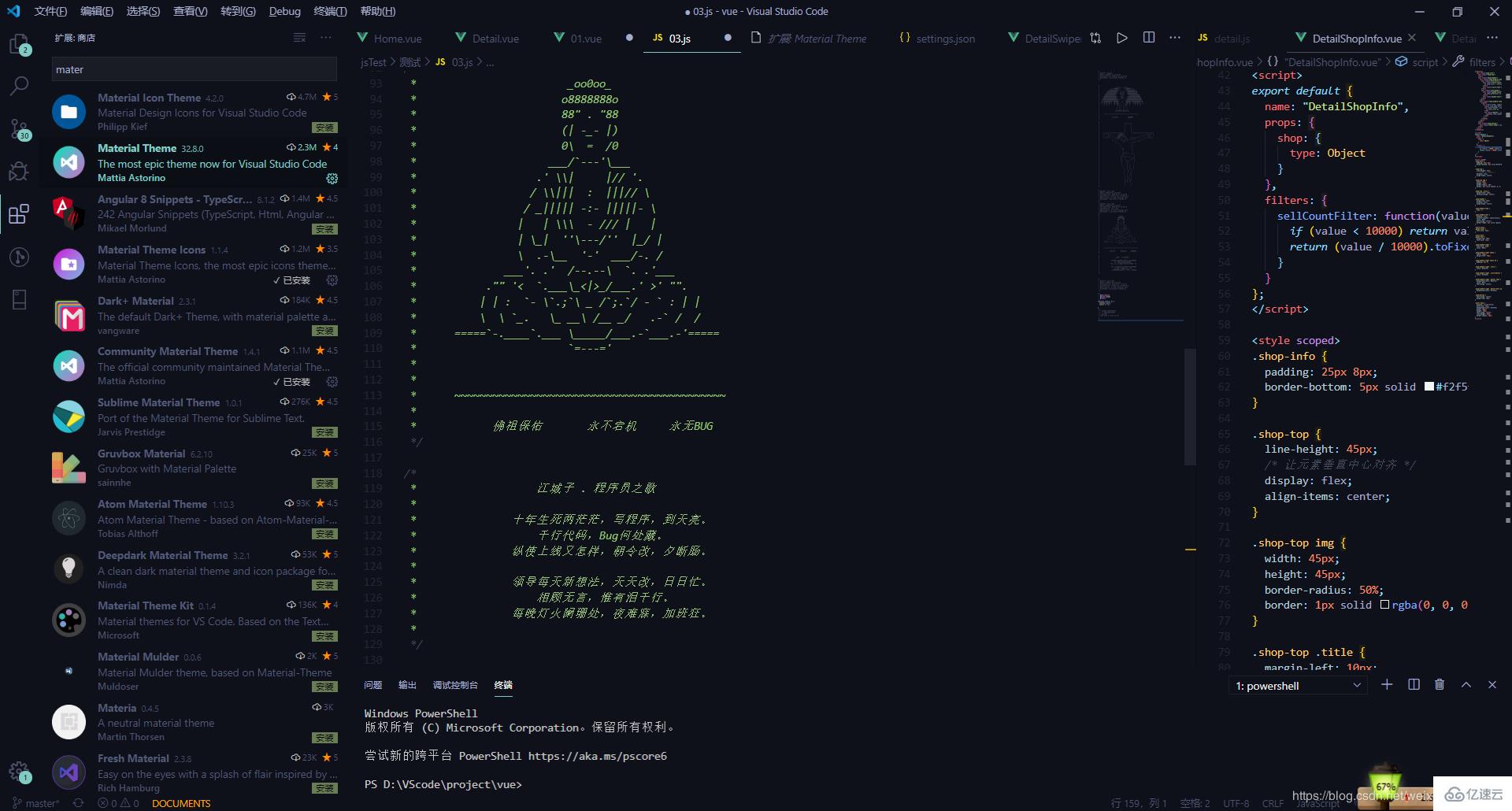
一、koroFileHeader
先來一個鎮場子的!
一鍵生成佛祖保佑!!!
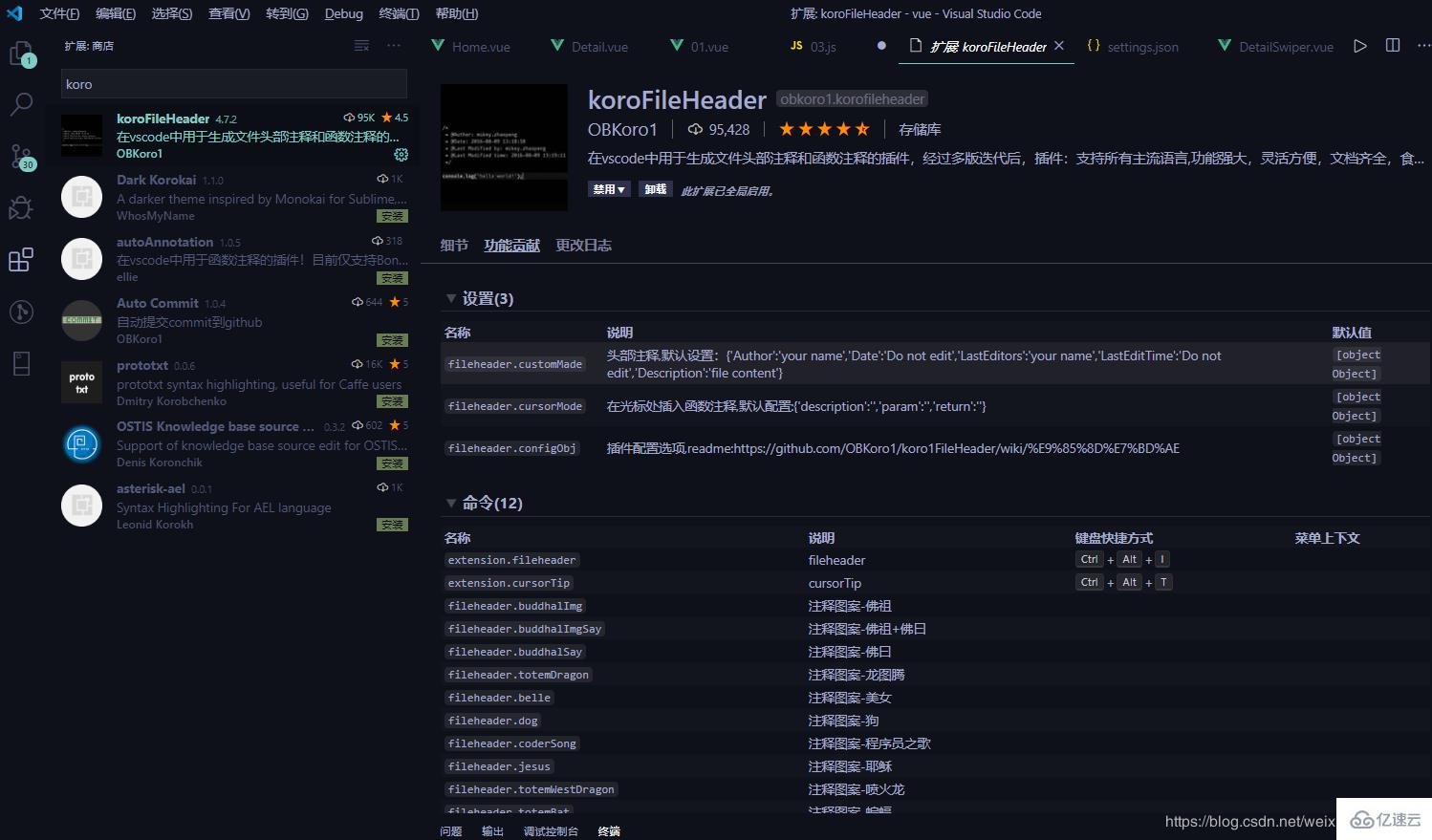
下載koroFileHeader插件

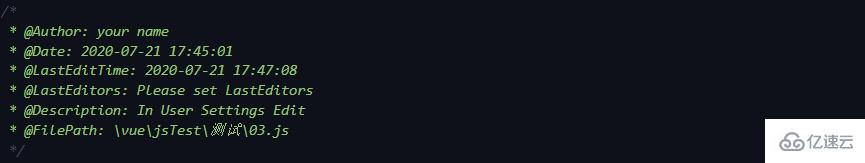
安裝之后,新建一個文件

這時候會自動生成一個模板,顯示作者的相關信息,當然,這個模板是可以自定義的,先上重頭戲,然后再說怎么自定義!
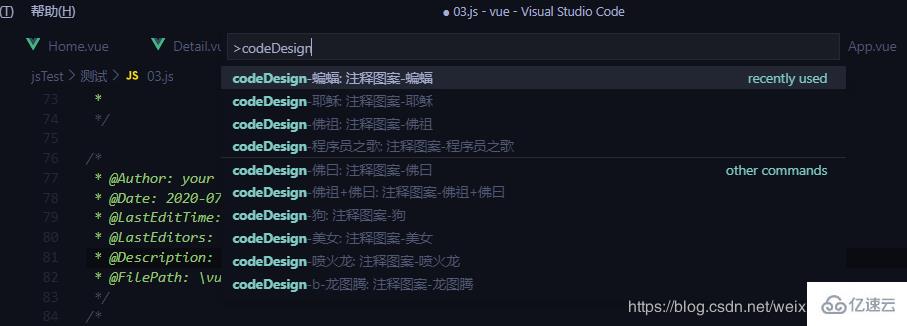
codeDesign
按下快捷鍵,ctrl+shift+p 輸入codeDesign
下面喜歡哪一個點擊即可使用!
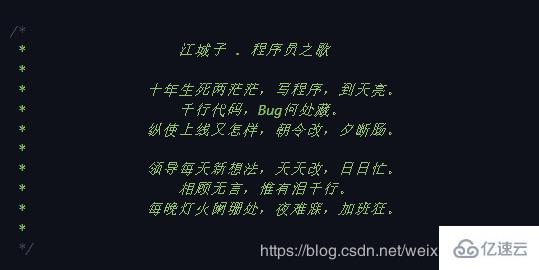
比如佛祖模板


哈哈,是不是還是挺有意思的!
下面的我就不再展示啦,可以自己去試一下!
自定義作者模板

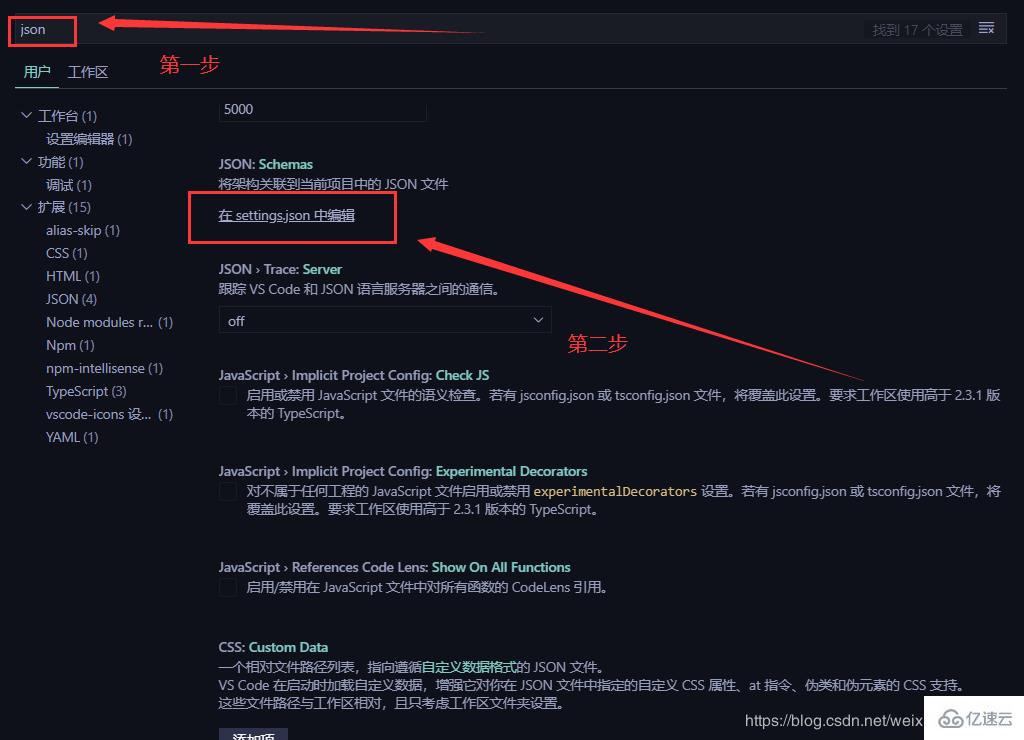
點擊進行配置
在最后面加上這些即可,不需要更改的只需要寫“Do not edit”就不會改變啦!
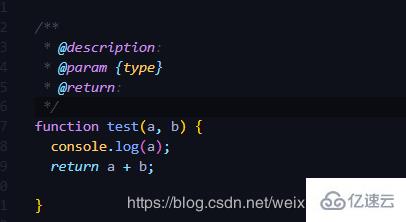
注釋
簡單的寫一個函數,然后ctrl+alt+t,就會出現如圖所示的注釋啦!
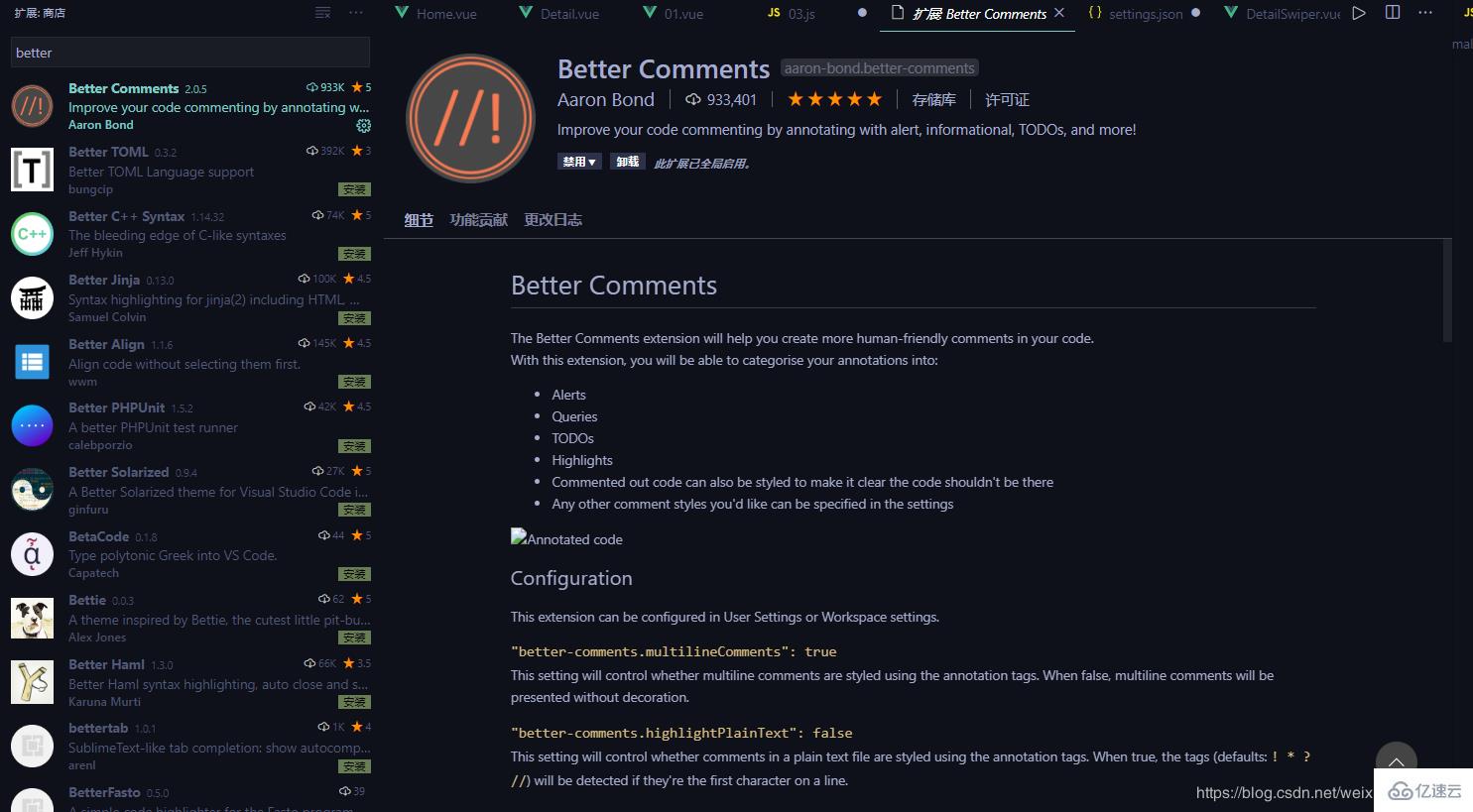
二、Better Comments
這個插件啊,主要就是美化你的注釋!星星還是很多的,都是五星好評,一次付清!

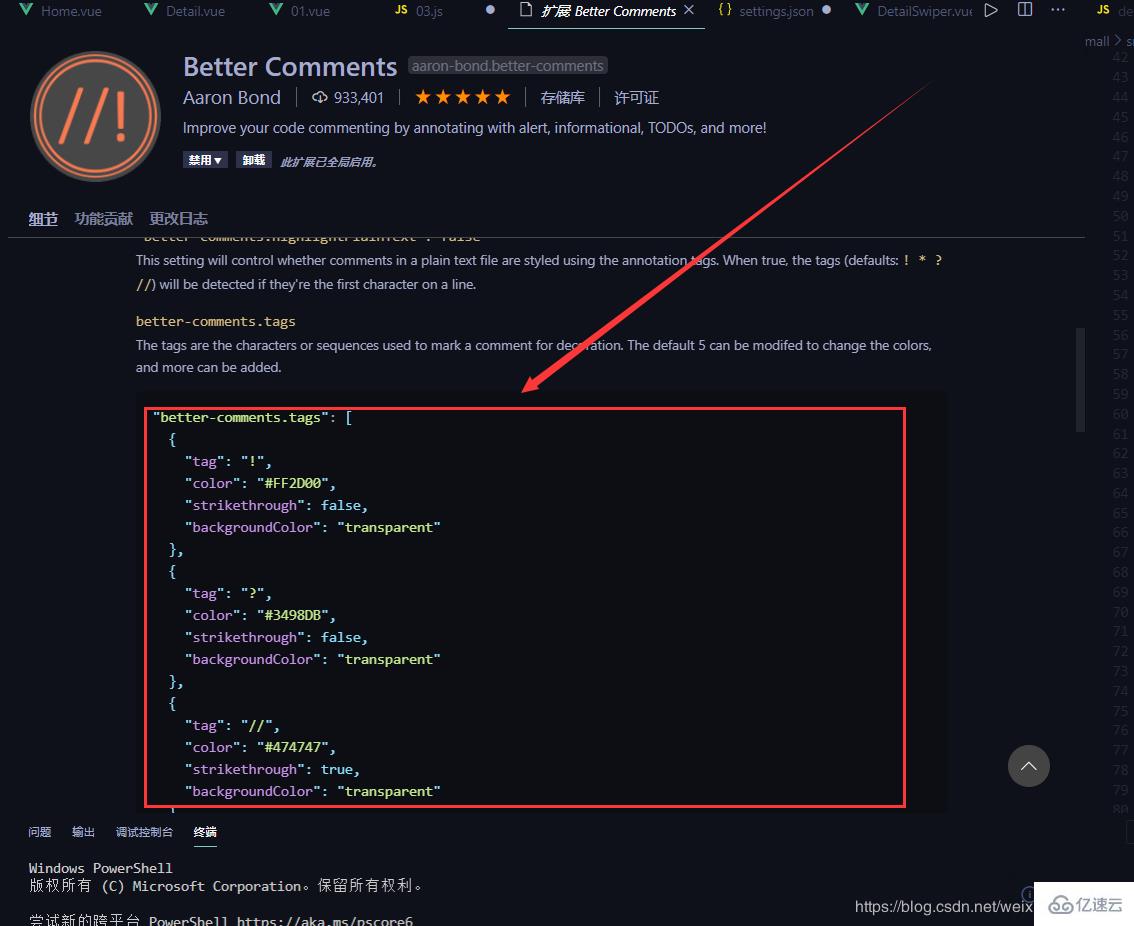
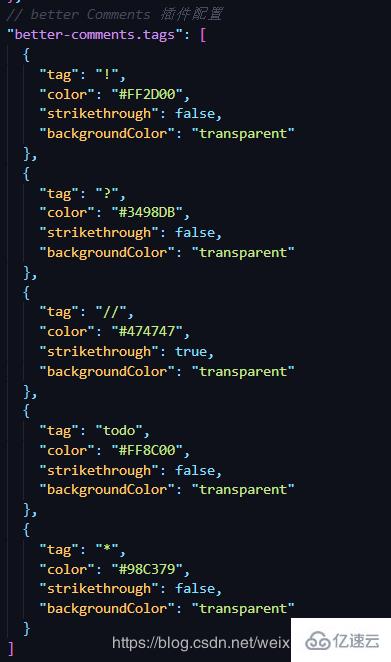
在插件介紹頁面會有一些標簽

把它復制一下

然后在里面進行配置,當然也可以在后面進行自定義,符合你自己的習慣!

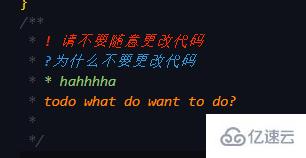
效果演示!里面的好處可以自行體會!

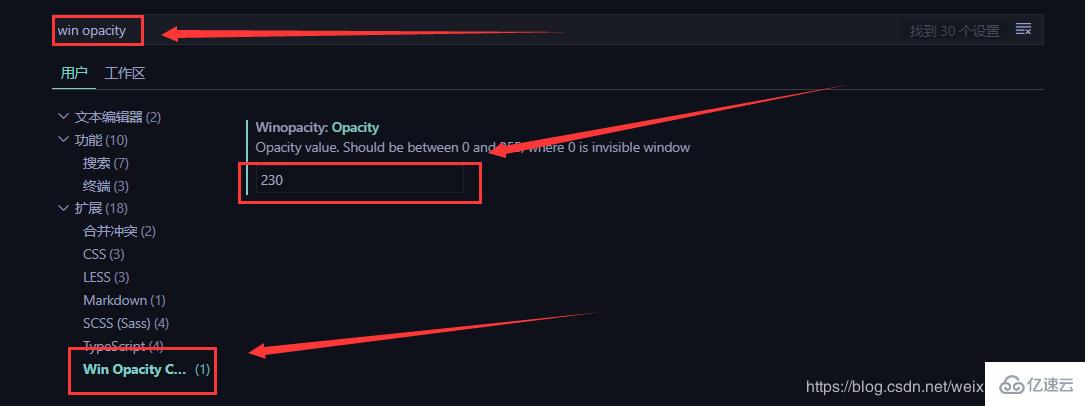
三、windows opacity
這個插件呢,主要就是使得vscode變得透明,使得可以一邊看代碼,一邊看視頻,上班劃水,絕對利器!

自帶的透明度一般,如果想改的話,這樣就可以了,一般235左右就可以了,再低的話摸魚就會被發現啦!

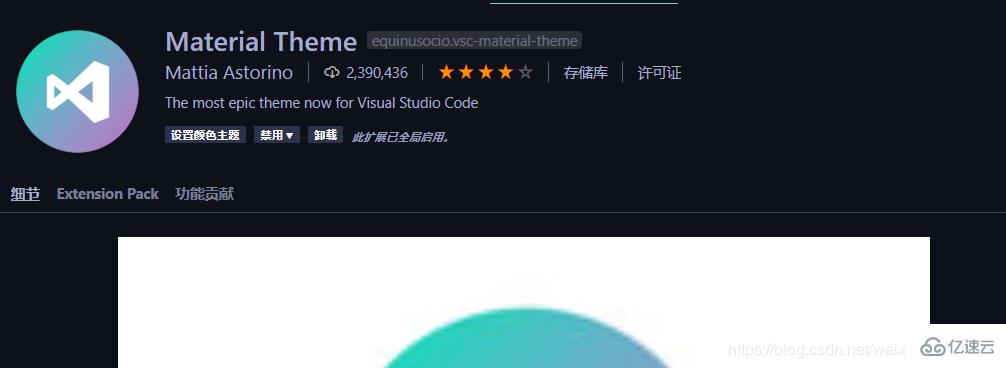
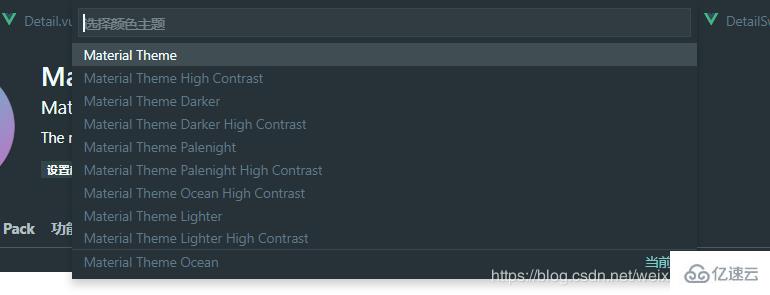
四、material theme
這是一款顏色主題的插件,讓你的vscode變得更順眼

可以在上邊選擇你喜歡得主題!個人還是比較喜歡Material Theme Ocean的!

Material Theme Ocean主題,整體看起來還是不錯的把

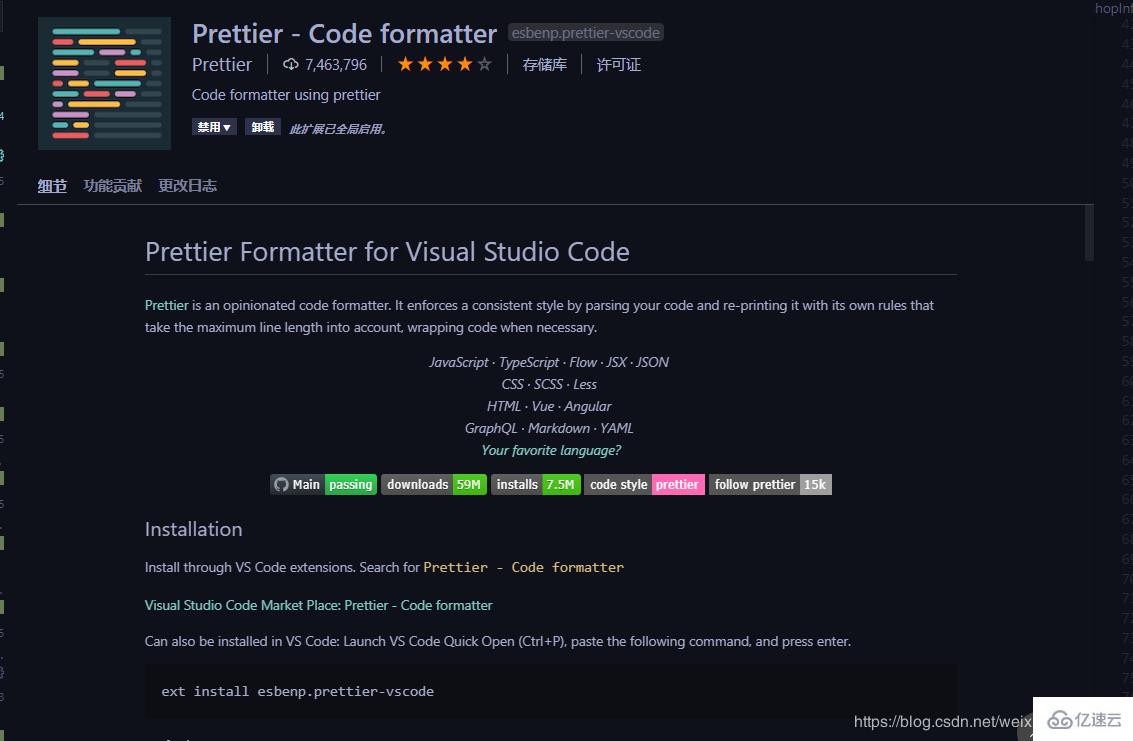
五、prettier
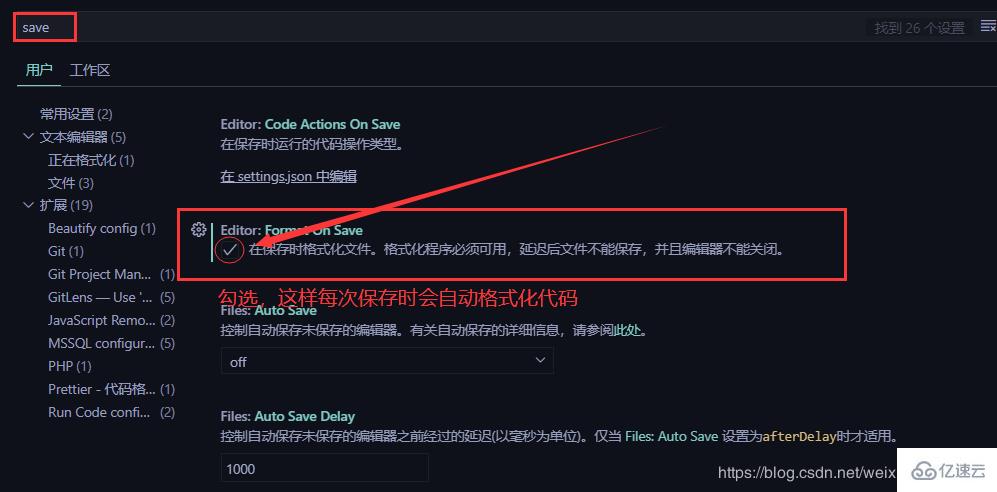
格式化美化代碼


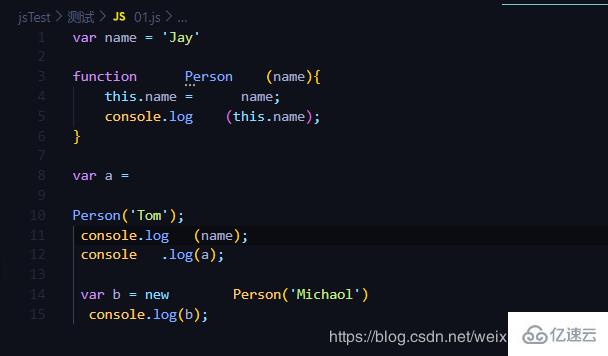
這是一段很亂的代碼

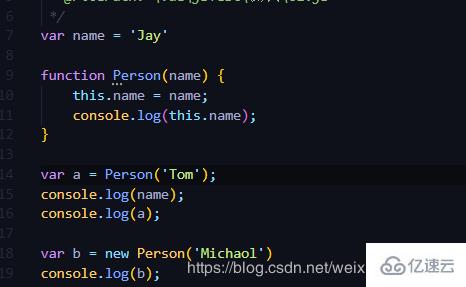
ctrl+s保存之后,代碼就又會整整齊齊

創作不易,如果對你有所幫助的話,請點個贊再走吧!
以上是“分享5款vscode插件幫你提高開發效率”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。