溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用PHP怎么繪制3D扇形統計圖?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1、利用php gd庫的函數繪制3D扇形統計圖
<?php
header("content-type","text/html;charset=utf-8");
/*扇形統計圖*/
$image = imagecreatetruecolor(100, 100); /*創建畫布*/
/*設置畫布需要的顏色*/
$white = imagecolorallocate($image,0xff,0xff,0xff);
$gray = imagecolorallocate($image, 0xc0, 0xc0, 0xc0);
$darkgray = imagecolorallocate($image, 0x90, 0x90, 0x90);
$navy = imagecolorallocate($image, 0x00, 0x00, 0x80);
$darknavy = imagecolorallocate($image, 0x00, 0x00, 0x50);
$red = imagecolorallocate($image, 0xff, 0x00, 0x00);
$darkred = imagecolorallocate($image, 0x90, 0x00, 0x00);
/*填充背景色*/
imagefill($image, 0, 0, $white);
/*3D制作*/
for($i = 60; $i > 50; $i--)
{
imagefilledarc($image, 50, $i, 100, 50, -160, 40, $darknavy, IMG_ARC_PIE);
imagefilledarc($image, 50, $i, 100, 50, 40, 75, $darkgray, IMG_ARC_PIE);
imagefilledarc($image, 50, $i, 100, 50, 75, 200, $darkred, IMG_ARC_PIE);
}
/*畫橢圓弧并填充*/
imagefilledarc($image, 50, 50, 100, 50, -160, 40, $darknavy, IMG_ARC_PIE);
imagefilledarc($image, 50, 50, 100, 50, 40, 75, $darkgray, IMG_ARC_PIE);
imagefilledarc($image, 50, 50, 100, 50, 75, 200, $darkred, IMG_ARC_PIE);
/*畫字符串*/
imagestring($image, 3, 15, 55, "30%", $white);
imagestring($image, 3, 45, 35, "60%", $white);
imagestring($image, 3, 60, 60, "10%", $white);
/*輸出圖像*/
header("content-type:image/png");
imagepng($image);
/*釋放資源*/
imagedestroy($image);
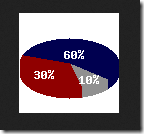
?>效果:

2、對圖片進行縮放
<div>
<h5>原圖大小</h5>
<img src="1.png" >
</div>
<?php
header("content-type","text/html;charset=utf-8");
/*
*圖片縮放
*@param string $filename 圖片的url
*@param int $width 設置圖片縮放的最大寬度
*@param int $height 設置圖片縮放的最大高度
*/
function thumb($filename,$width=130,$height=130)
{
/*獲取原圖的大小*/
list($width_orig,$height_orig) = getimagesize($filename);
/*根據參數$width和$height,換算出等比例的高度和寬度*/
if($width && ($width_orig < $height_orig))
{
$width = ($height / $height_orig) * $width_orig;
}
else
{
$height = ($width / $width_orig) * $height_orig;
}
/*以新的大小創建畫布*/
$image_p = imagecreatetruecolor($width, $height);
/*獲取圖像資源*/
$image = imagecreatefrompng($filename);
/*使用imagecopyresampled縮放*/
imagecopyresampled($image_p, $image, 0, 0, 0, 0, $width, $height, $width_orig, $height_orig);
/*保存縮放后的圖片和命名*/
imagepng($image_p,'test.png');
/*釋放資源*/
imagedestroy($image_p);
imagedestroy($image);
}
/*調用函數*/
thumb('1.png');
?>
<div>
<h5>縮放后的大小</h5>
<img src="test.png" >
</div>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。