您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下PHP+Ajax無刷新帶進度條圖片上傳的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
項目需求:1.PHP+Ajax無刷新帶進度條圖片上傳,2.帶進度條。所需插件:jquery.js,jquery.form.js。
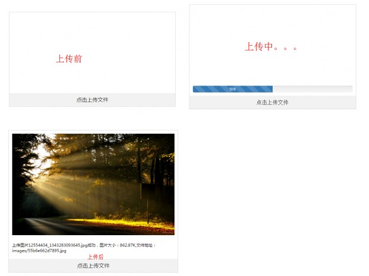
最近在做一個手機web項目,需要用到Ajax上傳功圖片能,項目要求PHP無刷新上傳圖片,并且要帶進度條,下面就來講一下我的實現方法,先看效果圖

本示例需要使用的是jquery.js,jquery.form.js,demo里面包含有,你可以在文章下方進行下載。
第一步,建立前端頁面index.html
此段是前端展示內容,這里需要說明的是由于input:file標簽顯示不太美觀,所以我把它隱藏了。而使用一個a標簽.uploadbtn來調用file標簽的click事件,用來打開并選擇文件。
注意:文件上傳時form的屬性enctype必須設置為:multipart/form-data
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>php-ajax無刷新上傳(帶進度條)demo</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width , initial-scale=1.0 , user-scalable=0 , minimum-scale=1.0 , maximum-scale=1.0" /> <script type='text/javascript' src='js/jquery-2.0.3.min.js'></script> <script type='text/javascript' src='js/jquery.form.js'></script> <link href="css/style.css" rel="external nofollow" type="text/css" rel="stylesheet"/> </head> <body> <div > <form id='myupload' action='upload.php' method='post' enctype='multipart/form-data'> <input type="file" id="uploadphoto" name="uploadfile" value="請點擊上傳圖片" /> </form> <div class="imglist"> </div> <p class="res"></p> <div class="progress"> <div class="progress-bar progress-bar-striped"><span class="percent">50%</span></div> </div> <a href="javascript:void(0);" rel="external nofollow" onclick="uploadphoto.click()" class="uploadbtn">點擊上傳文件</a> </div> </body> </html>
第二步,Ajax提交部分
這部份就是Ajax的提交部份,過程如下:
在提交開始通過beforeSend回調函數設置進度條顯示出來,進度條寬度為0%,進度值0%;
在上傳過程中通過uploadProgress回調函數實時返回的數據,更改進度條的寬度和進度值。
在上傳成功后,通過success回調函數輸出上傳為數據信息(圖片名稱,大小,地址等)并把圖片輸出到頁面上預覽。
當然如果失敗,有error回調函數幫你進行高度。
<script type="text/javascript">
$(document).ready(function(e) {
var progress = $(".progress");
var progress_bar = $(".progress-bar");
var percent = $('.percent');
$("#uploadphoto").change(function(){
$("#myupload").ajaxSubmit({
dataType: 'json', //數據格式為json
beforeSend: function() { //開始上傳
progress.show();
var percentVal = '0%';
progress_bar.width(percentVal);
percent.html(percentVal);
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%'; //獲得進度
progress_bar.width(percentVal); //上傳進度條寬度變寬
percent.html(percentVal); //顯示上傳進度百分比
},
success: function(data) {
if(data.status == 1){
var src = data.url;
var attstr= '<img src="'+src+'">';
$(".imglist").append(attstr);
$(".res").html("上傳圖片"+data.name+"成功,圖片大小:"+data.size+"K,文件地址:"+data.url);
}else{
$(".res").html(data.content);
}
progress.hide();
},
error:function(xhr){ //上傳失敗
alert("上傳失敗");
progress.hide();
}
});
});
});
</script>第三步,后端PHP代碼upload.php
后端處理代碼,就是PHP文件上傳,不過上傳的時候需要做一些判斷,如文件格式、文件大小等。
注意:我上面ajax返回格式是json,所以在圖片json代碼是一定要正確規范,否則會出現上傳不成功的提示。
$picname = $_FILES['uploadfile']['name'];
$picsize = $_FILES['uploadfile']['size'];
if ($picname != "") {
if ($picsize > 2014000) { //限制上傳大小
echo '{"status":0,"content":"圖片大小不能超過2M"}';
exit;
}
$type = strstr($picname, '.'); //限制上傳格式
if ($type != ".gif" && $type != ".jpg" && $type != "png") {
echo '{"status":2,"content":"圖片格式不對!"}';
exit;
}
$rand = rand(100, 999);
$pics = uniqid() . $type; //命名圖片名稱
//上傳路徑
$pic_path = "images/". $pics;
move_uploaded_file($_FILES['uploadfile']['tmp_name'], $pic_path);
}
$size = round($picsize/1024,2); //轉換成kb
echo '{"status":1,"name":"'.$picname.'","url":"'.$pic_path.'","size":"'.$size.'","content":"上傳成功"}';以上是“PHP+Ajax無刷新帶進度條圖片上傳的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。