您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery無刷新上傳之uploadify的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
效果圖

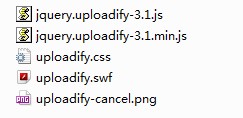
一:從官網下載開發包添加到項目中,我對這個開發包做了一個精簡,刪去了那些php方面的文件:

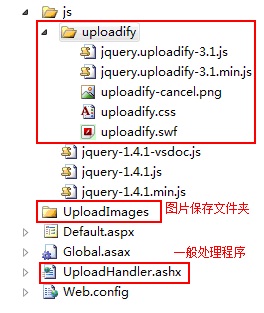
項目基本結構:

二:添加對css和js文件的引用:

注意jquery.js文件和uploadify.js文件的調用順序。
三:Default.aspx頁面的代碼如下:
<head runat="server">
<title></title>
<link href="js/uploadify/uploadify.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="js/uploadify/jquery.uploadify-3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#uploadify").uploadify({
//指定swf文件
'swf': 'js/uploadify/uploadify.swf',
//后臺處理的頁面
'uploader': 'UploadHandler.ashx',
//按鈕顯示的文字
'buttonText': '上傳圖片',
//顯示的高度和寬度,默認 height 30;width 120
//'height': 15,
//'width': 80,
//上傳文件的類型 默認為所有文件 'All Files' ; '*.*'
//在瀏覽窗口底部的文件類型下拉菜單中顯示的文本
'fileTypeDesc': 'Image Files',
//允許上傳的文件后綴
'fileTypeExts': '*.gif; *.jpg; *.png',
//發送給后臺的其他參數通過formData指定
//'formData': { 'someKey': 'someValue', 'someOtherKey': 1 },
//上傳文件頁面中,你想要用來作為文件隊列的元素的id, 默認為false 自動生成, 不帶#
//'queueID': 'fileQueue',
//選擇文件后自動上傳
'auto': true,
//設置為true將允許多文件上傳
'multi': true
});
});
</script>
</head>
<body>
<div>
<%--用來作為文件隊列區域--%>
<div id="fileQueue">
</div>
<input type="file" name="uploadify" id="uploadify" />
<p>
<a href="javascript:$('#uploadify').uploadify('upload')">上傳</a>|
<a href="javascript:$('#uploadify').uploadify('cancel')">取消上傳</a>
</p>
</div>
</body>
</html>四:一般處理程序UploadHandler.ashx簡單代碼如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//http://www.cnblogs.com/babycool/
//接收上傳后的文件
HttpPostedFile file = context.Request.Files["Filedata"];
//其他參數
//string somekey = context.Request["someKey"];
//string other = context.Request["someOtherKey"];
//獲取文件的保存路徑
string uploadPath =
HttpContext.Current.Server.MapPath("UploadImages" + "\\");
//判斷上傳的文件是否為空
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
//保存文件
file.SaveAs(uploadPath + file.FileName);
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
public bool IsReusable
{
get
{
return false;
}
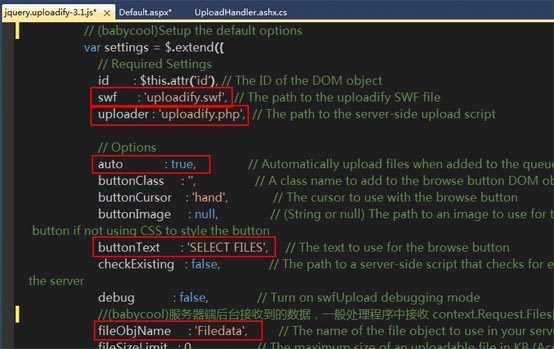
}五:用到的參數介紹:
通過查看jquery.uploadify-3.1.js中的默認設置并參考官方文檔可得知:

參數不重新指定則保持默認:
swf:uploadify.swf 文件的相對路徑
uploader:后臺處理程序的相對路徑
buttonText:按鈕顯示的文字
上傳文件的類型默認為所有文件 'All Files' '*.*'
可以通過以下兩參數指定,指定方法見步驟三中的代碼:
fileTypeDesc;fileTypeExts;
auto:為true表示選擇文件后自動上傳;如果不想自動上傳,需設定為false,并通過
<a href="javascript:$('#uploadify').uploadify('upload')">上傳</a>|
<a href="javascript:$('#uploadify').uploadify('cancel')">取消上傳</a>來指定是上傳還是取消上傳;
multi:設置為true將允許多文件上傳;
method: 提交方式Post 或Get 默認為Post;
queueSizeLimit:當允許多文件上傳時,設置選擇文件的個數,默認值為999 ;
另外,取消上傳圖片的路徑是設置在css文件中的;
其他更多設置可以參考官網的幫助文檔。
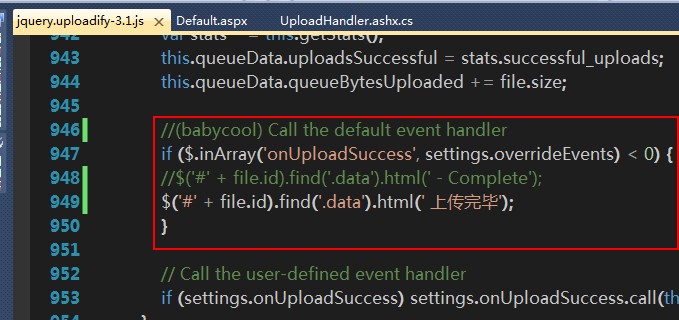
六:將上傳完成后顯示的Complete顯示為中文
英文的Complete不能改成中文”,這可能是之前的版本不能進行修改。我通過查看源代碼 jquery.uploadify-3.1.js找到了上傳完成時顯示的內容:

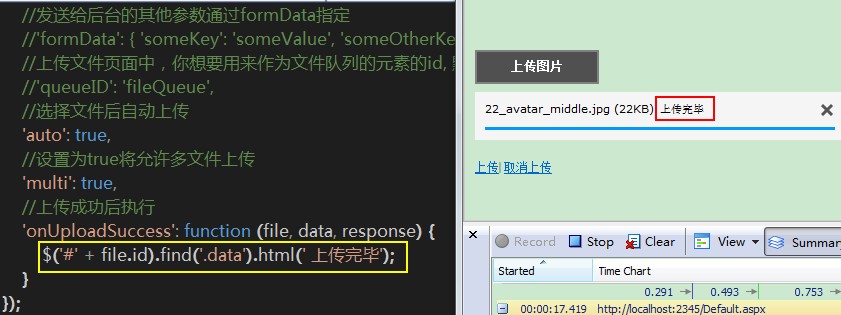
再參考官方的幫助文檔,可以得知,在“
onUploadSuccess” 事件中可以設置上傳完成后所執行的代碼,則修改后的代碼為:

//選擇文件后自動上傳
'auto': true,
//設置為true將允許多文件上傳
'multi': true,
//上傳成功后執行
'onUploadSuccess': function (file, data, response) {
$('#' + file.id).find('.data').html(' 上傳完畢');
}還有一個需要注意的一點是:一般在設定了選擇上傳文件路徑時比如只允許上傳*.jpg;*.png;*.gif格式的圖片文件,則除了指定fileTypeDesc;fileTypeExts;兩個參數外,還要在服務器端即一般處理程序中再次對上傳文件的文件擴展名進行判斷,以防一些用戶跳過客戶端驗證上傳惡意文件。
感謝各位的閱讀!關于“jQuery無刷新上傳之uploadify的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。