溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Thinkphp5結合layer彈窗定制操作結果頁面的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Thinkphp5結合layer彈窗定制操作結果頁面的示例分析”這篇文章吧。
具體內容如下
1 打開應用公共文件頁面 appliction/common.php,編寫以下代碼
注意: 成功消息的綠色背景部分是iframe 框架寫法,如果是普通頁面。就吧parent去除,改為: self.location.href="'.$url.'" rel="external nofollow" rel="external nofollow"
/**
* $msg 待提示的消息
* $url 待跳轉的鏈接
* $icon 這里主要有兩個,5和6,代表兩種表情(哭和笑)
* $time 彈出維持時間(單位秒)
*/
function alert_success($msg='',$url='',$time=3){
$str='<script type="text/javascript" src="/static/admin/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="/static/admin/lib/layer/2.4/layer.js"></script>';//加載jquery和layer
$str.='<script>
$(function(){
layer.msg("'.$msg.'",{icon:"6",time:'.($time*1000).'});
setTimeout(function(){
self.parent.location.href="'.$url.'" rel="external nofollow" rel="external nofollow"
},2000)
});
</script>';//主要方法
return $str;
}
/**
* $msg 待提示的消息
* $icon 這里主要有兩個,5和6,代表兩種表情(哭和笑)
* $time 彈出維持時間(單位秒)
*/
function alert_error($msg='',$time=3){
$str='<script type="text/javascript" src="/static/admin/lib/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="/static/admin/lib/layer/2.4/layer.js"></script>';//加載jquery和layer
$str.='<script>
$(function(){
layer.msg("'.$msg.'",{icon:"5",time:'.($time*1000).'});
setTimeout(function(){
window.history.go(-1);
},2000)
});
</script>';//主要方法
return $str;
}2 使用實例:
public function test(){
return alert_error('您好,歡迎光顧來到博客園');
}
public function test(){
return alert_success('您好,歡迎來到博客園!','http://www.cnblogs.com');
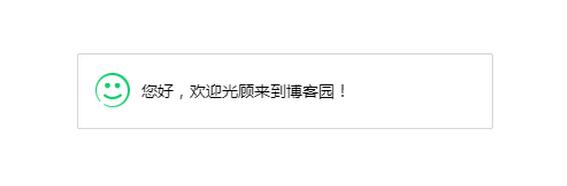
}3 效果:

以上是“Thinkphp5結合layer彈窗定制操作結果頁面的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。