您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
將數據從Laravel傳遞到vue中的方法有哪些?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
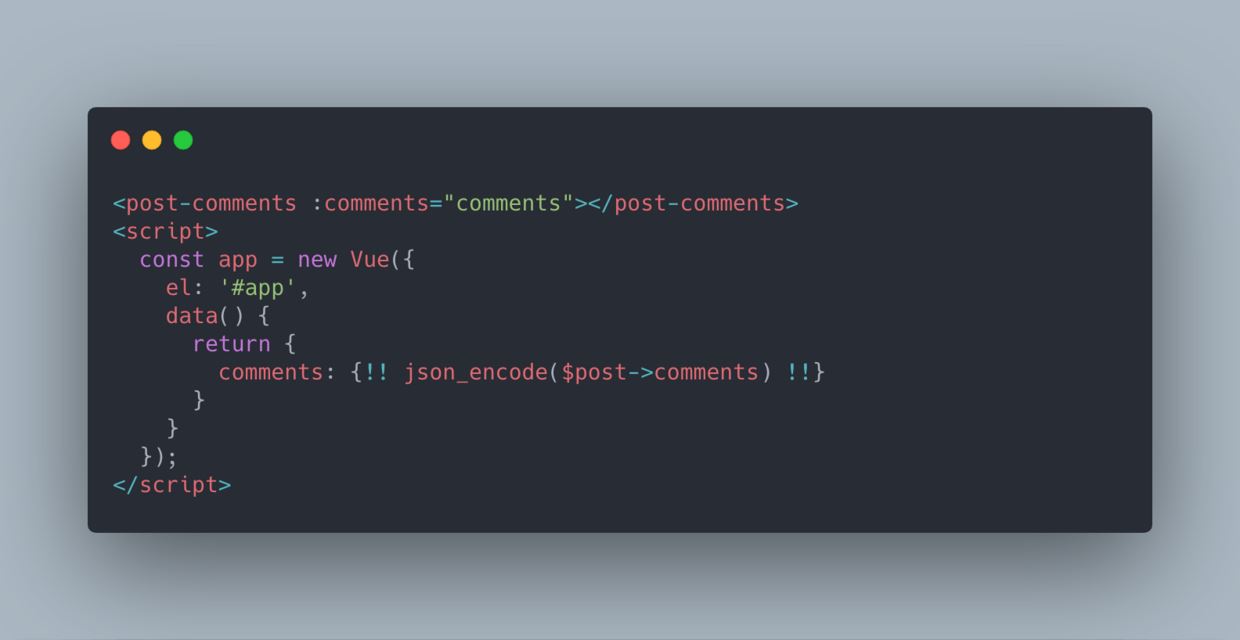
直接回顯到數據對象或組件屬性中

贊成: 簡單明了
反對: 必須與嵌入到 Blade 模板中的 Vue 應用程序一起使用
可以說是將數據從 Laravel 應用程序移動到 Vue 前端的最簡單方法。使用上面的任何一種方法,您都可以將 JSON 編碼的數據回送給您的應用程序或其組件。
然而,最大的缺點是可擴展性。您的 JavaScript 需要直接暴露在模板文件中,以便引擎可以呈現您的數據。如果您使用 Vue 向 Laravel 站點的頁面或區域添加一些基本的交互,這應該不是問題,但是您很容易就會遇到將數據強制放入壓縮腳本的困難。

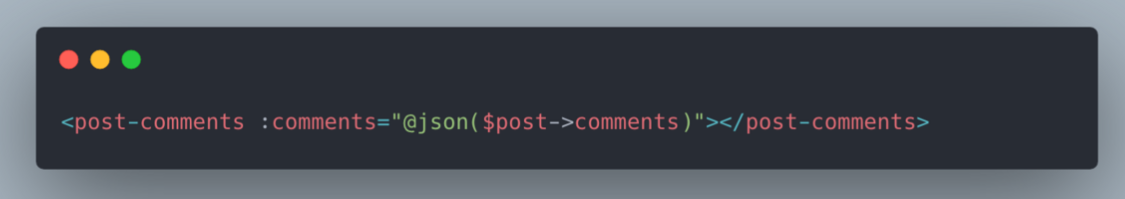
對于 Laravel 5.5+ 使用 json 指令:
使用自定義組件和 Laravel 自身的 json blade 指令可以讓您輕松地將數據移動到道具中。此方法允許您劃分 Vue 代碼,將腳本與 Webpack 或 Mix 捆綁在一起,同時仍可以直接向其中注入數據。
將屬性作為全局窗口注入

贊成: 在整個 Vue 應用程序和任何其他腳本中全局可用
反對: 可能很混亂,通常不建議用于大型數據集
雖然這看起來有點老生常談,但將數據添加到窗口對象中可以輕松地創建全局變量,這些變量可以從應用程序中使用的任何其他腳本或組件訪問。在過去,我用它作為存儲和訪問 API 基 URL、公鑰、特定模型 ID 和各種其他需要在整個前端使用的小數據項的方法。
不過,使用此方法有一點需要注意,這就是訪問 Vue 組件內部數據的方式。在模板內部,您將無法使用以下內容,因為 Vue 假定您嘗試訪問的窗口對象位于同一組件內:
// 不會起作用 <template> <div v-if="window.showSecretWindow"> <h2>這是個秘密窗口,別告訴任何人!</h2> </div> </template>
相反,您需要使用返回值的計算方法:
// 會起作用
<template>
<div v-if="showSecretWindow">
<h2>這是個秘密窗口,別告訴任何人!</h2>
</div>
</template>
<script>
export default {
computed: {
showSecretWindow() {
return window.showSecretWindow;
}
}
}
</script>如果這個方法的用例是較小的字符串或數值,并且使用 Laravel 自身的 mix 來編譯,那么事情實際上會變得非常簡單。您可以使用 process.env 對象引用 JavaScript 中 .env 文件中的值。例如,如果我的環境變量文件中有 API_DOMAIN=example.com,我可以在我的 Vue 組件(或使用 mix 編譯的其他 JavaScript )中使用 process.env.API_DOMAIN。
將 API 與 Laravel 自身的 web 中間件和 CSRF 令牌一起使用

贊成: 易于啟動,非常適合單頁應用程序
反對: 要求前端由 Blade 模板呈現
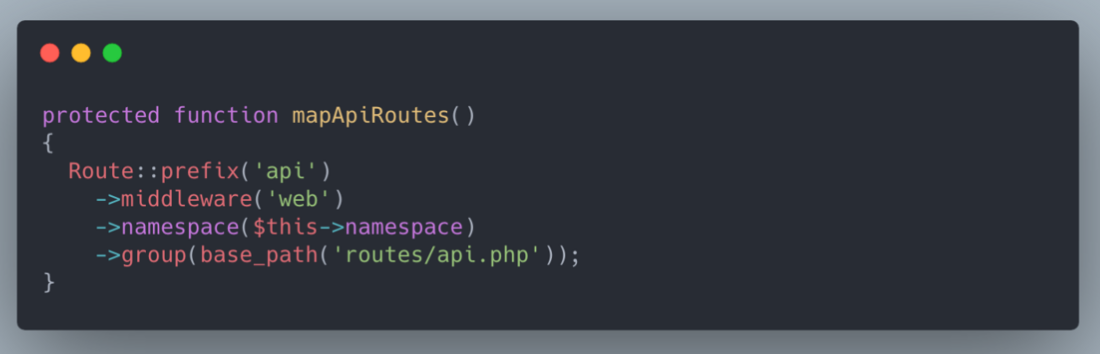
對我來說,這個解決方案是 Vue 前端 + Laravel 后端世界中最簡單的入門方法。 Laravel 提供了兩個不同的路由文件:web.php 和 api.php。它們被拉入并通過應用程序 Providers 目錄中的 RouteServiceProvider.php 文件映射。默認情況下,web 組的中間件設置為 web,api 組的中間件設置為 api。
追溯到 app/Http/Kernel.php;您會注意到,在第 30 行左右,有兩個組被映射到一個數組中,這個 web 組包含會話、 cookie 加密和 CSRF 令牌驗證等內容。同時,api 組只有一個基本的限制和一些綁定。如果您的目標只是通過一個基本的、輕量級的 api 將信息拉入 Vue ,而這個 api 不需要身份驗證或 post 請求,那么您可以到此為止。否則,可以進行一次修改,以確保在幾秒鐘內與 Vue 完全兼容。
回到上面的 RouteServiceProvider, 交換出 web 方法中的 api 中間件。我們為什么要這樣做?這樣做有什么作用嗎?它使我們通過 api 拉入的路由也可以包含應用程序的常規網絡路由通常會使用到的所有會話標量和令牌。當使用 axios 或者其他異步 JavaScript http 調用的時候,我們可以在后端使 Auth::user () 或者其他的驗證技術,而默認的 api 就無法做到這些。
這個方法唯一警告的是,你必須使用 Laravel 和 一個 blade 模板來渲染前端。這樣框架可以將必要的會話令牌和變量注入到請求當中。
使用 JWT 認證的 API 調用

贊成: 最安全和解耦的選項
反對: 需要安裝以及配置第三方程序包
JSON Web Tokens 是安全的,易于使用的方法來鎖定對 API 端點的訪問,并使用了 Tymon'sjwt-auth 擴展包,在這個基礎上,用來構建新的項目或者在現有的 Laravel 應用中使用絕對是一件簡單的事情。
要在 API 上安裝和配置此功能,只需要幾個簡單的步驟:
在你的應用根目錄運行 composer require tymon/jwt-auth。在寫這篇文章的時候正處于過渡時期,因此你可能需要指定版本 (例如 1.0.0-rc.5)。
如果你使用的是 Laravel5.4 及更低的版本,將該行 Tymon\JWTAuth\Providers\LaravelServiceProvider::class, 加入 config/app.php 的 providers 數組當中。
通過運行 php artisan vendor:publish 來選擇 jwt-auth 軟件包發布配置文件。
運行 php artisan jwt:secret 以生成簽名應用程序令牌所需要的密鑰。
完成之后,你需要決定哪些路由將受 JWT 保護并針對 JWT 進行身份驗證。你可以使用內置的 api auth 中間件來執行此操作,或者也可以自己滾動在發送請求的過程中獲取令牌。在 API 的登錄方法中,你將使用相同的 auth()->attempt 方法作為默認的 Laravel 應用程序,但從它返回的除外是你應該傳遞回的 JSON Web Token 令牌。
從那里,你的 Vue 應用程序應該存儲該令牌 (存儲在 LocalStorage 或者 Vuex),在每一個傳出請求中,都將它加入到 Authorization header 作為授權頭。回到你的 Laravel 應用,你可以使用他們的令牌來引用特定用戶的請求。將應該顯示給他們的數據返回回去。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。