您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“asp.net怎么在Data Web控件顯示二進制數據”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在本節,我們看如何在GridView和DetailsView一類的數據Web控件里呈現二進制數據,在后面的教程我們將注意力轉向將上傳文件和數據庫聯系起來。
第一步:提供BrochurePath值
表Categories的Picture列存儲相關類的圖片信息。具體的講,為16色的低質量位圖,大小為172乘120像素,約11 KB。另外還包括一個約78字節的OLE報頭,在顯示圖片的時候需要將其剝離。為什么會有報頭信息呢?因為數據庫Northwind源于微軟的Access數據庫。在Access里二進制數據OLE類型來存儲的,該類型會添加報頭。現在,我們看如何從圖片剝離報頭,以便顯示。在后面的教程我們將創建一個界面,將帶報頭的這些位圖替換為不帶報頭的等價的JPG圖片。
前面我們考察了如何使用FileUpload控件,讓我們繼續為服務器文件系統添加文件。不過暫時不用更新Categories表的BrochurePath列,那是下一章的內容。我們現在需要手工為BrochurePath賦值。
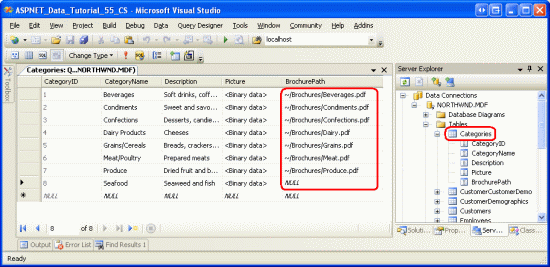
在本教程,當你下載東西時,可以看到在~/Brochures7文件夾有7個PDF小冊子,每個小冊子對應一個種類,Seafood除外。我故意沒為Seafood提供PDF小冊子,以便探討如何處理某些記錄沒有附帶二進制數據的情況。在服務器資源管理器里右鍵點擊Categories,選“查看表數據”,輸入文件路徑,如圖1所示。由于Seafood類沒有圖片,將其BrochurePath的值設為“NULL”。

圖1:手工為表Categories的BrochurePath列鍵入值
第2步:在GridView里添加一個下載鏈接
當為表Categories的BrochurePath列賦值后,我們準備創建一個GridView用于展示每個種類,并附帶一個鏈接下載每個類的小冊子。在第4步我們將擴展GridView以顯示每個類的圖片。
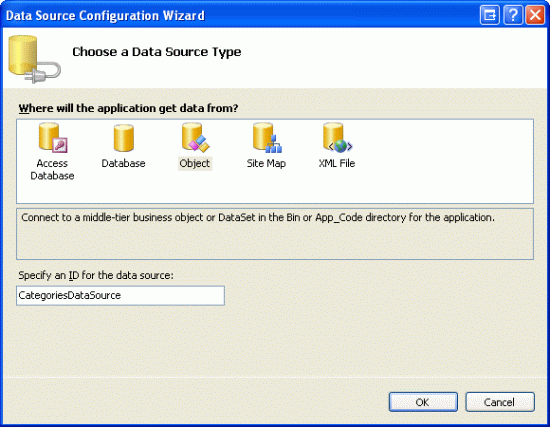
打開BinaryData文件夾的DisplayOrDownloadData.aspx頁面并進入設計模式,從工具箱里拖一個GridView控件到頁面,設其ID為Categories,從其智能標簽選擇綁定到一個名為CategoriesDataSource的ObjectDataSource控件。該控件調用類CategoriesBLL的GetCategories()方法。

圖2:創建一個名為CategoriesDataSource的ObjectDataSource控件

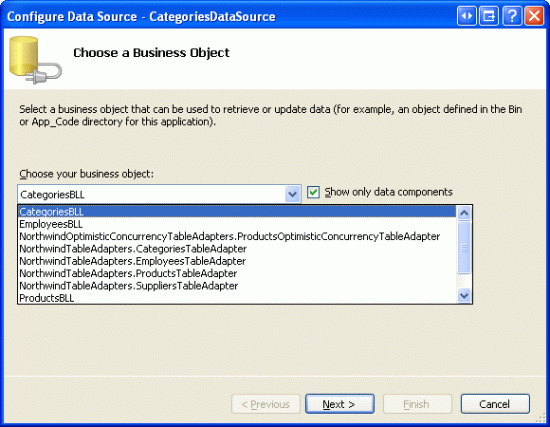
圖3:設置ObjectDataSource使用CategoriesBLL類

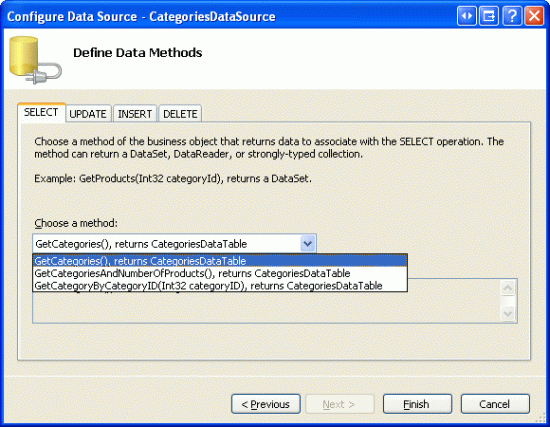
圖4:調用GetCategories()方法
完成設置后,Visual Studio自動的為CategoryID, CategoryName, Description, NumberOfProducts和BrochurePath生成BoundField。移除NumberOfProducts,因為GetCategories()方法用不上,同樣將CategoryID移除了。分別把CategoryName和 BrochurePath的HeaderText屬性改為“Category”和“Brochure”。做上述修改后,你的GridView and ObjectDataSource的聲明代碼看起來應該像下面的這樣:
<asp:GridView ID="Categories" runat="server"
AutoGenerateColumns="False" DataKeyNames="CategoryID"
DataSourceID="CategoriesDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:BoundField DataField="BrochurePath" HeaderText="Brochure"
SortExpression="BrochurePath" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
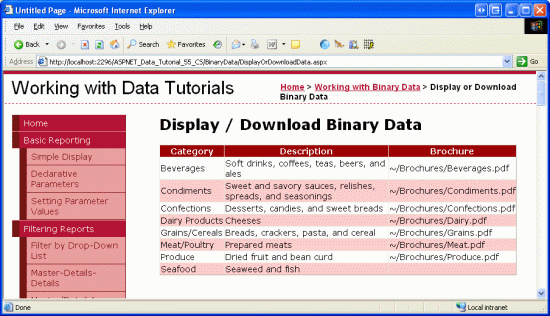
</asp:ObjectDataSource>在瀏覽器查看該頁(如圖5)。列出了所有的8個類,除了Seafood,其它7個類的BoundField列里顯示各自的BrochurePath值。由于Seafood的BrochurePath為NULL值,看起來為空格。

圖5:顯示了每個類別的Name, Description和BrochurePath值
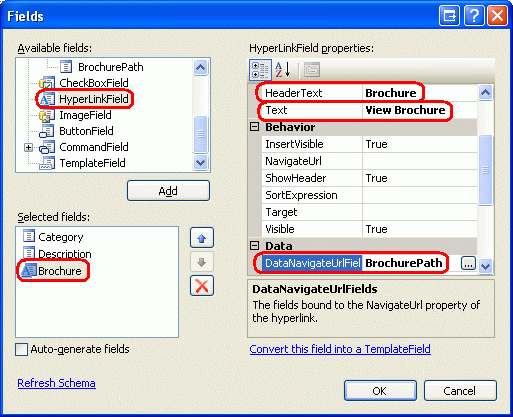
與其顯示BrochurePath的text值,不如創建一個指向小冊子的鏈接。移除BrochurePath,代之以HyperLinkField。設它的HeaderText屬性為“Brochure”,Text屬性為“View Brochure”, DataNavigateUrlFields屬性為“ BrochurePath”。

圖6:添加一個指向BrochurePath的HyperLinkField
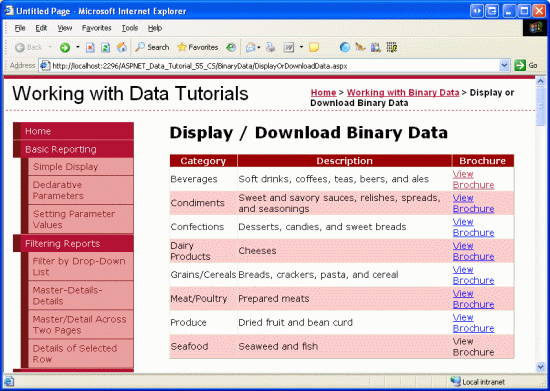
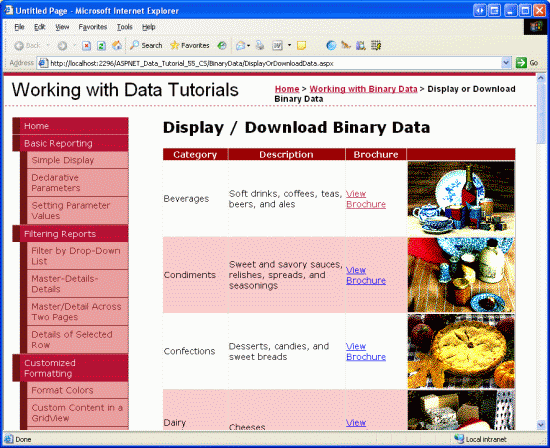
這樣將在GridView里添加一列鏈接,如圖7所示。點“View Brochure”時要么直接在瀏覽器顯示PDF,要么提示用戶下載該文件。這取決于瀏覽器的設置以及是否安裝了PDF閱讀器。

圖7:點擊“View Brochure”訪問某類的Brochure

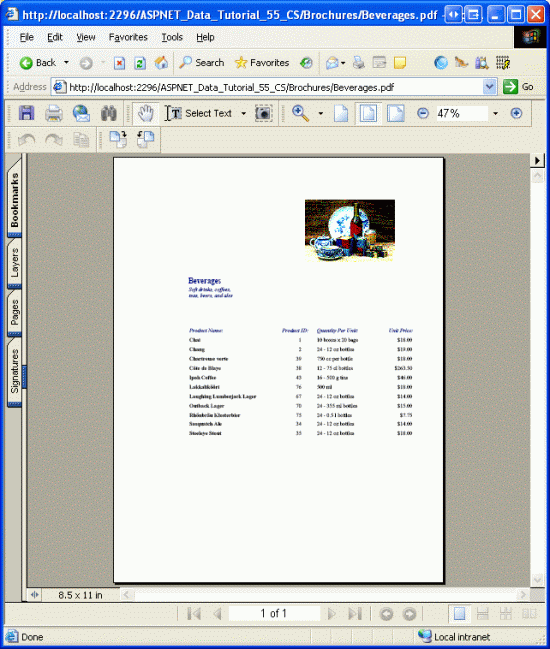
圖8:顯示某類的PDF文件
隱藏無小冊子圖片的類的“View Brochure” 文本
如圖7所示,不管某個類的BrochurePath是否為NULL值,名為BrochurePath的HyperLinkField都呈現為其Text屬性(“View Brochure”) 。當然,如果BrochurePath為NULL值,鏈接只顯示為文本(而不帶下劃線),就像Seafood類一樣(見圖7)。與顯示文本“View Brochure”相比,更為可取的是將那些BrochurePath值為空的類顯示為“No Brochure Available”。
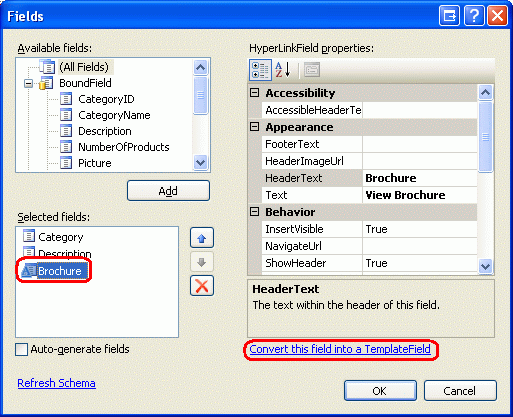
為達此目的,我們需要用到TemplateField,使其產生一個基于BrochurePath值的合適的結果。我們先來看看如何實現,就像在教程之12《在GridView控件中使用TemplateField》一樣。
在“編輯列”對話框里選中名為BrochurePath的HyperLinkField,再點“Convert this field into a TemplateField”鏈接,將其轉換為TemplateField。

圖9:將HyperLinkField轉換為TemplateField
這樣將創建一個TemplateField,其ItemTemplate模板包含一個HyperLink Web控件,該控件的NavigateUrl屬性為BrochurePath值。用下面的代碼將其替換掉:
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>然后,在ASP.NET頁面的“后臺代碼”里添加一個protected類型的GenerateBrochureLink方法,它接受一個輸入參數并返回一個字符串。
protected string GenerateBrochureLink(object BrochurePath)
{
if (Convert.IsDBNull(BrochurePath))
return "No Brochure Available";
else
return string.Format(@"<a href=""{0}"">View Brochure</a>",
ResolveUrl(BrochurePath.ToString()));
}該方法判斷傳入的值是否為NULL。如果是,則返回一個消息指出該類沒有小冊子文件;相反,如果傳入值不為空,將顯示為一個鏈接。我們注意到,當BrochurePath值不為空時,將調用ResolveUrl(url)方法。該方法的作用在于將傳入的相對路徑轉換為物理路徑。比如應用程序的根目錄在/Tutorial55,ResolveUrl("~/Brochures/Meats.pdf")返回的路徑是/Tutorial55/Brochures/Meat.pdf.
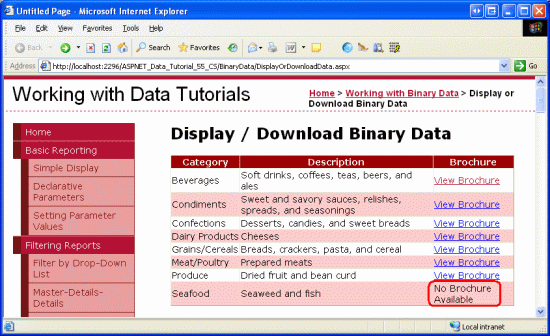
圖10為經過上述修改后的界面。我們注意到Seafood類的BrochurePath列現在顯示為文本“No Brochure Available”.

圖10:沒有小冊子的類將顯示為文本“No Brochure Available”
第3步:新增頁面以顯示類的圖片
當用戶訪問一個ASP.NET頁面時,他將接收該頁面的HTML代碼。HTML代碼僅僅包含了text文本,而并不包含任何的二進制數據。任何的二進制數據,比如圖片,音樂文件、Flash程序、Windows Media Player視頻等,以獨立資源的形式存放于服務器。
HTML只包含了這些文件的引用,并不包含這些文件本身。
比如,在HTML里<img>元素用來引用一張圖片,其src屬性指向該圖片文件,如:
<img src="MyPicture.jpg" ... />
當瀏覽器收到HTML代碼時,它向服務器發送獲取圖片的請求并將其顯示在瀏覽器中,該模式對所有的二進制數據都適用。在第2步中,我們沒有在頁面的HTML標記里將小冊子顯示在瀏覽器,而是在HTML標記里提供一個超鏈接,當點擊它是,導致瀏覽器直接請求PDF文件。
為了顯示或允許用戶下載儲存在數據庫中的二進制數據,我們需要另外創建一個頁面,用于從數據庫返回所需的數據。對我們的應用程序而言,由于直接存儲在數據庫中的二進制數據只有一項——類的圖片,所以我們需要一個頁面,當需要時從數據庫返回某個特定類的圖片。
在BinaryData文件夾添加一個DisplayCategoryPicture.aspx頁面,注意不要使用母版頁。該頁面接受一個包含CategoryID值的查詢字符串,返回Picture列的二進制數據。由于該頁只返回二進制數據,所以我們不需要頁面的HTML部分有任何代碼。進入頁面的“源碼”模式,刪除頁面的所有代碼,只保留<%@ Page %>部分。也即:DisplayCategoryPicture.aspx頁面的聲明代碼應該只由如下的單獨行構成:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DisplayCategoryPicture.aspx.cs" Inherits="BinaryData_DisplayCategoryPicture" %>
如果<%@ Page %>里包含有MasterPageFile屬性,將其刪除,同時在后臺代碼類的Page_Load事件處理器里添加如下代碼:
protected void Page_Load(object sender, EventArgs e)
{
int categoryID = Convert.ToInt32(Request.QueryString["CategoryID"]);
// Get information about the specified category
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories =
categoryAPI.GetCategoryWithBinaryDataByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
// Output HTTP headers providing information about the binary data
Response.ContentType = "image/bmp";
// Output the binary data
// But first we need to strip out the OLE header
const int OleHeaderLength = 78;
int strippedImageLength = category.Picture.Length - OleHeaderLength;
byte[] strippedImageData = new byte[strippedImageLength];
Array.Copy(category.Picture, OleHeaderLength,
strippedImageData, 0, strippedImageLength);
Response.BinaryWrite(strippedImageData);
} 代碼先讀取查詢字符串的CategoryID值,并對名為categoryID的變量賦值。然后,通過調用CategoriesBLL類的
GetCategoryWithBinaryDataByCategoryID(categoryID)方法獲取圖片數據,再通過Response.BinaryWrite(data)方法向客戶端返回數據。不過在此之前先要剝離數據的OLE報頭。怎么實現呢?創建一個名為strippedImageData的byte數組,它包含的字節剛好比Picture列的數據少78。而Array.Copy方法將從category.Picture的第78個字節開始復制數據(即剛好剝離OLE報頭)。
代碼中的Response.ContentType屬性指定了要返回內容的MIME type,以便瀏覽器知道如何顯示數據。由于Categories表的Picture列存儲的是位圖圖片,故在這里,位圖圖片的MIME type是(image/bmp). 如果你忽視了MIME type,絕大多數瀏覽器也可以正確的顯示圖像,因為,它們能根據圖像文件的二進制數據的內容而推斷其類型。即便如此,還是盡可能的使用MIME type。
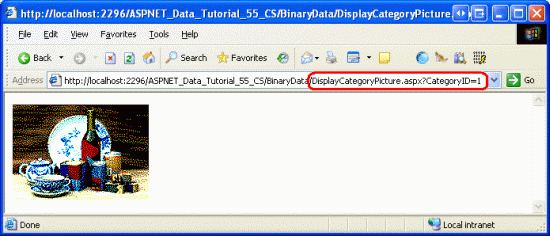
創建頁面后,可以訪問頁面
DisplayCategoryPicture.aspx?CategoryID=categoryID來查看某個特定類的圖片。圖11顯示的是Beverages類的圖片,頁面為
DisplayCategoryPicture.aspx?CategoryID=1.

圖11:顯示類Beverages的圖片
有時候,當你訪問DisplayCategoryPicture.aspx?CategoryID=categoryID頁面時,有可能顯示這樣的提示:“Unable to cast object of type 'System.DBNull' to type 'System.Byte[]'”。原因有可能是如下2方面。第一,表Categories的Picture列允許為NULL值,而DisplayCategoryPicture.aspx page頁面總是假定傳入的為非NULL值。當Picture為NULL值時,不能直接訪問CategoriesDataTable的Picture屬性。如果你允許Picture為NULL值,添加如下代碼:
if (category.IsPictureNull())
{
// Display some "No Image Available" picture
Response.Redirect("~/Images/NoPictureAvailable.gif");
}
else
{
// Send back the binary contents of the Picture column
// ... Set ContentType property and write out ...
// ... data via Response.BinaryWrite ...
}上述代碼假定在Images文件夾里存在名為NoPictureAvailable.gif的圖片,當某個類沒有圖片時,就顯示該圖片。
另一種情況:當你在向導里選用“使用SQL語句”的模式再次運行主查詢時,它將影響GetCategoryWithBinaryDataByCategoryID方法的SELECT命令返回的列(換句話說,主查詢沒有返回Picture列,再次運行主查詢時將使GetCategoryWithBinaryDataByCategoryID方法也不會返回Picture列)。所以,應確保GetCategoryWithBinaryDataByCategoryID方法的SELECT命令返回Picture列。
注意:每次訪問DisplayCategoryPicture.aspx頁面時,都會訪問數據庫并返回所需的圖片。如果圖片自最近一次訪問以來沒有改變過的話,這樣每次訪問數據庫再返回數據的做法效率是不高的。幸運的是,HTTP允許使用conditional GETs,這樣的話,客戶端使HTTP請求發送一個If-Modified-Since HTTP header。If-Modified-Since HTTP header包含了客戶端最近一次從服務器獲取的數據以及時間。如果請求的內容沒有發生改變,服務器響應為Not Modified status code (304),并不返回請求的內容。簡而言之,如果請求的資源自最近一次訪問以來沒發送改變的話,服務器將不會回傳該資源,以達到減輕服務器負荷的目的。
第四步:在GridView控件里顯示Category Pictures
現在我們有一個web頁面來顯示某個特定種類的圖片的。通過Image Web控件或 HTML <img>元素來指向DisplayCategoryPicture.aspx?CategoryID=categoryID頁面,從而達到顯示該圖片的目的。我們可以在GridView控件或DetailsView控件的 ImageField里顯示圖片。ImageField的DataImageUrlField屬性、DataImageUrlFormatString屬性與HyperLinkField的DataNavigateUrlFields屬性、DataNavigateUrlFormatString屬性用法相似。
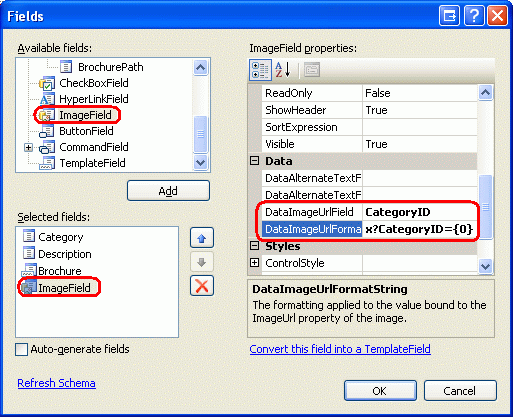
讓我們對DisplayOrDownloadData.aspx頁面里名為Categories的GridView控件進行擴充。添加一個ImageField,設其DataImageUrlField屬性為CategoryID;
DataImageUrlFormatString屬性為DisplayCategoryPicture.aspx?CategoryID={0}。這樣將為GridView增加一列,呈現為一個<img>元素,其src屬性為DisplayCategoryPicture.aspx?CategoryID={0},其中{0}將由GridView row的CategoryID值填充。

圖12:為GridView控件添加一個ImageField
添加完成后,你的GridView控件的聲明代碼看起來應像下面這樣:
<asp:GridView ID="Categories" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="CategoriesDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
<asp:ImageField DataImageUrlField="CategoryID"
DataImageUrlFormatString="DisplayCategoryPicture.aspx?CategoryID={0}">
</asp:ImageField>
</Columns>
</asp:GridView>花幾分鐘在瀏覽器里查看該頁面,注意每一行記錄現在都包含一張該類的圖片。

圖13:每一行記錄都顯示一張圖片
總結:
在本節我們探討了如何顯示二進制數據,數據是如何呈現的取決于它的類型。對PDF小冊子文件來說,我們提供了一個“View Brochure”鏈接,當點擊它時,直接將用戶指向PDF小冊子文件。對某個種類的圖片,我們先是創建一個頁面來從數據庫獲取并顯示它,然后再在一個GridView控件里顯示圖片。既然看到了如何展示二進制數據,我們準備探討如何對其展開插入、更新、刪除操作。接下來的教程我們看如何將上傳文件和相應的數據庫記錄聯系起來。然后,再探討如何更新現存的二進制數據,以及當刪除數據庫記錄時如何刪除相應的二進制數據。
“asp.net怎么在Data Web控件顯示二進制數據”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。