您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ASP.NET中如何使用Image控件,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Image控件又稱圖像控件,主要用來顯示用戶的圖片或圖像信息。
一、屬性
表1 Image控件常用屬性及說明
| 屬性 | 說明 |
|---|---|
| ID | 控件ID |
| ImageAlign | 獲取或設置Image控件相對于網頁上其他元素的對齊方式 |
| ImageUrl | 獲取或設置在Image控件中顯示的圖像的位置 |
| Width | 控件的寬度 |
| Visible | 控件是否可見 |
| CssClass | 控件呈現的樣式 |
| BackColor | 控件的背景顏色 |
| Enabled | 控件是否可用 |
Image控件的大部分屬性和Label控件類似,在此主要講解一下其ImageUrl屬性設置。
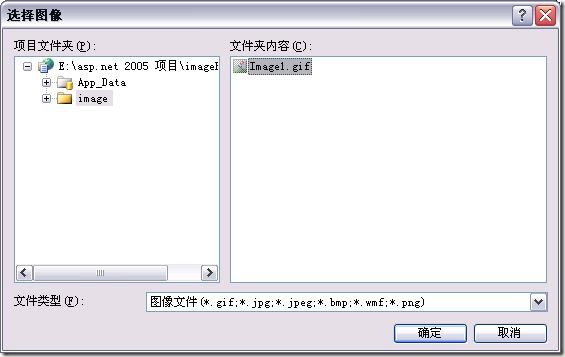
ImageUrl屬性用來獲取Image控件中要顯示圖像的地址,在設置該屬性時,單擊ImageUrl屬性文本框后面的 圖標按鈕,彈出一個如圖1所示的“選擇圖像”對話框,用戶可以選擇要顯示的圖像。
圖標按鈕,彈出一個如圖1所示的“選擇圖像”對話框,用戶可以選擇要顯示的圖像。

圖1 “選擇圖像”對話框
二、方法
Image控件常用方法同Label控件類似,具體請參見Label控件常用方法。這里主要介紹一下該控件的ResolveUrl方法,ResolveUrl方法主要用來將URL轉換為在請求客戶端可用的URL。
例如,要使用ResolveUrl方法設置一個Image控件的鏈接圖像路徑,可以編寫如下代碼。
復制代碼 代碼如下:
Image1.ImageUrl = ResolveUrl(~/image/Image1.gif);
三、事件
Image控件常用事件同Label控件類似,具體請參見Label控件常用事件。
四、示例
示例:
Image控件示例
下面示例主要通過設置Image控件的ImageUrl屬性在該控件上顯示鏈接圖片。新建一個網站,默認主頁為Default.aspx,在Default.aspx頁面上添加一個Image控件,其屬性設置如表2所示。
表2 Image控件屬性設置
| 屬性名稱 | 屬性值 |
|---|---|
| ID | ImageUrl |
| ImageUrl | ~/image/Image1.gif(鏈接圖片) |
| ImageAlign | Middle(居中對齊) |
執行程序,示例運行結果如圖2所示。

圖2 Image控件示例
程序完整代碼如下:
Default.aspx.cs代碼文件
復制代碼 代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
Default.aspx 設計文件
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Image控件示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" runat="server" Height="177px" ImageAlign="Middle"
ImageUrl="~/image/Image1.gif" Width="121px" />
</div>
</form>
</body>
</html>
五、擴展
Image控件當沒有圖片時,顯示"紅色的X" 不夠友好,可以設置其AlternateText屬性,也可以顯示指定的圖片
1.普通顯示
復制代碼 代碼如下:
string str ="~/img/"+int.Parse(TextBox1.Text)+".gif";
if (!File.Exists(Server.MapPath(str)))//不存在時顯示nophoto.gif
{
Image1.ImageUrl = "~/img/nophoto.gif";
//Response.Write("bucunzai");
}
else//有的時候顯示
{
Image1.ImageUrl = str;
//Response.Write("cunzai");
}
2.還有一種可能是從數據庫中讀取二進制的圖片時(紅色部分需要從數據庫中讀取)
復制代碼 代碼如下:
byte [] b=....;//從數據庫中讀取
if (b == null || b.Length == 0)
{
//當沒有圖片數據時顯示默認的圖片nophoto.gif
FileStream fs = new FileStream(Server.MapPath("~/Management/Images/nophoto.gif"), FileMode.Open, FileAccess.Read);
byte[] mydata = new byte[fs.Length];
int Length = Convert.ToInt32(fs.Length);
fs.Read(mydata, 0, Length);
fs.Close();
this.Response.OutputStream.Write(mydata, 0, Length);
this.Response.End();
}
else
{
Response.ContentType = ...;//從數據庫中讀取圖片的后綴名
Response.OutputStream.Write(b, 0, b.Length);
}
關于ASP.NET中如何使用Image控件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。