您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“ASP.NET全棧開發教程之前后臺校驗結合的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“ASP.NET全棧開發教程之前后臺校驗結合的示例分析”這篇文章吧。
使用示例:
首先我們使用nuget安裝 FluentValidation
Nuget安裝命令:Install-Package FluentValidation -Version 7.6.104
由于FluentValidation的驗證是基于模型的,所以,我們先來建立一個Person
public class Person
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年齡
/// </summary>
public int Age { get; set; }
/// <summary>
/// 性別
/// </summary>
public bool Sex { get; set; }
}有了模型,要想驗證模型,肯定得有驗證器才行,于是我們在創建一個Person的驗證器
public class PersonValidator : AbstractValidator<Person>
{
public PersonValidator()
{
this.RuleFor(p => p.Name)
.NotEmpty()
.WithMessage("名字不能為空");
this.RuleFor(p => p.Age)
.NotEmpty()
.WithMessage("年齡不能為空!!");
}
}驗證器必須繼承自AbstractValidator<T> ,泛型T表示該驗證器驗證的實體,在構造函數里通過this.RuleFor為指定的屬性設置驗證,在上述配置中為Person的Name和Age屬性都設置了非空,并且給出了相應的錯誤消息。
現在實體有了,驗證器也有了,就差東風了。
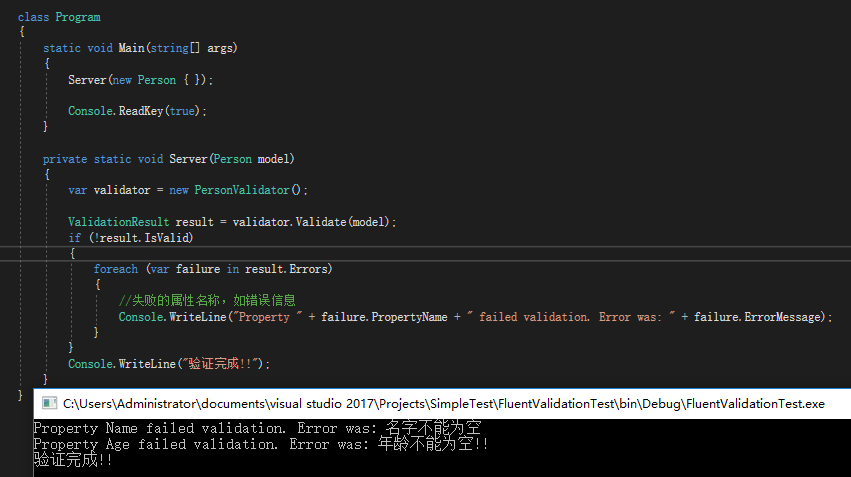
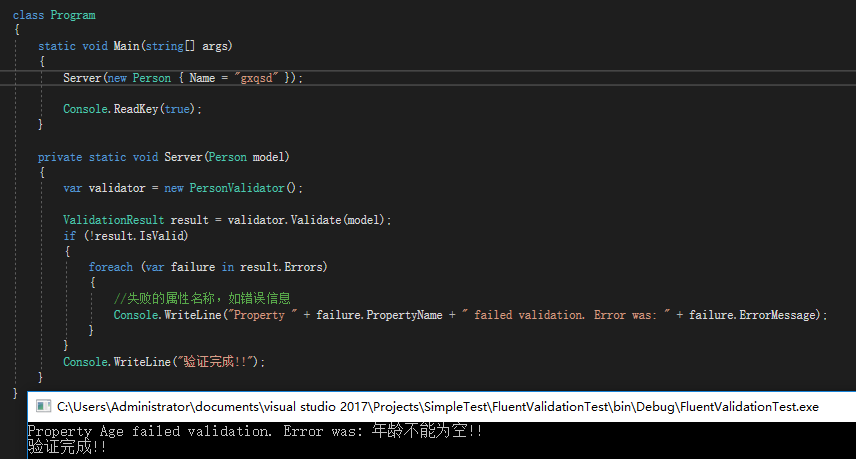
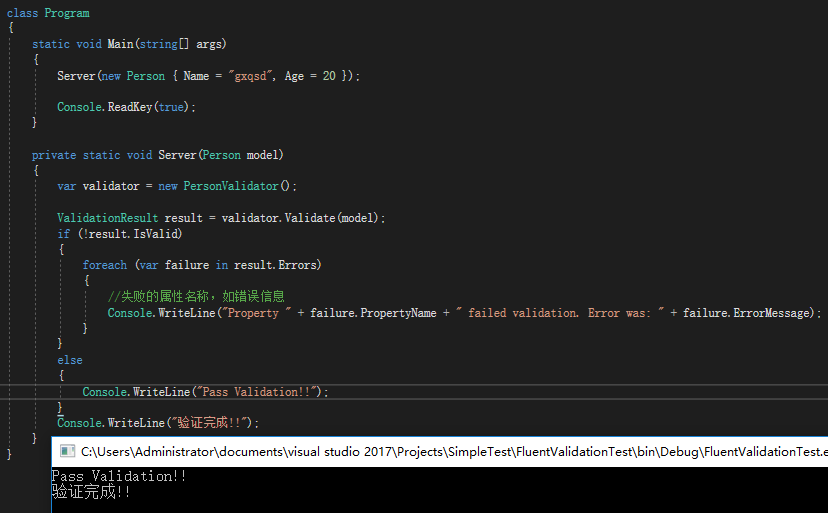
class Program
{
static void Main(string[] args)
{
Server(new Person { });
Console.ReadKey(true);
}
private static void Server(Person model)
{
var validator = new PersonValidator();
ValidationResult result = validator.Validate(model);
if (!result.IsValid)
{
foreach (var failure in result.Errors)
{
//失敗的屬性名稱,如錯誤信息
Console.WriteLine("Property " + failure.PropertyName + " failed validation. Error was: " + failure.ErrorMessage);
}
}
Console.WriteLine("驗證完成!!");
}
}在Server方法中需要一個參數Person,Person是個對象,里面有3個屬性Name、Age、Sex,在Server內部我們創建了一個Person驗證器對象,用它來驗證我們的參數model, 驗證后會返回一個驗證結果。這個結果有2個重要的參數,第一是IsValid,驗證通過的時候返回True,第二個是Errors,他里面存放的是所有驗證失敗的信息,在驗證失敗的時候通過遍歷Errors即可獲取到所有錯誤信息,如上所示通過錯誤信息的PropertyName就能知道是哪個對象出錯了,而ErrorMessage自然就對應這個Property所出錯內容的WithMessage了。下面是運行結果



至此,我們能夠使用基本驗證了。
但在我們實際應用中不一定會像上述案例一樣一帆風順,也許我們的Person里會有一個Address屬性,他的類型不是一個String,而是一個對象Address,如下所示
public class Person
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年齡
/// </summary>
public int Age { get; set; }
/// <summary>
/// 性別
/// </summary>
public bool Sex { get; set; }
/// <summary>
/// 地址
/// </summary>
public Address Address { get; set; }
}public class Address
{
/// <summary>
/// 家庭地址
/// </summary>
public string Home { get; set; }
/// <summary>
/// 家庭電話
/// </summary>
public string Phone { get; set; }
}假如Address也有一個驗證器
public class AddressValidator : AbstractValidator<Address>
{
public AddressValidator()
{
this.RuleFor(m => m.Home)
.NotEmpty()
.WithMessage("家庭住址不能為空");
this.RuleFor(m => m.Phone)
.Length(11, 12)
.WithMessage("電話必須是11-12位之間");
}
}現在需求變了,在Person實體的要求里不僅要求Name、Age不能為空,并且還要求Address下的Home和Phone滿足AddressValidator的要求,這可怎么辦呢?
當然你可以像這樣做
public class PersonValidator : AbstractValidator<Person>
{
public PersonValidator()
{
this.RuleFor(p => p.Name)
.NotEmpty()
.WithMessage("名字不能為空");
this.RuleFor(p => p.Age)
.NotEmpty()
.WithMessage("年齡不能為空!!");
this.RuleFor(p => p.Address.Home)
.MinimumLength(5)
.WithMessage("家庭住址最短長度為5");
}
}通過Person.Address去給每一個屬性配置校驗,這并不是不能完成,但如果Address屬性比較比較多,在配置起來的時候重復工作量大大提高,并且人家AddressValidator已經完成配置了,你再來配置一遍,可以算是在浪費生命嗎?
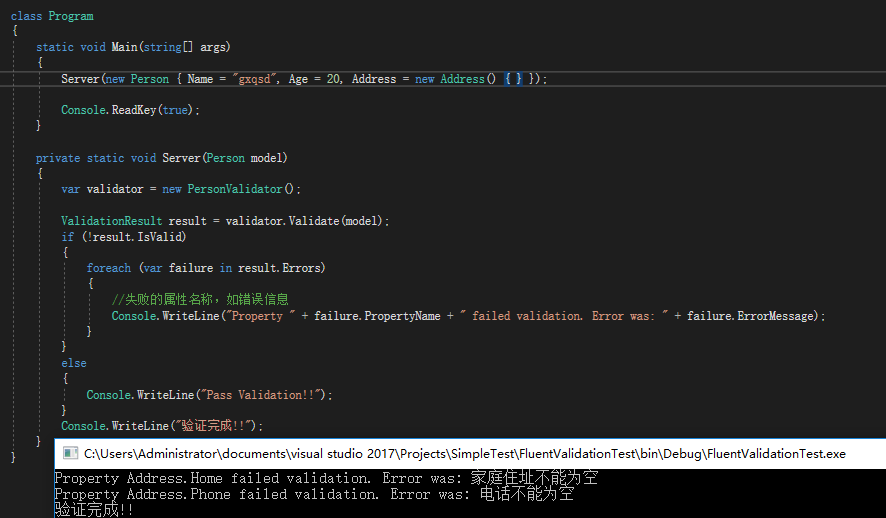
幸好,FluentValidation提供了一種為屬性設置驗證器的機制。
public class PersonValidator : AbstractValidator<Person>
{
public PersonValidator()
{
this.RuleFor(p => p.Name)
.NotEmpty()
.WithMessage("名字不能為空");
this.RuleFor(p => p.Age)
.NotEmpty()
.WithMessage("年齡不能為空!!");
this.RuleFor(p => p.Address)
.NotNull()
.WithMessage("地址不能為空")
.SetValidator(new AddressValidator());
}
}通過這樣我們就將Address下的Home和Phome的驗證追加到Person的Address屬性上去了。

以上是“ASP.NET全棧開發教程之前后臺校驗結合的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。