溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“Python全棧之學習HTML的示例分析”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“Python全棧之學習HTML的示例分析”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
w3c school 手冊: https://www.w3school.com.cn/html/index.asp
插件安裝: chinese live server(html以服務端的形式進行顯示,而不是以文件的形式進行顯示) icon (文件有圖標) 快捷操作: ctrl + k / ctrl + t 選擇主題 light+ 文件 -> 首選項 -> 設置 -> -> 字體 -> font-weight setting.json文件中配置 vscode 1.開發前段寫代碼速度比較快 2.免費 選擇live server插件 選擇齒輪 擴展設置
<!-- html : 網頁的骨架 css : 網頁的樣式 js/jq: 網頁的動作 --> <!DOCTYPE html> 聲明文檔的類型是html 超文本標記語言 <html> <head> 此處寫入web網頁的配置信息 </head> <body> 此處寫入網頁的主體內容 <font color="yellow" size=5> 學習html </font> </body> </html>

<!DOCTYPE html> <html> <head> <!-- 設置編碼集 --> <meta charset="utf-8" /> <!-- 設置網站標題 --> <title>這是前端內容</title> <!-- 設置網站圖標 --> <!-- http://www.bitbug.net/ 制作小圖標的網址--> <link href="https://g.csdnimg.cn/static/logo/favicon.ico" rel="shortcut icon" /> <!-- 設置搜索引擎抓取頁面的關鍵字 --> <meta name="keywords" content="html再線學習 html課外學習 html線下學習" /> <!-- 設置搜索引擎抓取頁面的描述信息 --> <meta name="description" content="html再線學習 css在線學習 js再線學習 前端再線學習" /> <!-- 設置幾秒之后頁面跳轉 --> <!-- <meta http-equiv="refresh" content="3;url=http://www.baidu.com" /> --> </head> <body> <!-- 一個及多個空白符,都會被理解成一個空白符 --> 1111 3333 343434 234234 <!-- 換行標簽 --> <br /> 5<d c>10 <!-- 分割線標簽 --> <hr /> 字符實體:使用字符實體來表達實際的字符含義; 使用字符實體表達多個空格 例子: 11111 <br /> < : < 小于號 > 大于號 例子: 5<d c>10 <!-- 格式化預覽標簽 原型化輸出所有內容 <pre> --> <pre> 333 +444 ------ 777 </pre> </body> </html>
1.內容不區分大小寫 2.標簽結構分為單閉合、雙閉合標簽(標簽成對顯示) 3.一個及多個空白符,都會被理解成一個空白符
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title> 常見標簽 </title> </head> <body> <h2>一級標簽</h2> <h3>二級標簽</h3> <h4>三級標簽</h4> <h5>四級標簽</h5> <h6>五級標簽</h6> <h7>六級標簽</h7> <hr /> <!-- 下角標 sub --> h30 => h<sub>2</sub>0 <br /> co2 => co<sub>2</sub> <br /> <!-- 上角標 sup --> x2 = 100 => x<sup>2</sup> = 100 <!-- p 是段落標簽 --> <p>這是第一個段落</p> <p>這是第二個段落</p> <hr /> <!-- (了解)邏輯強調 帶有語義話的含義 [w3c標準] 推薦--> <strong>川普是我的偶像</strong> <em>我的愛人</em> <!-- (了解)物理強調 帶有語義話的含義 [非w3c標準] --> <b>川普是我的偶像</b> <i>我的愛人</i> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>標簽的種類</title> </head> <body> <!-- 標簽的種類: (1) 行內元素標簽: 不能獨占一行,不能設置寬和高,橫向排列 例子: span a (2) 塊狀元素標簽: 獨占一行,可以設置寬和高,縱向排列 例子: div h2~h7 p (3) 行內塊狀標簽: 不能獨占一行,能設置寬和高,橫向排列 例子: button img input span 和 div 都屬于無語義化標簽,用來布局頁面,劃分頁面結構 --> <!-- 行內元素 --> <span >我愛你 <span>奧斯托夫羅斯基</span> </span> 111 <!-- 塊狀元素 --> <div >我是網頁的頭部</div> <div >我是網頁的身體</div> <div >我是網頁的腳部</div> <!-- 行內塊狀標簽 --> <button >按我1</button> <button >按我2</button> <button >按我3</button> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 無序列表 *** --> <!-- square 方塊 circle 空心圓 --> <ul type="square"> <li>姜子牙</li> <li>我和我的家鄉</li> <li>八百</li> <li>唐人街探案3</li> </ul> <!-- 有序列表 --> <!-- type="i" 指定羅馬數字 --> <ol start=10 type="i"> <li>姜子牙</li> <li>我和我的家鄉</li> <li>八百</li> <li>唐人街探案3</li> </ol> <!-- 定義列表 --> <dl> <!-- dt定義標題 --> <dt>女生曾經說過的謊言:</dt> <!-- dd定義內容 --> <dd>不要</dd> <dd>你真壞</dd> <dd>你是個好人</dd> <dd>我給你介紹個漂亮的小姑娘</dd> </dl> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>a 超鏈接標簽</title> </head> <body> <!-- GET - 從服務端請求數據 (可以攜帶參數來獲取數據,參數會暴露在地址欄上,傳參大小受瀏覽器限制,控制在2k~8k范圍內,顯式傳值) POST - 向服務端發送數據 (發送數據時候不限制發送數據的大小,隱式傳值) --> <!-- target="_self" 代表本頁面跳轉 target="_blank" 新窗口跳轉 --> <a href="./2.html" target="_self">點我1</a> <a href="http://www.baidu.com" target="_blank">點我2</a> <a href="http://www.baidu.com/s?wd=王文" target="_blank">點我3</a> <a href="./2.html?a=1&b=2&c=3&d=4" target="_blank">點我4</a> <!--地址欄傳值 -> get顯式傳值--> <!-- 刷新頁面 --> <a href="">點5</a> <!-- 不刷新頁面 --> <a href="#">點6</a> <!-- 把數據扔到a連接中的href屬性中 , 默認下載操作 --> <a href="VSCodeUserSetup-x64-1.51.0.exe">點7</a> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> a鏈接 跳錨點 </title> </head> <body> <ul> <li><a href="#a1">第一章</a></li> <li><a href="#a2">第二章</a></li> <li><a href="#a3">第三章</a></li> </ul> <a id="a1">第一章內容</a> <p >孫悟空三打白骨精</p> <a id="a2">第二章內容</a> <p >孫悟空怒錘紅孩兒</p> <a id="a3">第三章內容</a> <p >孫悟空大鬧凌霄殿</p> <a href="#">回到頂部</a> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>img 圖片標簽</title> </head> <body> <!-- img 單獨調整width或者height可以隨著比例進行縮放,如果同時指定有可能失真; title屬性設置圖片的提示功能 --> <a href="https://baike.baidu.com/item/%E5%91%A8%E6%98%9F%E9%A9%B0/169917?fr=aladdin"> <img src="zhouxingchi1.jpg" width="200px" height="200px;" title="周星馳" /> </a> <img src="zhouxingchi1.jpg" width="200px" height="200px;" /> </body> </html>
表格標簽:
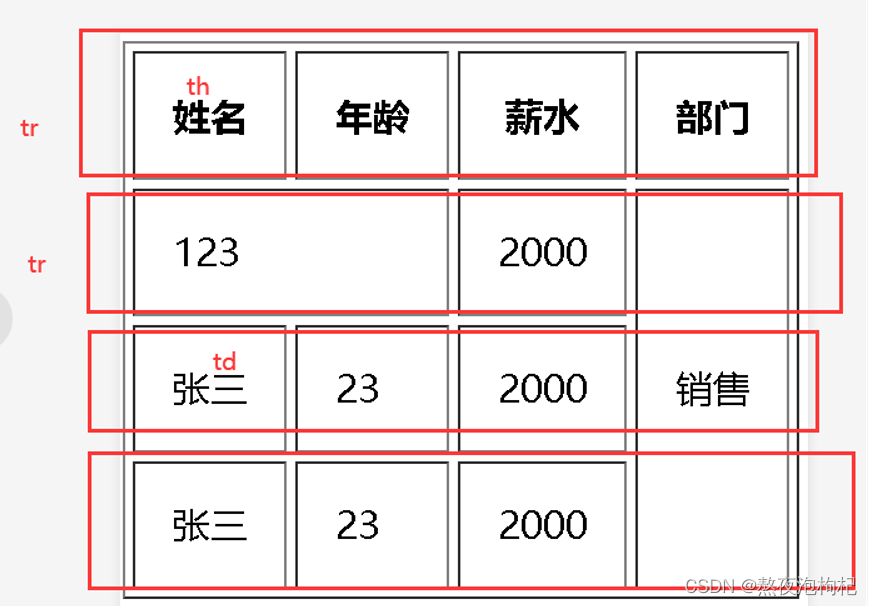
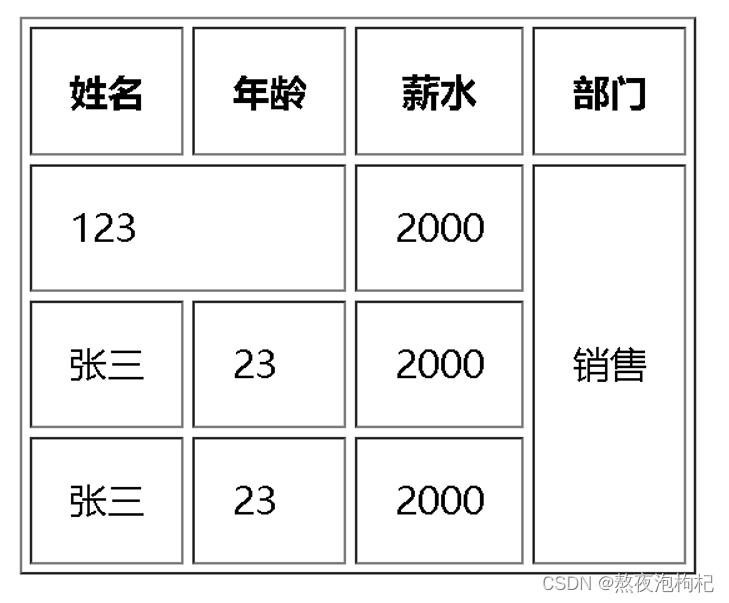
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> table 表格標簽</title> </head> <body> <!-- ### part1 table 表格 border 表框 width 寬度設置 tr 表示一行 th 表示標題加粗 td 表示一個單元格 --> <table border=1 width="1000px;"> <thead > <tr> <th>姓名</th> <th>年齡</th> <th>薪水</th> <th>部門</th> </tr> </thead> <tbody > <tr> <td>王文</td> <td>18</td> <td>10萬</td> <td>python</td> </tr> <tr> <td>王偉</td> <td>20</td> <td>11美元</td> <td>開發部門</td> </tr> <tr> <td>王致和</td> <td>22</td> <td>100萬</td> <td>臭豆腐研發部門</td> </tr> </tbody> <tfoot > <tr> <td>lianxi1</td> <td>lianxi2</td> <td>lianxi3</td> <td>lianxi4</td> </tr> </tfoot> </table> <hr /> <!-- colspan 橫向合并 rowspan 縱向合并 --> <table border=1 width="1000px;"> <thead > <tr> <th>姓名</th> <th>年齡</th> <th>薪水</th> <th>部門</th> </tr> </thead> <tbody > <tr> <td colspan=2>123</td> <td>10萬</td> <td rowspan="3">銷售</td> </tr> <tr> <td>王偉</td> <td>20</td> <td>11美元</td> </tr> <tr> <td>王致和</td> <td>22</td> <td>100萬</td> </tr> </tbody> <tfoot > <tr> <td colspan=4>lianxi1</td> </tr> </tfoot> </table> </body> </html>


表格的方向屬性:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>table 表格的方向屬性</title> </head> <body> <!-- 水平方向設置 align : left center right 垂直方向設置 valign: top middle bottom cellspacing td 與td 之間的間距 cellpadding td 與其中內容之間的間距 --> <table border=1 width="1000px;" height="200px;" cellspacing = "10" cellpadding="10"> <tr align="center" valign="top"> <td>王致和</td> <td>藍色</td> <td>踢球</td> <td>江西</td> </tr> <tr align="center" valign="middle""> <td>王致和</td> <td>藍色</td> <td>踢球</td> <td>江西</td> </tr> <tr align="center" valign="bottom"> <td>王致和</td> <td>藍色</td> <td>踢球</td> <td>江西</td> </tr> </table> </body> </html>
table中的九宮格方向:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> iframe 子窗口</title> </head> <body> <iframe src="" name="isme" width="1000px" height="200px;"></iframe> <hr /> <a href="http://www.baidu.com" target="isme">點我跳轉百度</a> <a href="3.html" target="isme">點我跳轉3.html</a> <a href="4.html" target="isme">點我跳轉4.html</a> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- https://www.w3school.com.cn/html/index.asp w3c school 手冊 --> <video src="ceshi.mp4" controls = "controls" > 抱歉~! 您的瀏覽器不支持,該扔了 </video> <audio src="潮汐-她的城市.mp3" controls = "controls"> 抱歉~! 您的瀏覽器不支持,該扔了 </audio> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>form表單<</title> </head> <body> <!-- action 表示提交的數據地址 method 表示數據以什么樣的形式提交 get 顯式獲取數據(參數在地址欄上,參數大小在2k~8k左右) post 隱式提交數據(參數不在地址欄,參數大小沒有限制) input 是行內塊狀元素 type 指定input的類型 name 指定input的名字 value 指定input的默認值 --> <form action="" method=""> 手機號:<input type="text" name="phone" value="王文" /> <br /> 密碼: <input type="password" name="pwd" value="李四" /> <br /> <input type="submit" value="提交" /> </form> </body> </html>


感謝您的閱讀,希望您對“Python全棧之學習HTML的示例分析”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。