溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode自動生成函數注釋與文件頭部注釋的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
1、安裝插件KoroFileHeader

2、設置

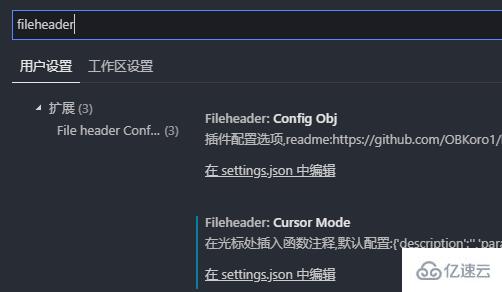
在vscode左下角點擊設置按鈕,選擇“設置”,然后輸入“fileheader”

文件頭部注釋:Fileheader:custom Made
函數注釋:Fileheader:cursor Mode
隨便點擊哪個"在setting.json"中編輯,輸入以下設置后保存,然后重啟vscode更新設置

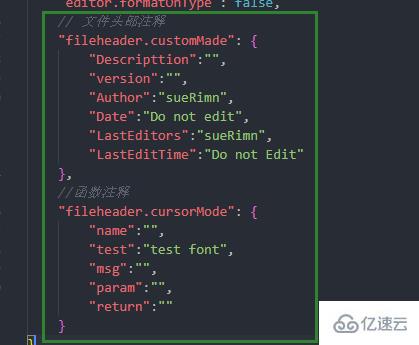
// 文件頭部注釋
"fileheader.customMade": {
"Descripttion":"",
"version":"",
"Author":"sueRimn",
"Date":"Do not edit",
"LastEditors":"sueRimn",
"LastEditTime":"Do not Edit"
},
//函數注釋
"fileheader.cursorMode": {
"name":"",
"test":"test font",
"msg":"",
"param":"",
"return":""
}3、使用
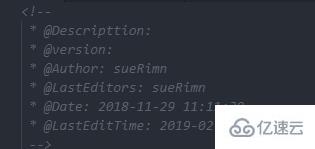
(1)文件頭部注釋
快捷鍵:crtl+alt+i(window)
ctrl+cmd+t (mac)生成樣式如下:

(2)函數注釋
快捷鍵:ctrl+alt+t (window),
ctrl+alt+t(mac)函數注釋不一定生成在頭部,自己把控
生成樣式如下:

看完了這篇文章,相信你對vscode自動生成函數注釋與文件頭部注釋的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。