您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vscode配置js運行環境的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
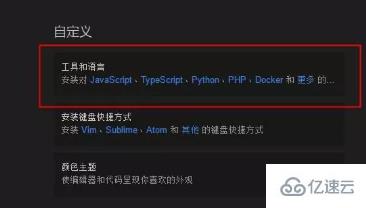
VSCode界面很簡潔安裝完之后所有的功能都一目了然,我們需要安裝插件可以點擊如圖的工具和語言:

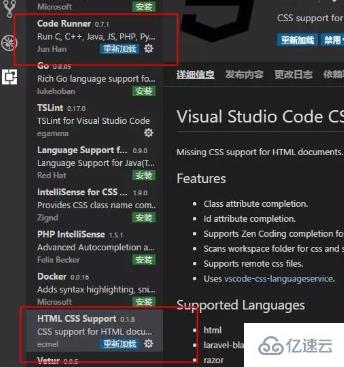
安裝以下兩個插件如圖:(你也可以選擇其他這里只是示例)

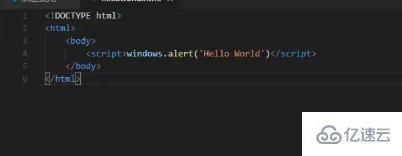
我們要調試一個js,需要創建一個html文檔里面添加js方法,簡單創建個文件,可以直接拖到編譯器上,內容如下:
<html>
<body>
<script>windows.alert('Hello World')</script>
</body>
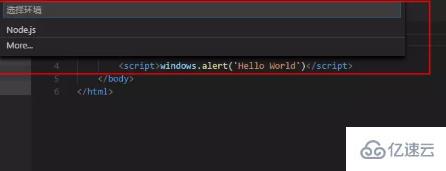
</html>文件放到編譯器之后,我們按下F5會有一個彈出框提示我們使用什么環境,因為我們還沒創建所以選擇more按鈕添加插件能讓我們進行調試:

進入擴展商店列表我們可以選擇Debugger for Chrome插件進行安裝,安裝完后我們需要重啟環境才會生效,或者點擊重新加載:

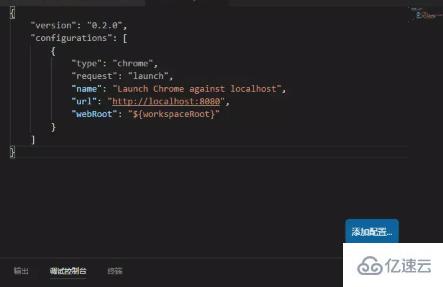
安裝完之后再次按下F5時就可以看到Chrome了,選擇之后編譯器會在當前html文件同目錄下創建一個.vscod文件夾里面有一個launch.json的配置文件,同時在編譯器顯示出來:

接下來本來是需要配置IIS的,但是目前處于學習階段,后面也不是為了學習web,所以我們就不去配置什么本機的IIS服務了,可以直接在url對應的值填上路徑,不知道路徑是什么可以先自己用瀏覽器打開,直接復制瀏覽器的地址到 url對應的值里面如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
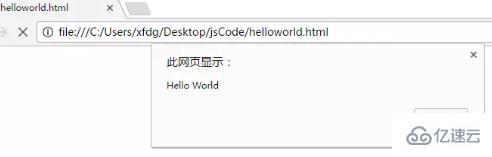
]}做好這些以后按下F5我們會發現已經可以正常運行啦,可以安心學習我們的js基礎知識了:

關于vscode配置js運行環境的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。