您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么利用jQuery實現圖片放大鏡,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、需求分析
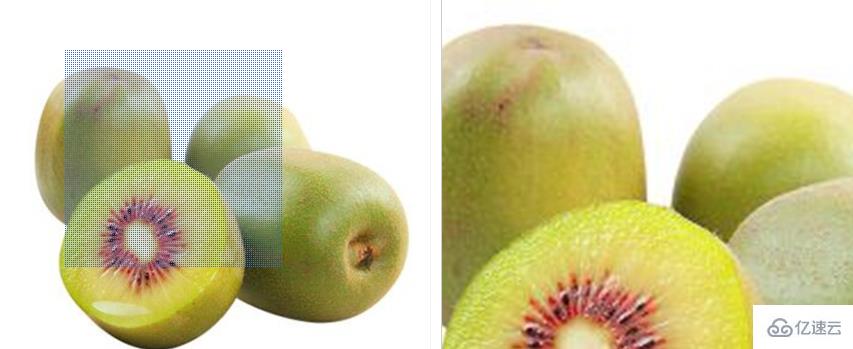
圖片的放大效果我們在軟件開發中經常遇到,其相當于放大鏡效果。我們在平時的網購中可以看到,我們在瀏覽一商品時,單擊一張圖片,其左側會展示一張商品的圖片,當鼠標移動到圖片上時就會在右側展示局部放大的效果
二、設計思路
1、當鼠標移入到小圖的盒子時,如何顯示放大鏡盒子和大圖盒子?
2、如何獲取小圖圖片和大圖圖片的寬度和高度?
3、如何設置放置小圖盒子的寬度
4、如何設置放大鏡滑塊和盒子的大小
5、何設置放大鏡盒子移動事件
6、如何設置鼠標在放大鏡盒子的中心上?
7、如何設置使放大鏡盒子不可以出邊框?
8、如何設置大圖跟著放大鏡盒子移動?
9、放大的圖片的移動距離如何設置?
10、如何計算放大的圖片的移動距離?
11、當鼠標移入到小圖的盒子時,如何隱藏放大鏡盒子和大圖盒子?
三、知識儲備
1. 實現圖片放大鏡的原理:
(1)給放大鏡元素一個對應的html元素為<div>
(2)設置這個div的寬高固定為某個值;
(3)設置div的css為超出部分隱藏;
(4)div中嵌套子元素img設置寬高固定為某個值;
(5)通過數學函數計算,移動div的x軸和y軸的滾動條,正好讓放大鏡顯示鼠標在大圖的那一塊區域。
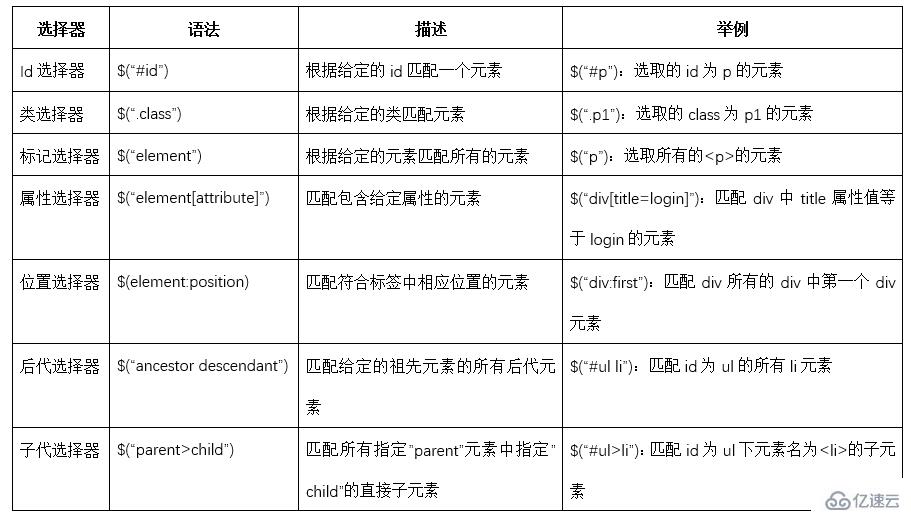
2. jQuery選擇器的分類

3. 常見的jQuery事件
(1)頁面對不同訪問者的響應叫做事件。事件處理程序指的是當 HTML 中發生某些事件時所調用的方法。常見的事件有:在元素上移動鼠標、選取單選按鈕、點擊元素…
(2)在事件中經常使用術語"觸發"(或"激發")例如: "當您按下按鍵時觸發 keypress 事件"。

4. 鼠標位置獲取。

5. jQuery中的常見的DOM操作:查找元素、遍歷元素、創建元素、插入元素、刪除元素、替換元素、復制元素、屬性操作、樣式操作、HTML操作。&oq=查找元素、遍歷元素、創建元素、插入元素、刪除元素、替換元素、復制元素、屬性操作、樣式操作、HTML操作。
四、代碼實現
1、在頁面布局的DIV下添加三個DIV標簽;
<!-- 定義一個盒子存放縮略圖 -->
<div>
<!-- 盒子中的圖片 -->
<img src="img/1.jpg" alt="">
<!—定義一個盒子來存放放大鏡 -->
<div></div>
</div>
<!—定義一個盒子來存放放大后圖片-->
<div>
<img src="img/1.jpg" alt="">
</div>2、使用CSS進行美化
l 全局樣式
*{
margin: 0;
padding: 0;
}l .small樣式
.small{
position: relative;
height: 400px;
margin-left: 5px;
}l .small img樣式
.small img{
height: 360px;
width: 620px;
}l .box樣式
.box{
position: absolute;
background: rgba(254, 238, 167, .4);
left:0;
top: 0;
display: none;
cursor: crosshair;
}l .big樣式
.big{
position:absolute;
top: 0px;
left:410px;
width: 600px;
height: 360px;
overflow: hidden;
display: none;
}l .big img樣式
.big img{
position: relative;
}3、使用jQuery實現效果
1) 將放大鏡盒子和大圖盒子顯示出來,代碼如下:
$('.box').show();
$('.big').show();2) 獲取小圖片的寬度和高度,代碼如下:
var width = $('.small img').width();
var height=$('.small img'). height ();3) 獲取大圖片的寬度和高度,代碼如下:
var Bwidth = $('.big img').width();
var Bheight = $('.big img').height();4) 設置放置小圖盒子的寬度,代碼如下:
$('.small').css('width',width+'px');5) 設置放大鏡滑塊的大小,代碼如下:
var Hwidth = ($('.big').width())/Bwidth*($('.small').width());
var Hheight = ($('.big').height())/Bheight*($('.small').height());6) 設置放大鏡盒子的大小
$('.box').css({'width':Hwidth + 'px','height':Hheight + 'px'});7) 設置放大鏡盒子移動事件
$('.small').mousemove(function(e){
//獲取鼠標的位置,代碼如下:
var x = e.clientX;
var y = e.clientY;
//設置鼠標在放大鏡盒子的中心上,代碼如下:
var xx = x - $('.box').width()/2;
var yy = y -$('.box').height()/2;
//設置使放大鏡盒子不可以出邊框,代碼如下:
var maxX = $('.small').width()-$('.box').width();
var maxY = $('.small').height()-$('.box').height();
if (xx<0) {
xx = 0;
}
if (xx>maxX) {
xx = maxX;
}
if (yy<0){
yy = 0;
}
if (yy>maxY){
yy = maxY;
}
$('.box').css({'left':xx + 'px','top':yy + 'px'});
//查看放大的倍數,及大圖的移動距離,放大的圖片的移動距離為放大鏡盒子移動的距離*放大的倍數。代碼如下:
var img_x = xx * ($('.big img').width()/$('.small img').width());
var img_y = yy * ($('.big img').height()/$('.small img').height());
//設置放大的圖片的移動。代碼如下:
$('.big img').css({'left':-img_x + 'px','top':-img_y + 'px'});
//創建當鼠標移入到小圖的盒子時事件,將放大鏡盒子和大圖盒子進行隱藏。代碼如下:
$('.small').mouseout(function(){
$('.box').hide();
$('.big').hide();
})
})五、結果展示

關于怎么利用jQuery實現圖片放大鏡就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。