您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
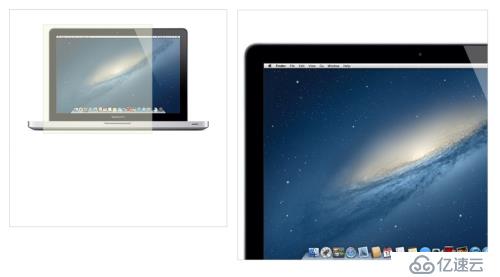
效果圖


代碼部分
html內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>放大鏡</title>
</head>
<body>
<div id="container">
<!-- 原圖層容器 -->
<div id="small-container">
<div id="mark-container"></div>
<div id="float-container"></div>
<img src="macbook-small.jpg" alt="">
</div>
<!-- 大圖層容器 -->
<div id="big-container">
<img src="macbook-big.jpg" alt="">
</div>
</div>
</body>
</html>
css樣式:
<style>
/*
最外層容器id=demo
*/
#container{
display: block;
width: 400px;
height: 400px;
margin: 50px;
position: relative;
border: 1px solid #ccc;
}
/*
原圖容器id=small-Container
*/
#small-container{
position: relative;
z-index: 1;
}
/*
原圖上的圖層id=mark-container
*/
#mark-container{
position: absolute;
display: block;
width: 400px;
height: 400px;
background-color: #FFF;
opacity: 0;
z-index: 2;
cursor: move;
}
/*
原圖上的移動圖層id=float-Container
*/
#float-container{
display: none;
width: 200px;
height: 200px;
position: absolute;
background-color: #F5F5DC;
border: 1px solid #ccc;
filter:alpha(opacity=50);
opacity: 0.5;
}
/*
大圖容器id=big-Container
*/
#big-container{
display: none;
position: absolute;
top: 0;
left: 420px;
width: 460px;
height: 460px;
overflow: hidden;
border: 1px solid #ccc;
z-index: 1;
}
/*
大圖片
*/
#big-container img{
position: absolute;
z-index: 2;
}
</style>
script腳本:
<script src="jquery-1.9.1.min.js"></script>
<script>
$(function(){
var objContainer = $("#container");
var objSmallContainer = $("#small-container");
var objMarkContainer = $("#mark-container");
var objFloatContainer = $("#float-container");
var objBigContainer = $("#big-container");
var objBigImage = $(objBigContainer).children('img');
//鼠標移入事件
$(objMarkContainer).mouseover(function(event) {
$(objFloatContainer).css({
display: 'block'
});
$(objBigContainer).css({
display: 'block'
});
});
//鼠標移出事件
$(objMarkContainer).mouseout(function(event) {
$(objFloatContainer).css({
display: 'none'
});
$(objBigContainer).css({
display: 'none'
});
});
//鼠標移動事件
$(objMarkContainer).mousemove(function(event) {
var _event = event || window.event;
var clientX = _event.clientX;
var clientY = _event.clientY;
var objContainerOffsetLeft = $(objContainer).offset().left;
var objContainerOffsetTop = $(objContainer).offset().top;
var objSmallContainerOffsetLeft = $(objSmallContainer).offset().left;
var objSmallContainerOffsetTop = $(objSmallContainer).offset().top;
var objFloatContainerWidth = $(objFloatContainer).outerWidth();
var objFloatContainerHeight = $(objFloatContainer).outerHeight();
var objMarkContainerWidth = $(objMarkContainer).outerWidth();
var objMarkContainerHeight = $(objMarkContainer).outerHeight();
var objBigContainerWidth = $(objBigContainer).outerWidth();
var objBigContainerHeight = $(objBigContainer).outerHeight();
var objBigImageWidth = $(objBigImage).outerWidth();
var objBigImageHeight = $(objBigImage).outerHeight();
var left = clientX - objContainerOffsetLeft - objSmallContainerOffsetLeft - objFloatContainerWidth / 2;
var top = clientY - objContainerOffsetTop - objSmallContainerOffsetTop - objFloatContainerHeight / 2;
if (left < 0) {
left = 0;
}else if (left > (objMarkContainerWidth - objFloatContainerWidth)) {
left = objMarkContainerWidth - objFloatContainerWidth;
}
if (top < 0) {
top = 0;
}else if (top > (objMarkContainerHeight - objFloatContainerHeight)) {
top = objMarkContainerHeight - objFloatContainerHeight;
}
$(objFloatContainer).css({
left: left + 'px',
top: top + 'px'
});
var percentX = left / (objMarkContainerWidth - objFloatContainerWidth);
var percentY = top / (objMarkContainerHeight - objFloatContainerHeight);
$(objBigImage).css({
left: (-percentX * (objBigImageWidth - objBigContainerWidth)) + 'px',
top: (-percentY * ( objBigImageHeight - objBigContainerHeight)) + 'px'
});
});
});
</script>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。