您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序開發中如何利用co處理異步流程,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小程序利用co處理異步流程的方法教程
co
co是一個基于ES6 Generator特性實現的【異步流程同步化】寫法的工具庫。
co需要使用Promise特性,所以,我們先來創建一個使用Promise來處理的異步方法:
function myAsyncFunc() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("myAsyncFunction done!");
resolve({
data: "Hello,World"
})
}, 2000);
});
}然后,直接使用這個方法的話,就會如下,使用了then/catch的回調方式來處理調用結果和異常處理:
myAsyncFunc().then(function (result) {
console.log(result.data); //Hello,World
}).catch(function (err) {
//...
});而如果是使用co的話,則會像這樣:
co(function *() {
try {
var result = yield myAsyncFunc();
console.log(result.data); //Hello,World
} catch(e) {
}
});這樣的寫法,是不是就是我們非常熟悉的,比較符合邏輯思維習慣的同步寫法了?
關于co的用法,在本文中我就不多展開了,有興趣的朋友可以自行搜索相關資料。我今天要講的是,如何在小程序環境下面成功的使用co。
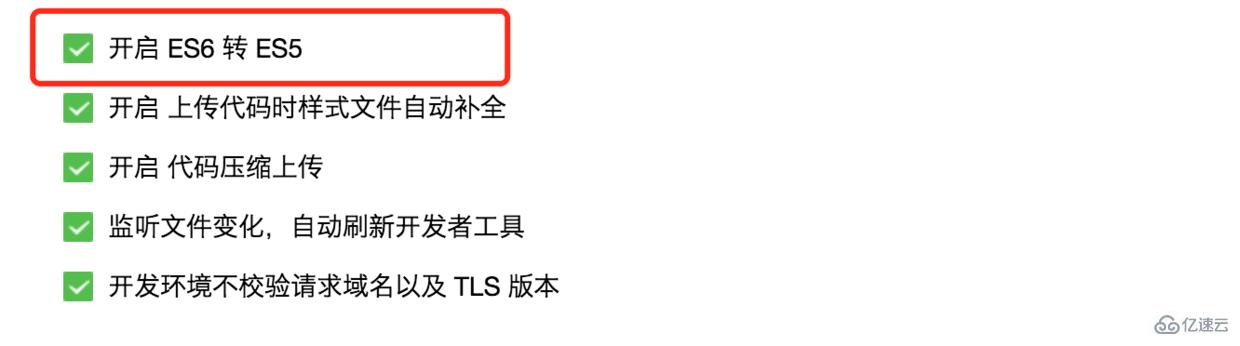
1. 開啟語言轉譯選項
由于要使用到ES6的generator,而又要為了兼容性,我們必須對ES6的語法進行降級轉譯,變成ES5。

開啟語言轉譯選項
2. 引入generator支撐庫
經過轉譯后的代碼,需要依賴一個regeneratorRuntime,才能支持generator特性。Facebook開源的一個regenerator就是這樣一個庫,Github地址:github.com/facebook/regenerator/
你可以通過npm來下載這個regenerator庫:
npm install regenerator
然后將下載文件中名為regenerator-runtime.js的文件拿出來,放到我們的小程序代碼中去。
3.下載co和Promise庫
接著,通過npm下載co庫:
npm install co
將下載文件中名為co.js文件拿出來,放到我們的小程序代碼中去。
因為需要依賴Promise,所以我們需要引入一個Promise實現庫。在此我們選用一個小而兼容性好的庫es6-promise。同樣可以通過npm下載:
npm install es6-promise
將es6-promise.js放到我們的小程序代碼中。
4.引入小程序代碼中
使用前,將這些庫正確的引入我們的代碼:
const Promise = global.Promise = require('../../libs/es6-promise')
const regeneratorRuntime = global.regeneratorRuntime = require('../../libs/regenerator-runtime')
const co = require('../../libs/co')好了,接下來就可以開始愉快的使用co進行編程了。
以上是“小程序開發中如何利用co處理異步流程”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。