溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vscode運行微信小程序的示例,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
vscode如何運行微信小程序?
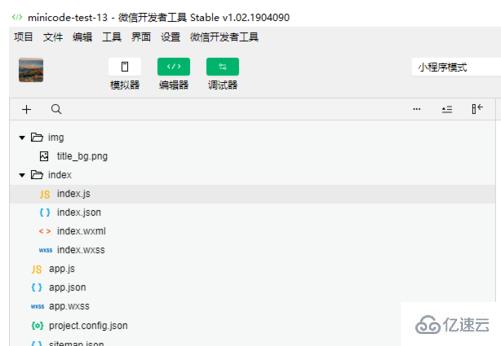
首先在小程序開發工具中把項目搭建好,如下圖所示

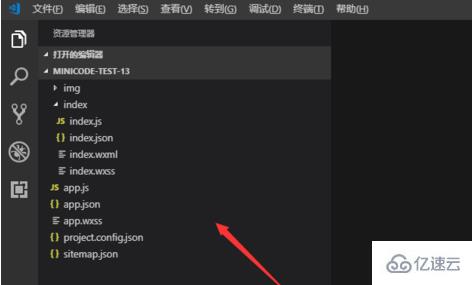
接著在vscode中打開建好的小程序項目,這個時候小程序項目目錄下面會生成幾個文件夾,注意別提交到svn里面了,那是vscode添加的

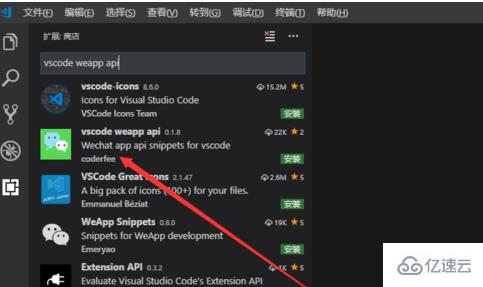
然后進行小程序的插件安裝,先搜索安裝vscode weapp api,這是小程序的語法結構api

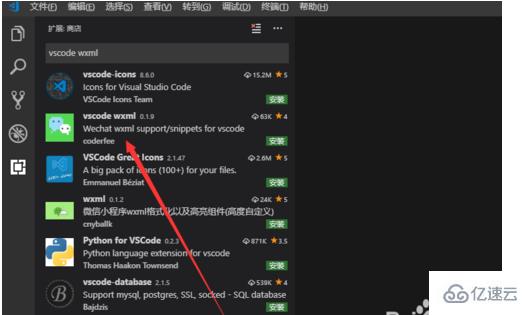
接著安裝vscode wxml這個插件,主要是針對wxml文件的

接著繼續搜索安裝vscode-wechat這個插件,如下圖所示

然后安裝一下Easy WXLESS,是針對wxss文件的,如下圖所示

安裝好插件以后,我們直接在vscode里面編輯小程序項目,保存即可同步到小程序開發工具中

最后小編要說的是利用vscode開發小程序只是起到了編輯的效果,真正的調試等還需要在小程序開發工具中進行

看完了這篇文章,相信你對vscode運行微信小程序的示例有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。