您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序的開發原理,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
小程序是基于WEB規范,采用HTML,CSS和JS等搭建的一套框架,微信官方給它們取了一個非常牛逼的名字:WXML,WXSS,但本質上還是在整個WEB體系之下構建的。
WXML,個人推測在取這個名字的是微信的Xml,說究竟就是xml的一個子集。
WXML采用微信自己定義的少量標簽WXSS,大家能夠理解為就是自己定義的CSS。實現邏輯部分的JS還是通用的ES規范。而且runtime還是Webview(IOS WKWEBVIEW, ANDROID X5)。
小程序
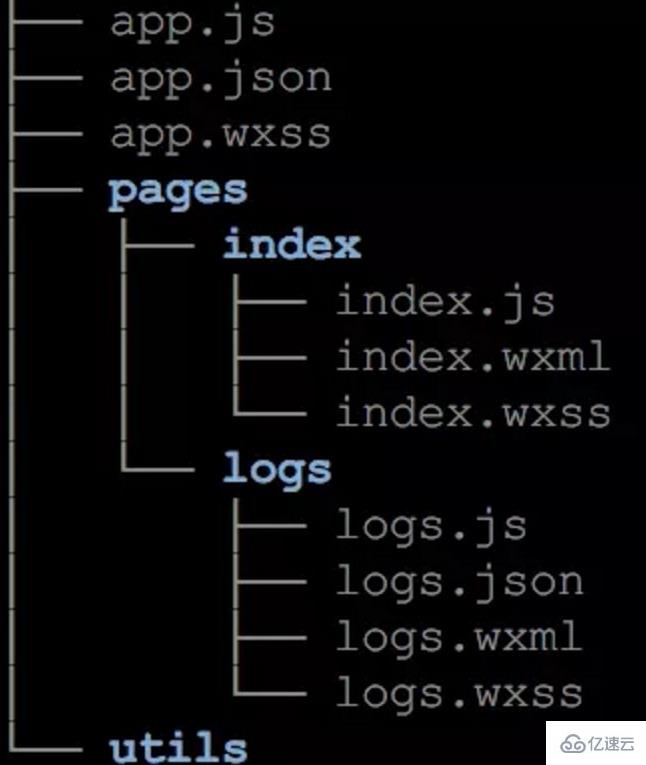
小程序文件夾結構

一個完整的小程序主要由下面幾部分組成:
一個入口文件:app.js
一個全局樣式:app.wxss
一個全局配置:app.json
頁面:pages下。每一個頁面再按文件夾劃分。每一個頁面4個文件
視圖:wxml,wxss
邏輯:js。json(頁面配置,不是必須)
注:pages里面還能夠再依據模塊劃分子文件夾,孫子文件夾。僅僅須要在app.json里注冊時填寫路徑即可。
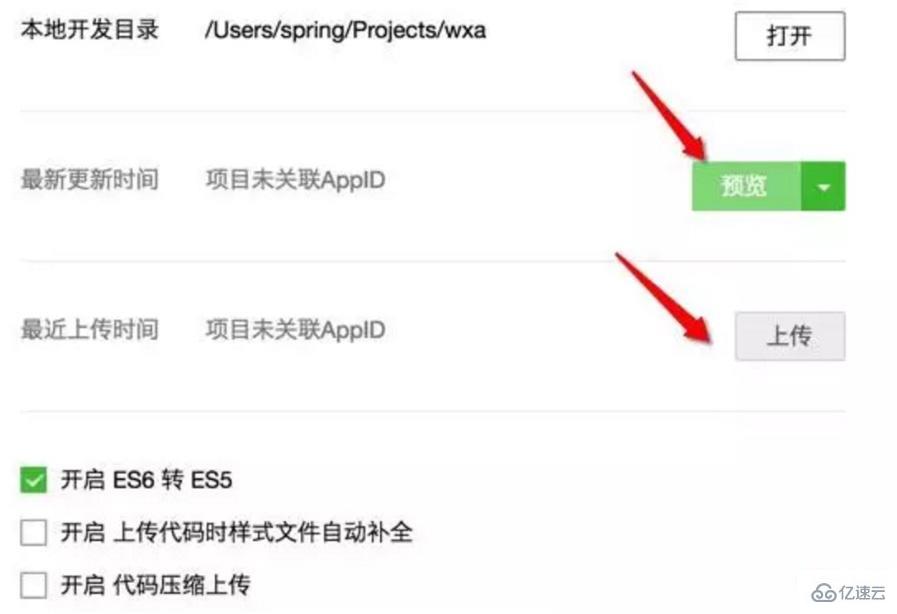
小程序打包
開發完畢后。我們就能夠通過這里可視化的button。點擊直接打包上傳公布,審核通過后用戶就能夠搜索到了。

相關
那么打包怎么實現的呢?
這就涉及到這個編輯器的實現原理和方式了。它本身也是基于WEB技術體系實現的,nwjs+react,nwjs是什么:簡單是說就是node+webkit,node提供給我們本地api能力,而webkit提供給我們web能力,兩者結合就能讓我們使用JS+HTML實現本地應用程序。
既然有nodejs,那上面的打包選項里的功能就好實現了。
ES6轉ES5:引入babel-core的node包
CSS補全:引入postcss和autoprefixer的node包(postcss和autoprefixer的原理看這里)
代碼壓縮:引入uglifyjs的node包
注:在android上使用的x5內核。對ES6的支持不好。要兼容的話,要么使用ES5的語法或者引入babel-polyfill兼容庫。
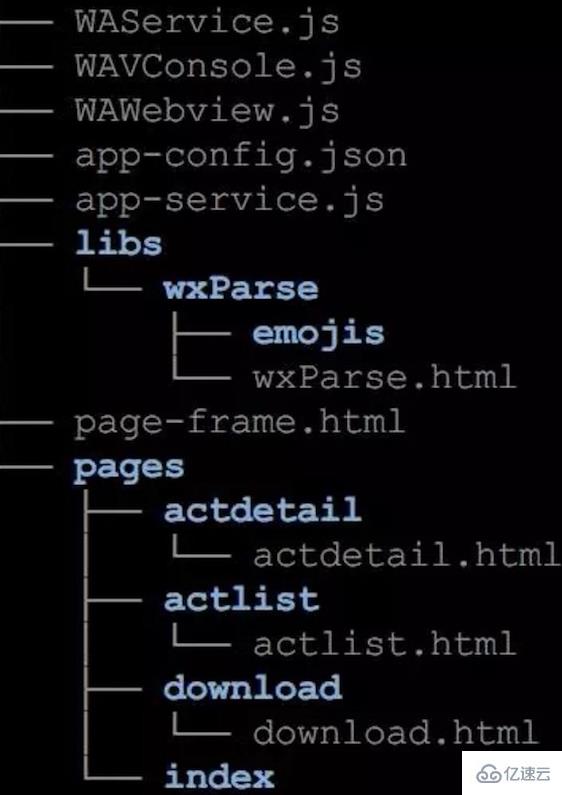
打包后的文件夾結構
小程序打包后的結構例如以下:

全部的小程序基本都最后都被打成上面的結構
1、WAService.js 框架JS庫。提供邏輯層基礎的API能力
2、WAWebview.js 框架JS庫,提供視圖層基礎的API能力
3、WAConsole.js 框架JS庫。控制臺
4、app-config.js 小程序完整的配置。包括我們通過app.json里的全部配置,綜合了默認配置型
5、app-service.js 我們自己的JS代碼,全部打包到這個文件
6、page-frame.html 小程序視圖的模板文件,全部的頁面都使用此載入渲染。且全部的WXML都拆解為JS實現打包到這里
7、pages 全部的頁面。這個不是我們之前的wxml文件了,主要是處理WXSS轉換,使用js插入到header區域。
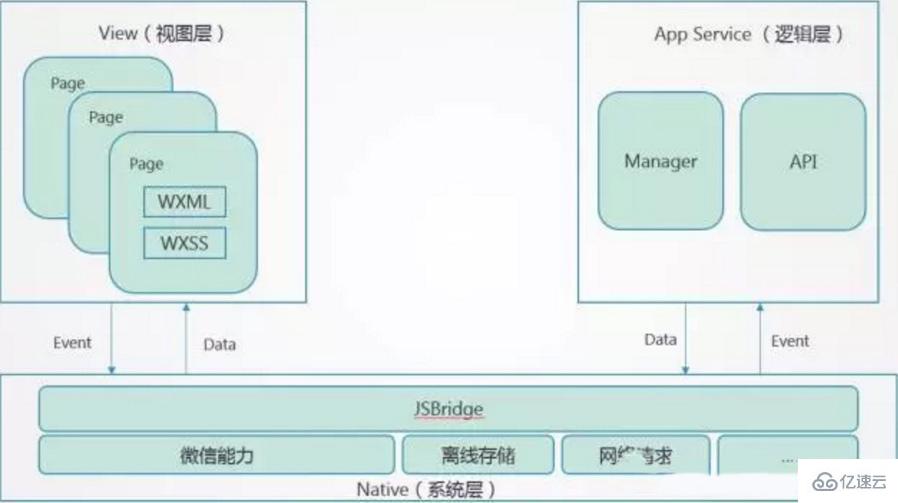
小程序架構
微信小程序的框架包括兩部分View視圖層、App Service邏輯層。View層用來渲染頁面結構,AppService層用來邏輯處理、數據請求、接口調用。它們在兩個進程(兩個Webview)里執行。
視圖層和邏輯層通過系統層的JSBridage進行通信,邏輯層把數據變化通知到視圖層,觸發視圖層頁面更新,視圖層把觸發的事件通知到邏輯層進行業務處理。
小程序架構圖:

小程序啟動時會從CDN下載小程序的完整包。通常是數字命名的,如:_-2082693788_4.wxapkg
小程序技術實現
小程序的UI視圖和邏輯處理是用多個webview實現的,邏輯處理的JS代碼全部載入到一個Webview里面,稱之為AppService,整個小程序僅僅有一個。而且整個生命周期常駐內存,而全部的視圖(wxml和wxss)都是單獨的Webview來承載,稱之為AppView。所以一個小程序打開至少就會有2個webview進程,正式由于每一個視圖都是一個獨立的webview進程,考慮到性能消耗,小程序不同意打開超過5個層級的頁面,當然同是也是為了體驗更好。
AppService
能夠理解AppService即一個簡單的頁面,主要功能是負責邏輯處理部分的執行,底層提供一個WAService.js的文件來提供各種api接口,主要是下面幾個部分:
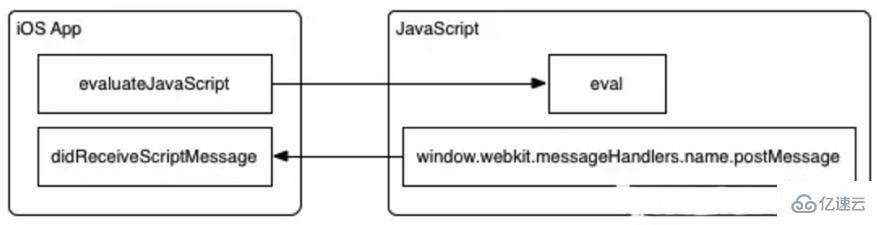
消息通信封裝為WeixinJSBridge(開發環境為window.postMessage, IOS下為WKWebview的window.webkit.messageHandlers.invokeHandler.postMessage。android下用WeixinJSCore.invokeHandler)
1、日志組件Reporter封裝
2、wx對象下面的api方法
3、全局的App,Page,getApp,getCurrentPages等全局方法
4、還有就是對AMD模塊規范的實現
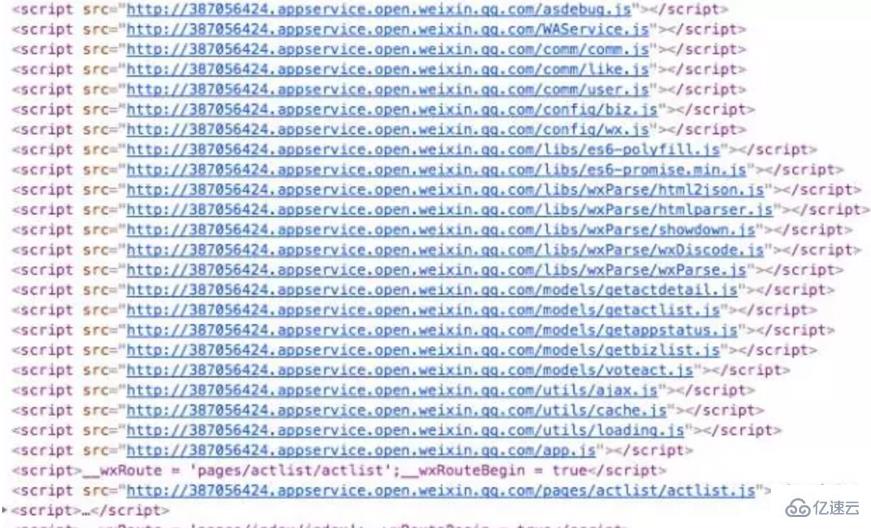
然后整個頁面就是載入一堆JS文件,包括小程序配置config,上面的WAService.js(調試模式下有asdebug.js)。剩下就是我們自己寫的全部的js文件,一次性都載入。
在開發環境下
1、頁面模板:app.nw/app/dist/weapp/tpl/appserviceTpl.js
2、配置信息,是直接寫入一個js變量。__wxConfig。
3,其它配置

線上環境
而在上線后是應用部分會打包為2個文件,名稱app-config.json和app-service.js,然后微信會打開webview去載入。線上部分應該是微信自身提供了對應的模板文件,在壓縮包里沒有找到。
1、WAService.js(底層支持)
2、app-config.json(應用配置)
3、app-service.js(應用邏輯)
然后執行在JavaScriptCore引擎里面。
AppView
這里能夠理解為h6的頁面。提供UI渲染,底層提供一個WAWebview.js來提供底層的功能,詳細例如以下:
1、消息通信封裝為WeixinJSBridge(開發環境為window.postMessage, IOS下為WKWebview的window.webkit.messageHandlers.invokeHandler.postMessage。android下用WeixinJSCore.invokeHandler)
2、日志組件Reporter封裝
3、wx對象下的api。這里的api跟WAService里的還不太一樣,有幾個跟那邊功能差點兒相同,可是大部分都是處理UI顯示相關的方法
4、小程序組件實現和注冊
5、VirtualDOM,Diff和Render UI實現
6、頁面事件觸發
在此基礎上,AppView有一個html模板文件,通過這個模板文件載入詳細的頁面。這個模板主要就一個方法,$gwx,主要是返回指定page的VirtualDOM,而在打包的時候,會事先把全部頁面的WXML轉換為ViirtualDOM放到模板文件中,而微信自己寫了2個工具wcc(把WXML轉換為VirtualDOM)和wcsc(把WXSS轉換為一個JS字符串的形式通過style標簽append到header里)。
Service和View通信
使用消息publish和subscribe機制實現兩個Webview之間的通信,實現方式就是統一封裝一個WeixinJSBridge對象。而不同的環境封裝的接口不一樣。詳細實現的技術例如以下:
windows環境
通過window.postMessage實現(使用chrome擴展的接口注入一個contentScript.js。它封裝了postMessage方法,實現webview之間的通信。而且也它通過chrome.runtime.connect方式,也提供了直接操作chrome native原生方法的接口)
發送消息:window.postMessage(data, ‘*’);。// data里指定 webviewID
接收消息:window.addEventListener(‘message’, messageHandler); // 消息處理并分發,相同支持調用nwjs的原生能力。
在contentScript里面看到一句話。證實了appservice也是通過一個webview實現的,實現原理上跟view一樣,僅僅是處理的業務邏輯不一樣。
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
IOS
通過 WKWebview的window.webkit.messageHandlers.NAME.postMessage實現微信navite代碼里實現了兩個handler消息處理器:
invokeHandler: 調用原生能力
publishHandler: 消息分發
 Android
Android
通過WeixinJSCore.invokeHanlder實現,這個WeixinJSCore是微信提供給JS調用的接口(native實現)
invokeHandler: 調用原生能力
publishHandler: 消息分發
微信組件
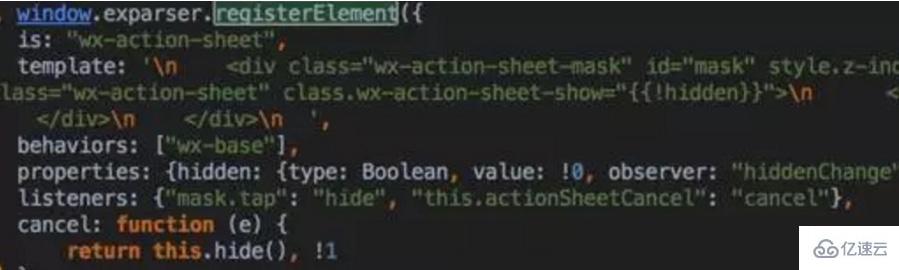
在WAWebview.js里有個對象叫exparser。它完整的實現小程序里的組件,看詳細的實現方式,思路上跟w3c的web components規范神似,可是詳細實現上是不一樣的,我們使用的全部組件,都會被提前注冊好,在Webview里渲染的時候進行替換組裝。
exparser有個核心方法:
regiisterBehavior: 注冊組件的一些基礎行為,供組件繼承
registerElement:注冊組件,跟我們交互接口主要是屬性和事件

組件觸發事件(帶上webviewID),調用WeixinJSBridge的接口,publish到native。然后native再分發到AppService層指定webviewID的Page注冊事件處理方法。
總結
小程序底層還是基于Webview來實現的。并沒有發明創造新技術,整個框架體系。比較清晰和簡單,基于Web規范,保證現有技能價值的最大化,僅僅需了解框架規范即可使用已有Web技術進行開發。易于理解和開發。
MSSM:對邏輯和UI進行了全然隔離,這個跟當前流行的react,agular,vue有本質的差別,小程序邏輯和UI全然執行在2個獨立的Webview里面,而后面這幾個框架還是執行在一個webview里面的,假設你想。還是能夠直接操作dom對象,進行ui渲染的。
組件機制:引入組件化機制,可是不全然基于組件開發。跟vue一樣大部分UI還是模板化渲染,引入組件機制能更好的規范開發模式,也更方便升級和維護。
多種克制:不能同一時候打開超過5個窗體。打包文件不能大于1M,dom對象不能大于16000個等。這些都是為了保證更好的體驗。
以上是“小程序的開發原理”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。