您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何實現基于H5的微信支付開發,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、前言
為何我還寫一篇微信支付接口的博文呢?第一,我們必須知道,所謂的工作經驗很多都是靠總結出來的,你只有總結了更多知識,積累了更多經驗,你才能在該行業中脫穎而出,我個人覺得如今的招聘,很多都需要工作經驗(1年、3年、5年....),其實,工作時間的長久不能衡量一個人技術水平的高低,有的人一年的工作經驗能拿3年工作經驗的程序猿的工資,有的3年工作經驗的卻有可能比別人只有一年工作經驗的還低,所以說,總結才能讓自己的知識體系,經驗深度更牛逼更穩固(雖然寫一篇博文挺花費時間的);第二,寫博文分享給大家還是挺有成就感的,首先是能讓新手從我分享的博文中能學到東西,并且能快速將博文所講解的技術運用到實際中來,所以我寫的博文基本上能讓新人快速讀懂并且容易理解,另外,技術大神的話,看到博文有講解的不對之處,還可以指出,并且可以交流,何樂而不為呢,我們需要的就是分享和交流。
扯遠了,直接進入該主題的詳解。
現在的微信支付方式有N種,看下圖,有刷卡支付、公眾號支付、掃碼支付和APP支付,另外還有支付工具的開發,本博文選擇的是公眾號支付借口而開發進行講解,其他幾種支付接口開發基本上思路都是一樣的,只要你能看懂我這博文所講解的基本思路,你基本上也能獨自開發其他幾個支付接口。

二、思路詳解
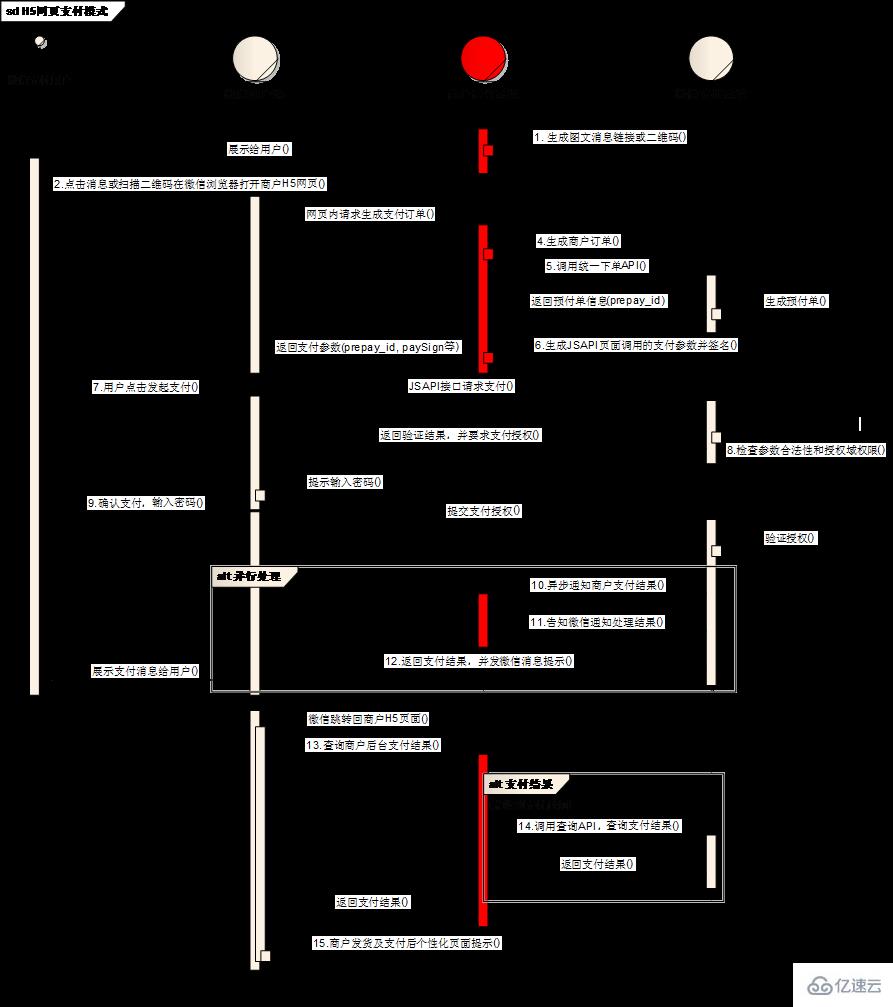
我們可以拿微信支付接口文檔里的業務流程時序圖看看,如下圖,基本思路是這樣子:首先在后臺生成一個鏈接,展示給用戶讓用戶點擊(例如頁面上有微信支付的按鈕),用戶點擊按鈕后,網站后臺會根據訂單的相關信息生成一個支付訂單,此時會調用統一下單接口,對微信支付系統發起請求,而微信支付系統受到請求后,會根據請求過來的數據,生成一個 預支付交易會話標識(prepay_id,就是通過這個來識別該訂單的),我們的網站收到微信支付系統的響應后,會得到prepay_id,然后通過自己構造微信支付所需要的參數,接著將支付所需參數返回給客戶端,用戶此時可能會有一個訂單信息頁,會有一個按鈕,點擊支付,此時會調用JSAPI接口對微信支付系統發起 請求支付,微信支付系統檢查了請求的相關合法性之后,就會提示輸入密碼,用戶此時輸入密碼確認,微信支付系統會對其進行驗證,通過的話會返回支付結果,然后微信跳轉會H5頁面,這其中有一步是異步通知網站支付結果,我們網站需要對此進行處理(比如說異步支付結果通過后,需要更新數據表或者訂單信息,例如標志用戶已支付該訂單了,同時也需要更新訂單日志,防止用戶重復提交訂單)。

三、代碼講解
本次開發環境用的是php5.6 + MySQL + Redis + Linux + Apache,所選用的框架的CI框架(這些環境不一定需要和我的一致,框架也可以自己選擇,反正自己稍微修改下代碼就能移植過去了)。
微信支付接口的開發代碼我已經提前寫好了,在這里我對其進行分析講解,方便大家能輕松理解,當然,假如你有一定的基礎,直接看代碼就能理清所有流程了,并且我的代碼基本上都寫上了注釋(對于新手來說,這一點比微信文檔所提供的代碼好一點)。
1、構造一個鏈接展示給用戶
這里我們提前需要知道一個點,那就是請求統一下單接口需要微信用戶的openid(詳情可看這https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1),而獲取openid需要先獲取code(詳情可看這微信登錄接口),所以我們需要構造一個獲取code的URL:
Wxpay.php文件:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Wxpay extends MY_Controller {
public function __construct() {
parent::__construct();
$this->load->model('wxpay_model');
//$this->load->model('wxpay');
}
public function index() {
//微信支付
$this->smarty['wxPayUrl'] = $this->wxpay_model->retWxPayUrl();
$this->displayView('wxpay/index.tpl');
}
}在這先看看model里所寫的幾個類:model里有幾個類:微信支付類、統一下單接口類、響應型接口基類、請求型接口基類、所有接口基類、配置類。為何要分那么多類而不在一個類里實現所有的方法的,因為,這樣看起來代碼邏輯清晰,哪個類該干嘛就干嘛。
這里我直接附上model的代碼了,里面基本上每一個類每一個方法甚至每一行代碼都會有解釋的了,這里我就不對其展開一句句分析了:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Wxpay_model extends CI_Model {
public function __construct() {
parent::__construct();
}
/**
* 返回可以獲得微信code的URL (用以獲取openid)
* @return [type] [description]
*/
public function retWxPayUrl() {
$jsApi = new JsApi_handle();
return $jsApi->createOauthUrlForCode();
}
/**
* 微信jsapi點擊支付
* @param [type] $data [description]
* @return [type] [description]
*/
public function wxPayJsApi($data) {
$jsApi = new JsApi_handle();
//統一下單接口所需數據
$payData = $this->returnData($data);
//獲取code碼,用以獲取openid
$code = $_GET['code'];
$jsApi->setCode($code);
//通過code獲取openid
$openid = $jsApi->getOpenId();
$unifiedOrderResult = null;
if ($openid != null) {
//取得統一下單接口返回的數據
$unifiedOrderResult = $this->getResult($payData, 'JSAPI', $openid);
//獲取訂單接口狀態
$returnMessage = $this->returnMessage($unifiedOrder, 'prepay_id');
if ($returnMessage['resultCode']) {
$jsApi->setPrepayId($retuenMessage['resultField']);
//取得wxjsapi接口所需要的數據
$returnMessage['resultData'] = $jsApi->getParams();
}
return $returnMessage;
}
}
/**
* 統一下單接口所需要的數據
* @param [type] $data [description]
* @return [type] [description]
*/
public function returnData($data) {
$payData['sn'] = $data['sn'];
$payData['body'] = $data['goods_name'];
$payData['out_trade_no'] = $data['order_no'];
$payData['total_fee'] = $data['fee'];
$payData['attach'] = $data['attach'];
return $payData;
}
/**
* 返回統一下單接口結果 (參考https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1)
* @param [type] $payData [description]
* @param [type] $trade_type [description]
* @param [type] $openid [description]
* @return [type] [description]
*/
public function getResult($payData, $trade_type, $openid = null) {
$unifiedOrder = new UnifiedOrder_handle();
if ($opneid != null) {
$unifiedOrder->setParam('openid', $openid);
}
$unifiedOrder->setParam('body', $payData['body']); //商品描述
$unifiedOrder->setParam('out_trade_no', $payData['out_trade_no']); //商戶訂單號
$unifiedOrder->setParam('total_fee', $payData['total_fee']); //總金額
$unifiedOrder->setParam('attach', $payData['attach']); //附加數據
$unifiedOrder->setParam('notify_url', base_url('/Wxpay/pay_callback'));//通知地址
$unifiedOrder->setParam('trade_type', $trade_type); //交易類型
//非必填參數,商戶可根據實際情況選填
//$unifiedOrder->setParam("sub_mch_id","XXXX");//子商戶號
//$unifiedOrder->setParam("device_info","XXXX");//設備號
//$unifiedOrder->setParam("time_start","XXXX");//交易起始時間
//$unifiedOrder->setParam("time_expire","XXXX");//交易結束時間
//$unifiedOrder->setParam("goods_tag","XXXX");//商品標記
//$unifiedOrder->setParam("product_id","XXXX");//商品ID
return $unifiedOrder->getResult();
}
/**
* 返回微信訂單狀態
*/
public function returnMessage($unifiedOrderResult,$field){
$arrMessage=array("resultCode"=>0,"resultType"=>"獲取錯誤","resultMsg"=>"該字段為空");
if($unifiedOrderResult==null){
$arrMessage["resultType"]="未獲取權限";
$arrMessage["resultMsg"]="請重新打開頁面";
}elseif ($unifiedOrderResult["return_code"] == "FAIL")
{
$arrMessage["resultType"]="網絡錯誤";
$arrMessage["resultMsg"]=$unifiedOrderResult['return_msg'];
}
elseif($unifiedOrderResult["result_code"] == "FAIL")
{
$arrMessage["resultType"]="訂單錯誤";
$arrMessage["resultMsg"]=$unifiedOrderResult['err_code_des'];
}
elseif($unifiedOrderResult[$field] != NULL)
{
$arrMessage["resultCode"]=1;
$arrMessage["resultType"]="生成訂單";
$arrMessage["resultMsg"]="OK";
$arrMessage["resultField"] = $unifiedOrderResult[$field];
}
return $arrMessage;
}
/**
* 微信回調接口返回 驗證簽名并回應微信
* @param [type] $xml [description]
* @return [type] [description]
*/
public function wxPayNotify($xml) {
$notify = new Wxpay_server();
$notify->saveData($xml);
//驗證簽名,并回復微信
//對后臺通知交互時,如果微信收到商戶的應答不是成功或者超時,微信認為通知失敗
//微信會通過一定的策略(如30分鐘共8次),定期重新發起通知
if ($notify->checkSign() == false) {
$notify->setReturnParameter("return_code","FAIL");//返回狀態碼
$notify->setReturnParameter("return_msg","簽名失敗");//返回信息
} else {
$notify->checkSign=TRUE;
$notify->setReturnParameter("return_code","SUCCESS");//設置返回碼
}
return $notify;
}
}
/**
* JSAPI支付——H5網頁端調起支付接口
*/
class JsApi_handle extends JsApi_common {
public $code;//code碼,用以獲取openid
public $openid;//用戶的openid
public $parameters;//jsapi參數,格式為json
public $prepay_id;//使用統一支付接口得到的預支付id
public $curl_timeout;//curl超時時間
function __construct()
{
//設置curl超時時間
$this->curl_timeout = WxPayConf::CURL_TIMEOUT;
}
/**
* 生成獲取code的URL
* @return [type] [description]
*/
public function createOauthUrlForCode() {
//重定向URL
$redirectUrl = "http://www.itcen.cn/wxpay/confirm/".$orderId."?showwxpaytitle=1";
$urlParams['appid'] = WxPayConf::APPID;
$urlParams['redirect_uri'] = $redirectUrl;
$urlParams['response_type'] = 'code';
$urlParams['scope'] = 'snsapi_base';
$urlParams['state'] = "STATE"."#wechat_redirect";
//拼接字符串
$queryString = $this->ToUrlParams($urlParams, false);
return "https://open.weixin.qq.com/connect/oauth3/authorize?".$queryString;
}
/**
* 設置code
* @param [type] $code [description]
*/
public function setCode($code) {
$this->code = $code;
}
/**
* 作用:設置prepay_id
*/
public function setPrepayId($prepayId)
{
$this->prepay_id = $prepayId;
}
/**
* 作用:獲取jsapi的參數
*/
public function getParams()
{
$jsApiObj["appId"] = WxPayConf::APPID;
$timeStamp = time();
$jsApiObj["timeStamp"] = "$timeStamp";
$jsApiObj["nonceStr"] = $this->createNoncestr();
$jsApiObj["package"] = "prepay_id=$this->prepay_id";
$jsApiObj["signType"] = "MD5";
$jsApiObj["paySign"] = $this->getSign($jsApiObj);
$this->parameters = json_encode($jsApiObj);
return $this->parameters;
}
/**
* 通過curl 向微信提交code 用以獲取openid
* @return [type] [description]
*/
public function getOpenId() {
//創建openid 的鏈接
$url = $this->createOauthUrlForOpenid();
//初始化
$ch = curl_init();
curl_setopt($ch, CURL_TIMEOUT, $this->curl_timeout);
curl_setopt($ch, CURL_URL, $url);
curl_setopt($ch, CURL_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURL_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURL_HEADER, FALSE);
curl_setopt($ch, CURL_RETURNTRANSFER, TRUE);
//執行curl
$res = curl_exec($ch);
curl_close($ch);
//取出openid
$data = json_decode($res);
if (isset($data['openid'])) {
$this->openid = $data['openid'];
} else {
return null;
}
return $this->openid;
}
/**
* 生成可以獲取openid 的URL
* @return [type] [description]
*/
public function createOauthUrlForOpenid() {
$urlParams['appid'] = WxPayConf::APPID;
$urlParams['secret'] = WxPayConf::APPSECRET;
$urlParams['code'] = $this->code;
$urlParams['grant_type'] = "authorization_code";
$queryString = $this->ToUrlParams($urlParams, false);
return "https://api.weixin.qq.com/sns/oauth3/access_token?".$queryString;
}
}
/**
* 統一下單接口類
*/
class UnifiedOrder_handle extends Wxpay_client_handle {
public function __construct() {
//設置接口鏈接
$this->url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
//設置curl超時時間
$this->curl_timeout = WxPayConf::CURL_TIMEOUT;
}
}
/**
* 響應型接口基類
*/
class Wxpay_server_handle extends JsApi_common{
public $data; //接收到的數據,類型為關聯數組
public $returnParams; //返回參數,類型為關聯數組
/**
* 將微信請求的xml轉換成關聯數組
* @param [type] $xml [description]
* @return [type] [description]
*/
public function saveData($xml) {
$this->data = $this->xmlToArray($xml);
}
/**
* 驗證簽名
* @return [type] [description]
*/
public function checkSign() {
$tmpData = $this->data;
unset($temData['sign']);
$sign = $this->getSign($tmpData);
if ($this->data['sign'] == $sign) {
return true;
}
return false;
}
/**
* 設置返回微信的xml數據
*/
function setReturnParameter($parameter, $parameterValue)
{
$this->returnParameters[$this->trimString($parameter)] = $this->trimString($parameterValue);
}
/**
* 將xml數據返回微信
*/
function returnXml()
{
$returnXml = $this->createXml();
return $returnXml;
}
}
/**
* 請求型接口的基類
*/
class Wxpay_client_handle extends JsApi_common{
public $params; //請求參數,類型為關聯數組
public $response; //微信返回的響應
public $result; //返回參數,類型類關聯數組
public $url; //接口鏈接
public $curl_timeout; //curl超時時間
/**
* 設置請求參數
* @param [type] $param [description]
* @param [type] $paramValue [description]
*/
public function setParam($param, $paramValue) {
$this->params[$this->tirmString($param)] = $this->trimString($paramValue);
}
/**
* 獲取結果,默認不使用證書
* @return [type] [description]
*/
public function getResult() {
$this->postxml();
$this->result = $this->xmlToArray($this->response);
return $this->result;
}
/**
* post請求xml
* @return [type] [description]
*/
public function postxml() {
$xml = $this->createXml();
$this->response = $this->postXmlCurl($xml, $this->curl, $this->curl_timeout);
return $this->response;
}
public function createXml() {
$this->params['appid'] = WxPayConf::APPID; //公眾號ID
$this->params['mch_id'] = WxPayConf::MCHID; //商戶號
$this->params['nonce_str'] = $this->createNoncestr(); //隨機字符串
$this->params['sign'] = $this->getSign($this->params); //簽名
return $this->arrayToXml($this->params);
}
}
/**
* 所有接口的基類
*/
class JsApi_common {
function __construct() {
}
public function trimString($value) {
$ret = null;
if (null != $value) {
$ret = trim($value);
if (strlen($ret) == 0) {
$ret = null;
}
}
return $ret;
}
/**
* 產生隨機字符串,不長于32位
* @param integer $length [description]
* @return [type] [description]
*/
public function createNoncestr($length = 32) {
$chars = "abcdefghijklmnopqrstuvwxyz0123456789";
$str = '';
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
/**
* 格式化參數 拼接字符串,簽名過程需要使用
* @param [type] $urlParams [description]
* @param [type] $needUrlencode [description]
*/
public function ToUrlParams($urlParams, $needUrlencode) {
$buff = "";
ksort($urlParams);
foreach ($urlParams as $k => $v) {
if($needUrlencode) $v = urlencode($v);
$buff .= $k .'='. $v .'&';
}
$reqString = '';
if (strlen($buff) > 0) {
$reqString = substr($buff, 0, strlen($buff) - 1);
}
return $reqString;
}
/**
* 生成簽名
* @param [type] $params [description]
* @return [type] [description]
*/
public function getSign($obj) {
foreach ($obj as $k => $v) {
$params[$k] = $v;
}
//簽名步驟一:按字典序排序參數
ksort($params);
$str = $this->ToUrlParams($params, false);
//簽名步驟二:在$str后加入key
$str = $str."$key=".WxPayConf::KEY;
//簽名步驟三:md5加密
$str = md5($str);
//簽名步驟四:所有字符轉為大寫
$result = strtoupper($str);
return $result;
}
/**
* array轉xml
* @param [type] $arr [description]
* @return [type] [description]
*/
public function arrayToXml($arr) {
$xml = "<xml>";
foreach ($arr as $k => $v) {
if (is_numeric($val)) {
$xml .= "<".$key.">".$key."</".$key.">";
} else {
$xml .= "<".$key."><![CDATA[".$val."]]></".$key.">";
}
}
$xml .= "</xml>";
return $xml;
}
/**
* 將xml轉為array
* @param [type] $xml [description]
* @return [type] [description]
*/
public function xmlToArray($xml) {
$arr = json_decode(json_encode(simplexml_load_string($xml, 'SinpleXMLElement', LIBXML_NOCDATA)), true);
return $arr;
}
/**
* 以post方式提交xml到對應的接口
* @param [type] $xml [description]
* @param [type] $url [description]
* @param integer $second [description]
* @return [type] [description]
*/
public function postXmlCurl($xml, $url, $second = 30) {
//初始化curl
$ch = curl_init();
//設置超時
curl_setopt($ch, CURL_TIMEOUT, $second);
curl_setopt($ch, CURL_URL, $url);
//這里設置代理,如果有的話
//curl_setopt($ch,CURLOPT_PROXY, '8.8.8.8');
//curl_setopt($ch,CURLOPT_PROXYPORT, 8080);
curl_setopt($ch, CURL_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURL_SSL_VERIFYPEER, FALSE);
//設置header
curl_setopt($ch, CURL_HEADER, FALSE);
//要求結果為字符串且輸出到屏幕上
curl_setopt($ch, CURL_RETURNTRANSFER, TRUE);
//以post方式提交
curl_setopt($ch, CURL_POST, TRUE);
curl_setopt($ch, CURL_POSTFIELDS, $xml);
//執行curl
$res = curl_exec($ch);
if ($res) {
curl_close($ch);
return $res;
} else {
$error = curl_errno($ch);
echo "curl出錯,錯誤碼:$error"."<br>";
echo "<a href='http://curl.haxx.se/libcurl/c/libcurl-errors.html'>錯誤原因查詢</a></br>";
curl_close($ch);
return false;
}
}
}
/**
* 配置類
*/
class WxPayConf {
//微信公眾號身份的唯一標識。
const APPID = 'wx654a22c6423213b7';
//受理商ID,身份標識
const MCHID = '10043241';
const MCHNAME = 'KellyCen的博客';
//商戶支付密鑰Key。
const KEY = '0000000000000000000000000000000';
//JSAPI接口中獲取openid
const APPSECRET = '000000000000000000000000000';
//證書路徑,注意應該填寫絕對路徑
const SSLCERT_PATH = '/home/WxPayCacert/apiclient_cert.pem';
const SSLKEY_PATH = '/home/WxPayCacert/apiclient_key.pem';
const SSLCA_PATH = '/home/WxPayCacert/rootca.pem';
//本例程通過curl使用HTTP POST方法,此處可修改其超時時間,默認為30秒
const CURL_TIMEOUT = 30;
}
Wxpay_model.phpWxpay_model.php
獲取到code的URL后,將其分配到頁面去,讓用戶去點擊,用戶進行點擊后,就會從微信服務器獲取到code,然后回調到redirect_uri所指的地址去。
2、獲取到code后,會回調到redirect_uri所指向的地址去,這里是到了/Wxpay/confirm/,看看這個confirm方法是打算干嘛的:
/**
* 手機端微信支付,此處是授權獲取到code時的回調地址
* @param [type] $orderId 訂單編號id
* @return [type] [description]
*/
public function confirm($orderId) {
//先確認用戶是否登錄
$this->ensureLogin();
//通過訂單編號獲取訂單數據
$order = $this->wxpay_model->get($orderId);
//驗證訂單是否是當前用戶
$this->_verifyUser($order);
//取得支付所需要的訂單數據
$orderData = $this->returnOrderData[$orderId];
//取得jsApi所需要的數據
$wxJsApiData = $this->wxpay_model->wxPayJsApi($orderData);
//將數據分配到模板去,在js里使用
$this->smartyData['wxJsApiData'] = json_encode($wxJsApiData, JSON_UNESCAPED_UNICODE);
$this->smartyData['order'] = $orderData;
$this->displayView('wxpay/confirm.tpl');
}這一步開始去取JSAPI支付接口所需要的數據了,這一步算是最主要的一步,這里還會調用統一下單接口獲取到prepay_id,我們跳到
$this->wxpay_model->wxPayJsApi($orderData) 看看:
/**
* 微信jsapi點擊支付
* @param [type] $data [description]
* @return [type] [description]
*/
public function wxPayJsApi($data) {
$jsApi = new JsApi_handle();
//統一下單接口所需數據
$payData = $this->returnData($data);
//獲取code碼,用以獲取openid
$code = $_GET['code'];
$jsApi->setCode($code);
//通過code獲取openid
$openid = $jsApi->getOpenId();
$unifiedOrderResult = null;
if ($openid != null) {
//取得統一下單接口返回的數據
$unifiedOrderResult = $this->getResult($payData, 'JSAPI', $openid);
//獲取訂單接口狀態
$returnMessage = $this->returnMessage($unifiedOrder, 'prepay_id');
if ($returnMessage['resultCode']) {
$jsApi->setPrepayId($retuenMessage['resultField']);
//取得wxjsapi接口所需要的數據
$returnMessage['resultData'] = $jsApi->getParams();
}
return $returnMessage;
}
}這里首先是取得下單接口所需要的數據;
接著獲取到code碼,通過code碼獲取到openid;
然后調用統一下單接口,取得下單接口的響應數據,即prepay_id;
最后取得微信支付JSAPI所需要的數據。
這就是上面這個方法所要做的事情,取到數據后,會將數據分配到模板里,然后根據官方文檔所給的參考格式將其放在js里,如下面的代碼:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Make sure that we can test against real IE8 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<title></title>
</head>
<body>
<a href="javascript:callpay();" id="btnOrder">點擊支付</a>
</body>
<script type="text/javascript">
//將數據付給js變量
var wxJsApiData = {$wxJsApiData};
function onBridgeReady()
{
//格式參考官方文檔 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
$.parseJSON(wxJsApiData.resultData),
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ){
window.location.href="/wxpay/paysuccess/"+{$order.sn};
}
}
);
}
function callpay()
{
if(!wxJsApiData.resultCode){
alert(wxJsApiData.resultType+","+wxJsApiData.resultMsg+"!");
return false;
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
}
</script>
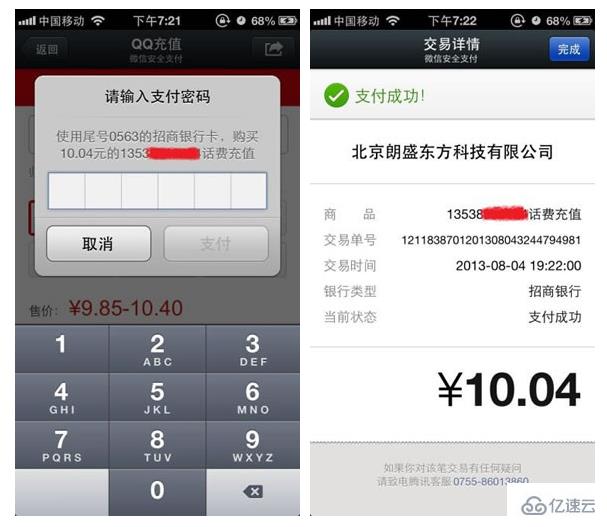
</html>3、此時用戶只需要點擊支付,就可以開始進入支付界面了,接著就是輸入密碼,確認,最后會提示支付成功,緊接著網站會提供一個支付成功跳轉頁面。類似微信文檔里所提供的圖片這樣,這里我就直接截取文檔里的案例圖了:

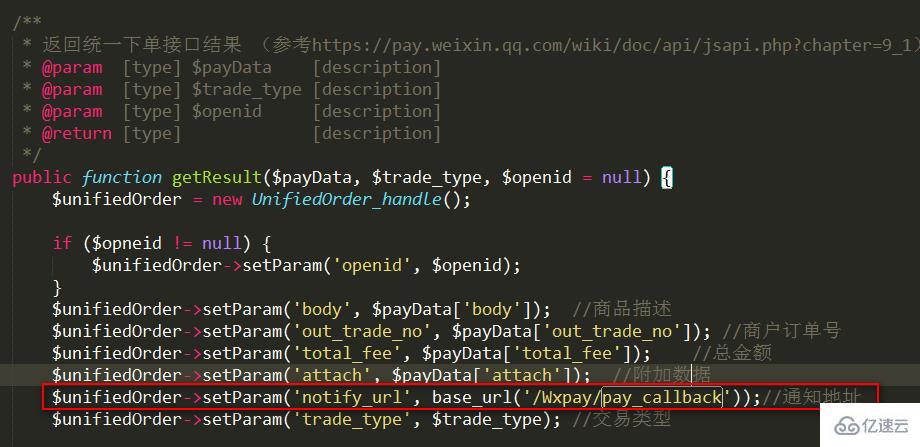
4、這里還有一步,就是微信支付系統會異步通知網站后臺用戶的支付結果。在獲取統一下單數據時,我們指定了一個通知地址,在model里可以找到

支付成功后,微信支付系統會將支付結果異步發送到此地址上/Wxpay/pay_callback/ ,我們來看一下這個方法
/**
* 支付回調接口
* @return [type] [description]
*/
public function pay_callback() {
$postData = '';
if (file_get_contents("php://input")) {
$postData = file_get_contents("php://input");
} else {
return;
}
$payInfo = array();
$notify = $this->wxpay_model->wxPayNotify($postData);
if ($notify->checkSign == TRUE) {
if ($notify->data['return_code'] == 'FAIL') {
$payInfo['status'] = FALSE;
$payInfo['msg'] = '通信出錯';
} elseif ($notify->data['result_code'] == 'FAIL') {
$payInfo['status'] = FALSE;
$payInfo['msg'] = '業務出錯';
} else {
$payInfo['status'] = TRUE;
$payInfo['msg'] = '支付成功';
$payInfo['sn']=substr($notify->data['out_trade_no'],8);
$payInfo['order_no'] = $notify->data['out_trade_no'];
$payInfo['platform_no']=$notify->data['transaction_id'];
$payInfo['attach']=$notify->data['attach'];
$payInfo['fee']=$notify->data['cash_fee'];
$payInfo['currency']=$notify->data['fee_type'];
$payInfo['user_sign']=$notify->data['openid'];
}
}
$returnXml = $notify->returnXml();
echo $returnXml;
$this->load->library('RedisCache');
if($payInfo['status']){
//這里要記錄到日志處理(略)
$this->model->order->onPaySuccess($payInfo['sn'], $payInfo['order_no'], $payInfo['platform_no'],'', $payInfo['user_sign'], $payInfo);
$this->redis->RedisCache->set('order:payNo:'.$payInfo['order_no'],'OK',5000);
}else{
//這里要記錄到日志處理(略)
$this->model->order->onPayFailure($payInfo['sn'], $payInfo['order_no'], $payInfo['platform_no'],'', $payInfo['user_sign'], $payInfo, '訂單支付失敗 ['.$payInfo['msg'].']');
}
}這方法就是對支付是否成功,對網站的支付相關邏輯進行后續處理,例如假如支付失敗,就需要記錄日志里說明此次交易失敗,或者是做某一些邏輯處理,而支付成功又該如何做處理,等等。
這里我們就分析下這個方法 $this->wxpay_model->wxPayNotify($postData); 對異步返回的數據進行安全性校驗,例如驗證簽名,看看model里的這個方法:
/**
* 微信回調接口返回 驗證簽名并回應微信
* @param [type] $xml [description]
* @return [type] [description]
*/
public function wxPayNotify($xml) {
$notify = new Wxpay_server();
$notify->saveData($xml);
//驗證簽名,并回復微信
//對后臺通知交互時,如果微信收到商戶的應答不是成功或者超時,微信認為通知失敗
//微信會通過一定的策略(如30分鐘共8次),定期重新發起通知
if ($notify->checkSign() == false) {
$notify->setReturnParameter("return_code","FAIL");//返回狀態碼
$notify->setReturnParameter("return_msg","簽名失敗");//返回信息
} else {
$notify->checkSign=TRUE;
$notify->setReturnParameter("return_code","SUCCESS");//設置返回碼
}
return $notify;
}如果驗證通過,則就開始進行交易成功或者失敗時所要做的邏輯處理了,這邏輯處理的代碼我就不寫了,因為每一個網站的處理方式都不一樣,我這里是這樣處理的,我把思路寫下,方便不懂的朋友可以按著我的思路去完善后續的處理:首先是查看數據庫里的訂單日志表,看這筆交易之前是否已經交易過了,交易過就不用再更新數據表了,如果沒交易過,就會將之前存在redis的訂單數據給取出來,再將這些數據插入到訂單日志表里,差不多就這樣處理。
好了,基于H5的微信支付接口開發詳解就講到這里,如果你認真理清博文里所講解的思路,自己基本上也可以嘗試開發此接口了,同時只要會了這個,你也基本上可以開發二維碼支付,刷卡支付等等的支付接口。
這里我附上此次開發中的完整代碼供大家閱讀:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Wxpay extends MY_Controller {
public function __construct() {
parent::__construct();
$this->load->model('wxpay_model');
//$this->load->model('wxpay');
}
public function index() {
//微信支付
$this->smarty['wxPayUrl'] = $this->wxpay_model->retWxPayUrl();
$this->displayView('wxpay/index.tpl');
}
/**
* 手機端微信支付,此處是授權獲取到code時的回調地址
* @param [type] $orderId 訂單編號id
* @return [type] [description]
*/
public function confirm($orderId) {
//先確認用戶是否登錄
$this->ensureLogin();
//通過訂單編號獲取訂單數據
$order = $this->wxpay_model->get($orderId);
//驗證訂單是否是當前用戶
$this->_verifyUser($order);
//取得支付所需要的訂單數據
$orderData = $this->returnOrderData[$orderId];
//取得jsApi所需要的數據
$wxJsApiData = $this->wxpay_model->wxPayJsApi($orderData);
//將數據分配到模板去,在js里使用
$this->smartyData['wxJsApiData'] = json_encode($wxJsApiData, JSON_UNESCAPED_UNICODE);
$this->smartyData['order'] = $orderData;
$this->displayView('wxpay/confirm.tpl');
}
/**
* 支付回調接口
* @return [type] [description]
*/
public function pay_callback() {
$postData = '';
if (file_get_contents("php://input")) {
$postData = file_get_contents("php://input");
} else {
return;
}
$payInfo = array();
$notify = $this->wxpay_model->wxPayNotify($postData);
if ($notify->checkSign == TRUE) {
if ($notify->data['return_code'] == 'FAIL') {
$payInfo['status'] = FALSE;
$payInfo['msg'] = '通信出錯';
} elseif ($notify->data['result_code'] == 'FAIL') {
$payInfo['status'] = FALSE;
$payInfo['msg'] = '業務出錯';
} else {
$payInfo['status'] = TRUE;
$payInfo['msg'] = '支付成功';
$payInfo['sn']=substr($notify->data['out_trade_no'],8);
$payInfo['order_no'] = $notify->data['out_trade_no'];
$payInfo['platform_no']=$notify->data['transaction_id'];
$payInfo['attach']=$notify->data['attach'];
$payInfo['fee']=$notify->data['cash_fee'];
$payInfo['currency']=$notify->data['fee_type'];
$payInfo['user_sign']=$notify->data['openid'];
}
}
$returnXml = $notify->returnXml();
echo $returnXml;
$this->load->library('RedisCache');
if($payInfo['status']){
//這里要記錄到日志處理(略)
$this->model->order->onPaySuccess($payInfo['sn'], $payInfo['order_no'], $payInfo['platform_no'],'', $payInfo['user_sign'], $payInfo);
$this->redis->RedisCache->set('order:payNo:'.$payInfo['order_no'],'OK',5000);
}else{
//這里要記錄到日志處理(略)
$this->model->order->onPayFailure($payInfo['sn'], $payInfo['order_no'], $payInfo['platform_no'],'', $payInfo['user_sign'], $payInfo, '訂單支付失敗 ['.$payInfo['msg'].']');
}
}
/**
* 返回支付所需要的數據
* @param [type] $orderId 訂單號
* @param string $data 訂單數據,當$data數據存在時刷新$orderData緩存,因為訂單號不唯一
* @return [type] [description]
*/
public function returnOrderData($orderId, $data = '') {
//獲取訂單數據
$order = $this->wxpay_model->get($orderId);
if (0 === count($order)) return false;
if (empty($data)) {
$this->load->library('RedisCache');
//取得緩存在redis的訂單數據
$orderData = $this->rediscache->getJson("order:orderData:".$orderId);
if (empty($orderData)) {
//如果redis里沒有,則直接讀數據庫取
$this->load->model('order_model');
$order = $this->order_model->get($orderId);
if (0 === count($order)) {
return false;
}
$data = $order;
} else {
//如果redis里面有的話,直接返回數據
return $orderData;
}
}
//支付前緩存所需要的數據
$orderData['id'] = $data['id'];
$orderData['fee'] = $data['fee'];
//支付平臺需要的數據
$orderData['user_id'] = $data['user_id'];
$orderData['sn'] = $data['cn'];
//這是唯一編號
$orderData['order_no'] = substr(md5($data['sn'].$data['fee']), 8, 8).$data['sn'];
$orderData['fee'] = $data['fee'];
$orderData['time'] = $data['time'];
$orderData['goods_name'] = $data['goods_name'];
$orderData['attach'] = $data['attach'];
//將數據緩存到redis里面
$this->rediscache->set("order:orderData:".$orderId, $orderData, 3600*24);
//做個標識緩存到redis,用以判斷該訂單是否已經支付了
$this->rediscache->set("order:payNo:".$orderData['order_no'], "NO", 3600*24);
return $orderData;
}
private function _verifyUser($order) {
if (empty($order)) show_404();
if (0 === count($order)) show_404();
//判斷訂單表里的用戶id是否是當前登錄者的id
if ($order['user_id'] == $this->uid) return;
show_error('只能查看自己的訂單');
}
}
控制器:Wxpay.php控制器:Wxpay.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Wxpay_model extends CI_Model {
public function __construct() {
parent::__construct();
}
/**
* 返回可以獲得微信code的URL (用以獲取openid)
* @return [type] [description]
*/
public function retWxPayUrl() {
$jsApi = new JsApi_handle();
return $jsApi->createOauthUrlForCode();
}
/**
* 微信jsapi點擊支付
* @param [type] $data [description]
* @return [type] [description]
*/
public function wxPayJsApi($data) {
$jsApi = new JsApi_handle();
//統一下單接口所需數據
$payData = $this->returnData($data);
//獲取code碼,用以獲取openid
$code = $_GET['code'];
$jsApi->setCode($code);
//通過code獲取openid
$openid = $jsApi->getOpenId();
$unifiedOrderResult = null;
if ($openid != null) {
//取得統一下單接口返回的數據
$unifiedOrderResult = $this->getResult($payData, 'JSAPI', $openid);
//獲取訂單接口狀態
$returnMessage = $this->returnMessage($unifiedOrder, 'prepay_id');
if ($returnMessage['resultCode']) {
$jsApi->setPrepayId($retuenMessage['resultField']);
//取得wxjsapi接口所需要的數據
$returnMessage['resultData'] = $jsApi->getParams();
}
return $returnMessage;
}
}
/**
* 統一下單接口所需要的數據
* @param [type] $data [description]
* @return [type] [description]
*/
public function returnData($data) {
$payData['sn'] = $data['sn'];
$payData['body'] = $data['goods_name'];
$payData['out_trade_no'] = $data['order_no'];
$payData['total_fee'] = $data['fee'];
$payData['attach'] = $data['attach'];
return $payData;
}
/**
* 返回統一下單接口結果 (參考https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1)
* @param [type] $payData [description]
* @param [type] $trade_type [description]
* @param [type] $openid [description]
* @return [type] [description]
*/
public function getResult($payData, $trade_type, $openid = null) {
$unifiedOrder = new UnifiedOrder_handle();
if ($opneid != null) {
$unifiedOrder->setParam('openid', $openid);
}
$unifiedOrder->setParam('body', $payData['body']); //商品描述
$unifiedOrder->setParam('out_trade_no', $payData['out_trade_no']); //商戶訂單號
$unifiedOrder->setParam('total_fee', $payData['total_fee']); //總金額
$unifiedOrder->setParam('attach', $payData['attach']); //附加數據
$unifiedOrder->setParam('notify_url', base_url('/Wxpay/pay_callback'));//通知地址
$unifiedOrder->setParam('trade_type', $trade_type); //交易類型
//非必填參數,商戶可根據實際情況選填
//$unifiedOrder->setParam("sub_mch_id","XXXX");//子商戶號
//$unifiedOrder->setParam("device_info","XXXX");//設備號
//$unifiedOrder->setParam("time_start","XXXX");//交易起始時間
//$unifiedOrder->setParam("time_expire","XXXX");//交易結束時間
//$unifiedOrder->setParam("goods_tag","XXXX");//商品標記
//$unifiedOrder->setParam("product_id","XXXX");//商品ID
return $unifiedOrder->getResult();
}
/**
* 返回微信訂單狀態
*/
public function returnMessage($unifiedOrderResult,$field){
$arrMessage=array("resultCode"=>0,"resultType"=>"獲取錯誤","resultMsg"=>"該字段為空");
if($unifiedOrderResult==null){
$arrMessage["resultType"]="未獲取權限";
$arrMessage["resultMsg"]="請重新打開頁面";
}elseif ($unifiedOrderResult["return_code"] == "FAIL")
{
$arrMessage["resultType"]="網絡錯誤";
$arrMessage["resultMsg"]=$unifiedOrderResult['return_msg'];
}
elseif($unifiedOrderResult["result_code"] == "FAIL")
{
$arrMessage["resultType"]="訂單錯誤";
$arrMessage["resultMsg"]=$unifiedOrderResult['err_code_des'];
}
elseif($unifiedOrderResult[$field] != NULL)
{
$arrMessage["resultCode"]=1;
$arrMessage["resultType"]="生成訂單";
$arrMessage["resultMsg"]="OK";
$arrMessage["resultField"] = $unifiedOrderResult[$field];
}
return $arrMessage;
}
/**
* 微信回調接口返回 驗證簽名并回應微信
* @param [type] $xml [description]
* @return [type] [description]
*/
public function wxPayNotify($xml) {
$notify = new Wxpay_server();
$notify->saveData($xml);
//驗證簽名,并回復微信
//對后臺通知交互時,如果微信收到商戶的應答不是成功或者超時,微信認為通知失敗
//微信會通過一定的策略(如30分鐘共8次),定期重新發起通知
if ($notify->checkSign() == false) {
$notify->setReturnParameter("return_code","FAIL");//返回狀態碼
$notify->setReturnParameter("return_msg","簽名失敗");//返回信息
} else {
$notify->checkSign=TRUE;
$notify->setReturnParameter("return_code","SUCCESS");//設置返回碼
}
return $notify;
}
}
/**
* JSAPI支付——H5網頁端調起支付接口
*/
class JsApi_handle extends JsApi_common {
public $code;//code碼,用以獲取openid
public $openid;//用戶的openid
public $parameters;//jsapi參數,格式為json
public $prepay_id;//使用統一支付接口得到的預支付id
public $curl_timeout;//curl超時時間
function __construct()
{
//設置curl超時時間
$this->curl_timeout = WxPayConf::CURL_TIMEOUT;
}
/**
* 生成獲取code的URL
* @return [type] [description]
*/
public function createOauthUrlForCode() {
//重定向URL
$redirectUrl = "http://www.itcen.cn/wxpay/confirm/".$orderId."?showwxpaytitle=1";
$urlParams['appid'] = WxPayConf::APPID;
$urlParams['redirect_uri'] = $redirectUrl;
$urlParams['response_type'] = 'code';
$urlParams['scope'] = 'snsapi_base';
$urlParams['state'] = "STATE"."#wechat_redirect";
//拼接字符串
$queryString = $this->ToUrlParams($urlParams, false);
return "https://open.weixin.qq.com/connect/oauth3/authorize?".$queryString;
}
/**
* 設置code
* @param [type] $code [description]
*/
public function setCode($code) {
$this->code = $code;
}
/**
* 作用:設置prepay_id
*/
public function setPrepayId($prepayId)
{
$this->prepay_id = $prepayId;
}
/**
* 作用:獲取jsapi的參數
*/
public function getParams()
{
$jsApiObj["appId"] = WxPayConf::APPID;
$timeStamp = time();
$jsApiObj["timeStamp"] = "$timeStamp";
$jsApiObj["nonceStr"] = $this->createNoncestr();
$jsApiObj["package"] = "prepay_id=$this->prepay_id";
$jsApiObj["signType"] = "MD5";
$jsApiObj["paySign"] = $this->getSign($jsApiObj);
$this->parameters = json_encode($jsApiObj);
return $this->parameters;
}
/**
* 通過curl 向微信提交code 用以獲取openid
* @return [type] [description]
*/
public function getOpenId() {
//創建openid 的鏈接
$url = $this->createOauthUrlForOpenid();
//初始化
$ch = curl_init();
curl_setopt($ch, CURL_TIMEOUT, $this->curl_timeout);
curl_setopt($ch, CURL_URL, $url);
curl_setopt($ch, CURL_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURL_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURL_HEADER, FALSE);
curl_setopt($ch, CURL_RETURNTRANSFER, TRUE);
//執行curl
$res = curl_exec($ch);
curl_close($ch);
//取出openid
$data = json_decode($res);
if (isset($data['openid'])) {
$this->openid = $data['openid'];
} else {
return null;
}
return $this->openid;
}
/**
* 生成可以獲取openid 的URL
* @return [type] [description]
*/
public function createOauthUrlForOpenid() {
$urlParams['appid'] = WxPayConf::APPID;
$urlParams['secret'] = WxPayConf::APPSECRET;
$urlParams['code'] = $this->code;
$urlParams['grant_type'] = "authorization_code";
$queryString = $this->ToUrlParams($urlParams, false);
return "https://api.weixin.qq.com/sns/oauth3/access_token?".$queryString;
}
}
/**
* 統一下單接口類
*/
class UnifiedOrder_handle extends Wxpay_client_handle {
public function __construct() {
//設置接口鏈接
$this->url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
//設置curl超時時間
$this->curl_timeout = WxPayConf::CURL_TIMEOUT;
}
}
/**
* 響應型接口基類
*/
class Wxpay_server_handle extends JsApi_common{
public $data; //接收到的數據,類型為關聯數組
public $returnParams; //返回參數,類型為關聯數組
/**
* 將微信請求的xml轉換成關聯數組
* @param [type] $xml [description]
* @return [type] [description]
*/
public function saveData($xml) {
$this->data = $this->xmlToArray($xml);
}
/**
* 驗證簽名
* @return [type] [description]
*/
public function checkSign() {
$tmpData = $this->data;
unset($temData['sign']);
$sign = $this->getSign($tmpData);
if ($this->data['sign'] == $sign) {
return true;
}
return false;
}
/**
* 設置返回微信的xml數據
*/
function setReturnParameter($parameter, $parameterValue)
{
$this->returnParameters[$this->trimString($parameter)] = $this->trimString($parameterValue);
}
/**
* 將xml數據返回微信
*/
function returnXml()
{
$returnXml = $this->createXml();
return $returnXml;
}
}
/**
* 請求型接口的基類
*/
class Wxpay_client_handle extends JsApi_common{
public $params; //請求參數,類型為關聯數組
public $response; //微信返回的響應
public $result; //返回參數,類型類關聯數組
public $url; //接口鏈接
public $curl_timeout; //curl超時時間
/**
* 設置請求參數
* @param [type] $param [description]
* @param [type] $paramValue [description]
*/
public function setParam($param, $paramValue) {
$this->params[$this->tirmString($param)] = $this->trimString($paramValue);
}
/**
* 獲取結果,默認不使用證書
* @return [type] [description]
*/
public function getResult() {
$this->postxml();
$this->result = $this->xmlToArray($this->response);
return $this->result;
}
/**
* post請求xml
* @return [type] [description]
*/
public function postxml() {
$xml = $this->createXml();
$this->response = $this->postXmlCurl($xml, $this->curl, $this->curl_timeout);
return $this->response;
}
public function createXml() {
$this->params['appid'] = WxPayConf::APPID; //公眾號ID
$this->params['mch_id'] = WxPayConf::MCHID; //商戶號
$this->params['nonce_str'] = $this->createNoncestr(); //隨機字符串
$this->params['sign'] = $this->getSign($this->params); //簽名
return $this->arrayToXml($this->params);
}
}
/**
* 所有接口的基類
*/
class JsApi_common {
function __construct() {
}
public function trimString($value) {
$ret = null;
if (null != $value) {
$ret = trim($value);
if (strlen($ret) == 0) {
$ret = null;
}
}
return $ret;
}
/**
* 產生隨機字符串,不長于32位
* @param integer $length [description]
* @return [type] [description]
*/
public function createNoncestr($length = 32) {
$chars = "abcdefghijklmnopqrstuvwxyz0123456789";
$str = '';
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
/**
* 格式化參數 拼接字符串,簽名過程需要使用
* @param [type] $urlParams [description]
* @param [type] $needUrlencode [description]
*/
public function ToUrlParams($urlParams, $needUrlencode) {
$buff = "";
ksort($urlParams);
foreach ($urlParams as $k => $v) {
if($needUrlencode) $v = urlencode($v);
$buff .= $k .'='. $v .'&';
}
$reqString = '';
if (strlen($buff) > 0) {
$reqString = substr($buff, 0, strlen($buff) - 1);
}
return $reqString;
}
/**
* 生成簽名
* @param [type] $params [description]
* @return [type] [description]
*/
public function getSign($obj) {
foreach ($obj as $k => $v) {
$params[$k] = $v;
}
//簽名步驟一:按字典序排序參數
ksort($params);
$str = $this->ToUrlParams($params, false);
//簽名步驟二:在$str后加入key
$str = $str."$key=".WxPayConf::KEY;
//簽名步驟三:md5加密
$str = md5($str);
//簽名步驟四:所有字符轉為大寫
$result = strtoupper($str);
return $result;
}
/**
* array轉xml
* @param [type] $arr [description]
* @return [type] [description]
*/
public function arrayToXml($arr) {
$xml = "<xml>";
foreach ($arr as $k => $v) {
if (is_numeric($val)) {
$xml .= "<".$key.">".$key."</".$key.">";
} else {
$xml .= "<".$key."><![CDATA[".$val."]]></".$key.">";
}
}
$xml .= "</xml>";
return $xml;
}
/**
* 將xml轉為array
* @param [type] $xml [description]
* @return [type] [description]
*/
public function xmlToArray($xml) {
$arr = json_decode(json_encode(simplexml_load_string($xml, 'SinpleXMLElement', LIBXML_NOCDATA)), true);
return $arr;
}
/**
* 以post方式提交xml到對應的接口
* @param [type] $xml [description]
* @param [type] $url [description]
* @param integer $second [description]
* @return [type] [description]
*/
public function postXmlCurl($xml, $url, $second = 30) {
//初始化curl
$ch = curl_init();
//設置超時
curl_setopt($ch, CURL_TIMEOUT, $second);
curl_setopt($ch, CURL_URL, $url);
//這里設置代理,如果有的話
//curl_setopt($ch,CURLOPT_PROXY, '8.8.8.8');
//curl_setopt($ch,CURLOPT_PROXYPORT, 8080);
curl_setopt($ch, CURL_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURL_SSL_VERIFYPEER, FALSE);
//設置header
curl_setopt($ch, CURL_HEADER, FALSE);
//要求結果為字符串且輸出到屏幕上
curl_setopt($ch, CURL_RETURNTRANSFER, TRUE);
//以post方式提交
curl_setopt($ch, CURL_POST, TRUE);
curl_setopt($ch, CURL_POSTFIELDS, $xml);
//執行curl
$res = curl_exec($ch);
if ($res) {
curl_close($ch);
return $res;
} else {
$error = curl_errno($ch);
echo "curl出錯,錯誤碼:$error"."<br>";
echo "<a href='http://curl.haxx.se/libcurl/c/libcurl-errors.html'>錯誤原因查詢</a></br>";
curl_close($ch);
return false;
}
}
}
/**
* 配置類
*/
class WxPayConf {
//微信公眾號身份的唯一標識。
const APPID = 'wx654a22c6423213b7';
//受理商ID,身份標識
const MCHID = '10043241';
const MCHNAME = 'KellyCen的博客';
//商戶支付密鑰Key。
const KEY = '0000000000000000000000000000000';
//JSAPI接口中獲取openid
const APPSECRET = '000000000000000000000000000';
//證書路徑,注意應該填寫絕對路徑
const SSLCERT_PATH = '/home/WxPayCacert/apiclient_cert.pem';
const SSLKEY_PATH = '/home/WxPayCacert/apiclient_key.pem';
const SSLCA_PATH = '/home/WxPayCacert/rootca.pem';
//本例程通過curl使用HTTP POST方法,此處可修改其超時時間,默認為30秒
const CURL_TIMEOUT = 30;
}
模型:Wxpay_model.php <!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Make sure that we can test against real IE8 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<title></title>
</head>
<body>
<a href="{$wxPayUrl}">微信支付</a>
</body>
</html>
視圖:index.tpl <!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Make sure that we can test against real IE8 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<title></title>
</head>
<body>
<a href="javascript:callpay();" id="btnOrder">點擊支付</a>
</body>
<script type="text/javascript">
//將數據付給js變量
var wxJsApiData = {$wxJsApiData};
function onBridgeReady()
{
//格式參考官方文檔 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
$.parseJSON(wxJsApiData.resultData),
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ){
window.location.href="/wxpay/paysuccess/"+{$order.sn};
}
}
);
}
function callpay()
{
if(!wxJsApiData.resultCode){
alert(wxJsApiData.resultType+","+wxJsApiData.resultMsg+"!");
return false;
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
}
</script>
</html>
視圖:confirm.tpl關于“如何實現基于H5的微信支付開發”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。