您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信支付開發之如何實現JS API支付的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、JS API支付接口(getBrandWCPayRequest)
微信JS API只能在微信內置瀏覽器中使用,其他瀏覽器調用無效。微信提供getBrandWCPayRequest接口供商戶前端網頁調用,調用之前微信會鑒定商戶支付權限,若商戶具有調起支付的權限,則將開始支付流程。這里主要介紹支付前的接口調用規則,支付狀態消息通知機制請參加下文。接口需要注意:所有傳入參數都是字符串類型!
getBrandWCPayRequest參數如表6-5所示。
參數 | 名稱 | 必填 | 格式 | 說明 |
appId | 公眾號id | 是 | 字符串類型 | 商戶注冊具有支付權限的公眾號成功后即可獲得; |
timeStamp | 時間戳 | 是 | 字符串類型,32個字節以下 | 商戶生成,從1970年1月1日00:00:00至今的秒數,即當前的時間,且最終需要轉換為字符串形式; |
nonceStr | 隨機字符串 | 是 | 字符串類型,32個字節以下 | 商戶生成的隨機字符串; |
package | 訂單詳情擴展字符串 | 是 | 字符串類型,4096個字節以下 | 商戶將訂單信息組成該字符串,具體組成方案參見接口使用說明中package組包幫劣;由商戶按照規范拼接后傳入; |
signType | 簽名方式 | 是 | 字符串類型,參數取值"SHA1" | 按照文檔中所示填入,目前僅支持SHA1; |
paySign | 簽名 | 是 | 字符串類型 | 商戶將接口列表中的參數按照指定方式迚行簽名,簽名方式使用signType中標示的簽名方式,具體簽名方案參見接口使用說明中簽名幫劣;由商戶按照規范簽名后傳入; |
表6-5 getBrandWCPayRequest參數
getBrandWCPayRequest返回值如表6-6所示。
返回值 | 說明 |
err_msg | get_brand_wcpay_request:ok 支付成功 |
表6-6 getBrandWCPayRequest返回值
JS API的返回結果 get_brand_wcpay_request:ok 僅在用戶成功完成支付時返回。由于前端交互復雜,get_brand_wcpay_request:cancel 或者 get_brand_wcpay_request:fail 可以統一處理為用戶遇到錯誤或者主動放棄,不必細化區分。
二、JS API支付實現
下面代碼是微信官方提供的JS API支付demo
<?php
include_once("WxPayHelper.php");
$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "test");
$wxPayHelper->setParameter("partner", "1900000109");
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com");
$wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
$wxPayHelper->setParameter("input_charset", "GBK");
?>
<html>
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo $wxPayHelper->create_biz_package(); ?>,function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
});
}
</script>
<body>
<button type="button" onclick="callpay()">wx pay test</button>
</body>
</html>將其中的微信支付參數修改成自己所申請得到的,然后將網頁上傳到微信支付目錄下,給測試賬號回復該網頁地址。用戶就可以實現一次JS API支付。
三、效果演示
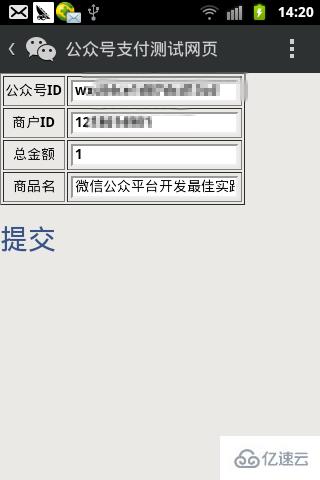
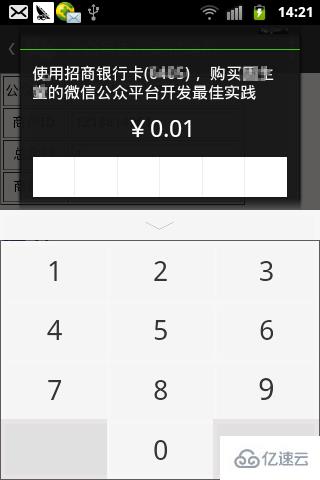
下面是官方DEMO修改后,發起支付的頁面圖。

確認交易

輸入支付密碼

交易成功

感謝各位的閱讀!關于“微信支付開發之如何實現JS API支付”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。