您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序怎么實現左滑刪除效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
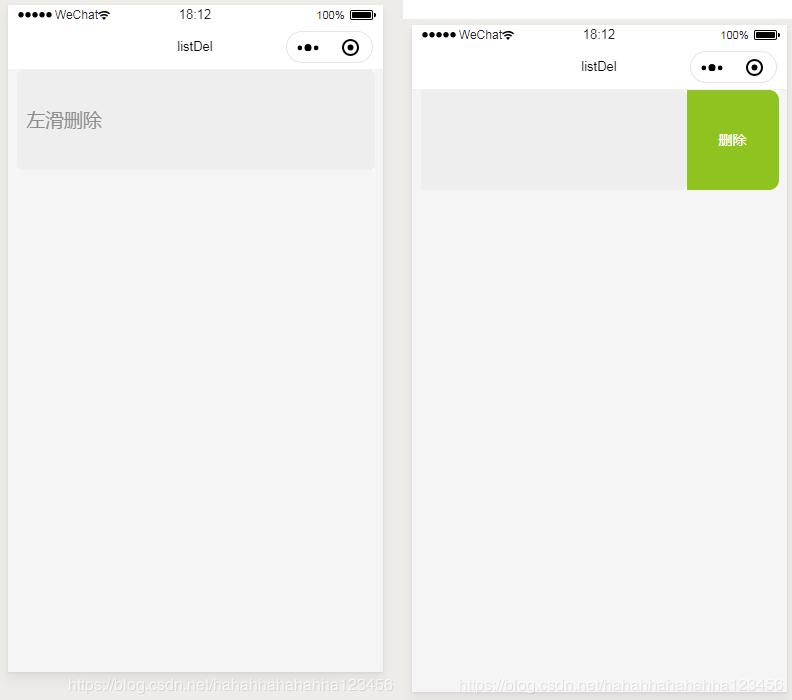
小程序實現左滑刪除效果的具體內容如下

1、movable-area基本概念
實現思路:
大家仔細去看看官網的文檔后再來看我寫的這篇文章可能會更好理解。
(1)movable-area這個就是定義了一個移動的區域,跟普通的<view></view>的含義是一樣的,不同在于,接著往下看;
注意:movable-area 必須設置width和height屬性,不設置默認為10px
(2)movable-view這個就是一個可移動的視圖容器,可以在頁面中拖拽滑動。
movable-view 必須設置width和height屬性,不設置默認為10px
movable-view 默認為絕對定位,top和left屬性為0px
當movable-view小于movable-area時,movable-view的移動范圍是在movable-area內;當movable-view大于movable-area時,movable-view的移動范圍必須包含movable-area(x軸方向和y軸方向分開考慮)
但是要注意: movable-view必須在<movable-area/>組件中,并且必須是直接子節點,否則不能移動。
有這么一些屬性看微信小程序api
OK,這就是關于movable-area組件的一些基本概念的介紹,接下來我們實踐實踐。
2、頁面結構
(1)這是我們html基本頁面結構,我主要來解釋一下movable-view的屬性起到了一些什么作用。
首先我們定義了direction方向為horizontal(橫向);
然后x就是偏移方向,這里我們給個默認值為0;
out-of-bounds定義當超過可移動區域后,還可以移動;
damping為阻尼系數,設置為100就是讓它移動快點;
最后綁定了一個在拖動過程中觸發的事件、觸摸開始和結束事件。
<movable-view damping="100" out-of-bounds="true" direction="horizontal" x="{{x}}" animation="false" bindchange="handleMovableChange" capture-bind:touchstart="handleTouchestart" capture-bind:touchend="handleTouchend">
代碼如下:
html
<view class="container">
<view class="main">
<view class="main_item">
<movable-area>
<movable-view damping="100" out-of-bounds="true" direction="horizontal" x="{{x}}" animation="false" bindchange="handleMovableChange" capture-bind:touchstart="handleTouchestart" capture-bind:touchend="handleTouchend">
<view class="main_item_content ">
左滑刪除
</view>
</movable-view>
</movable-area>
<view class="delete_btn " data-productIndex="{{index}} " bindtap="handleDeleteProduct ">刪除</view>
</view>
</view>
</view>css:
.container {
padding: 0;
}
page {
padding: 0;
}
.main {
display: flex;
flex-direction: column;
align-items: center;
}
.main_item {
display: flex;
flex-direction: row;
background: #fff;
overflow: hidden;
}
movable-area {
width: 532rpx;
height: 201rpx;
background: #fff;
}
movable-view {
width: 716rpx;
height: 201rpx;
}
.main_item_content {
box-sizing: border-box;
height: 201rpx;
border-radius: 10rpx;
line-height: 201rpx;
color: #8e8e8e;
padding-left: 10px;
background: #eee;
}
.delete_btn {
width: 184rpx;
height: 201rpx;
background-color: #8FC31F;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
color: #fff;
font-size: 28rpx;
text-align: center;
line-height: 201rpx;
}js:
// pages/listDel/index.js
Page({
/**
* 頁面的初始數據
*/
data: {
// x軸方向的偏移
x: 0,
// 當前x的值
currentX: 0
},
handleMovableChange: function(e) {
// this.data.currentX = e.detail.x;
this.data.currentX = e.detail.x;
},
handleTouchend: function(e) {
this.isMove = true;
if (this.data.currentX < -46) {
this.data.x = -92;
this.setData({
x: this.data.x
});
} else {
this.data.x = 0;
this.setData({
x: this.data.x
});
}
},
handleTouchestart: function(e) {},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function(options) {
// let _this = this;
// wx.createSelectorQuery().selectAll('.delBtn ').boundingClientRect(function(rect) {
// _this.data.delWidth = rect[0].width;
// }).exec();
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function() {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function() {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function() {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function() {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function() {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function() {
}
})2:touchstart、touchmove 如果大家想了解的更清楚可以查看幫助文檔的哦
感謝你能夠認真閱讀完這篇文章,希望小編分享的“小程序怎么實現左滑刪除效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。