您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信開發之Author網頁授權的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信開發中,經常有這樣的需求:獲得用戶頭像、綁定微信號給用戶發信息.. 那么實現這些的前提就是授權!

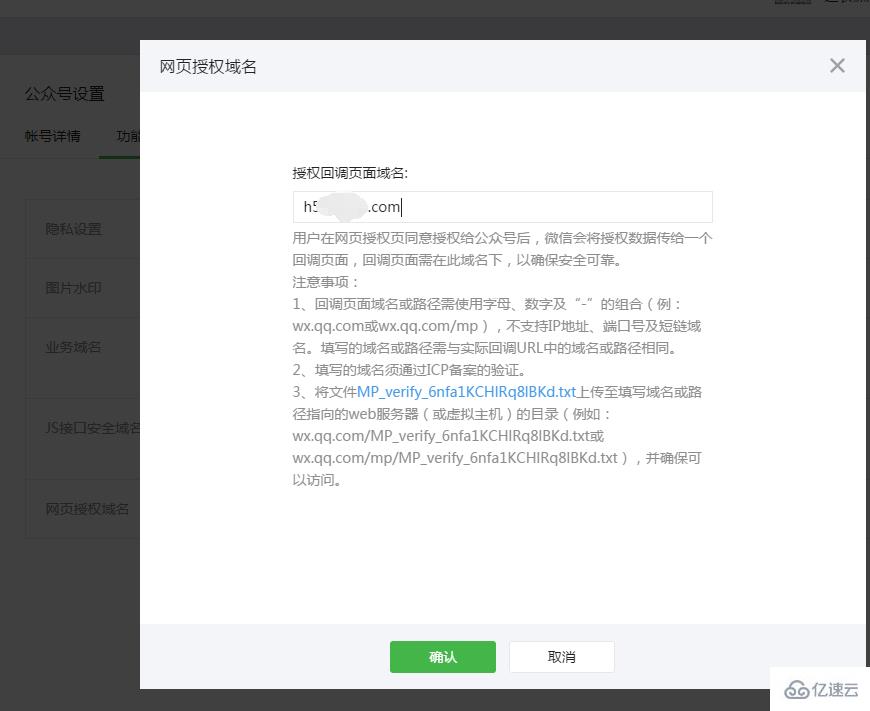
在微信公眾號請求用戶網頁授權之前,開發者需要先到公眾平臺官網中的“開發 - 接口權限 - 網頁服務 - 網頁帳號 - 網頁授權獲取用戶基本信息”的配置選項中,修改授權回調域名,值得注意的是這里就是直接寫全域名,如: www.liliangel.cn。然而我們開發h6中一般用的是二級域名,如:h6.liliangel.cn 也同樣在安全回調域名中。

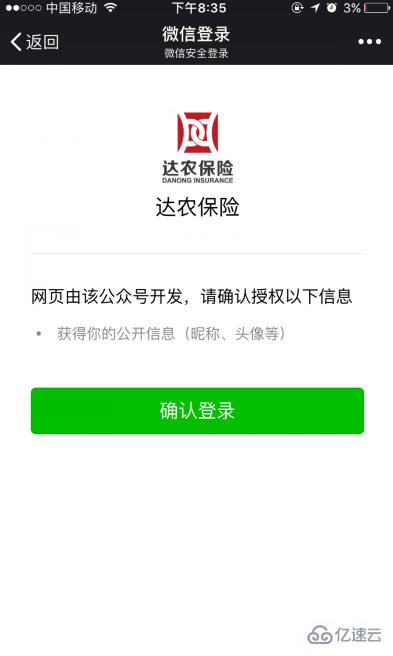
微信更新后,授權頁也變化了。其實習慣了綠色的那個經典頁面..
var center = {
init: function(){
.....
},
enterWxAuthor: function(){
var wxUserInfo = localStorage.getItem("wxUserInfo");
if (!wxUserInfo) {
var code = common.getUrlParameter('code');
if (code) {
common.getWxUserInfo();
center.init();
}else{
//沒有微信用戶信息,沒有授權-->> 需要授權,跳轉授權頁面
window.location.href = 'https://open.weixin.qq.com/connect/oauth3/authorize?appid='+ WX_APPID +'&redirect_uri='+ window.location.href +'&response_type=code&scope=snsapi_userinfo#wechat_redirect';
}
}else{
center.init();
}
}
}
$(document).ready(function() {
center.enterWxAuthor();
}以scope=snsapi_userinfo為例,頁面加載的時候進入授權方法,首先從緩存獲取wxUserInfo對象,如果有說明之前已經授權過,直接進入初始化方法。如果沒有,判斷url是否包含code,有code說明是進入授權頁回調后的頁面,那么通過code換取用戶信息即可。沒有code,即用戶第一次進入該頁面,引導去授權頁,redirect_uri為當前頁面地址。
/**
* 授權后獲取用戶的基本信息
*/
getWxUserInfo:function(par){
var code = common.getUrlParameter("code");
if (par) code = par;
$.ajax({
async: false,
data: {code:code},
type : "GET",
url : WX_ROOT + "wechat/authorization",
success : function(json) {
if (json){
try {
//保證寫入的wxUserInfo是正確的
var data = JSON.parse(json);
if (data.openid) {
localStorage.setItem('wxUserInfo',json);//寫緩存--微信用戶信息
}
} catch (e) {
// TODO: handle exception
}
}
}
});
}, /**
* 微信授權
* @param code 使用一次后失效
*
* @return 用戶基本信息
* @throws IOException
*/
@RequestMapping(value = "/authorization", method = RequestMethod.GET) public void authorizationWeixin(
@RequestParam String code,
HttpServletRequest request,
HttpServletResponse response) throws IOException{
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
LOGGER.info("RestFul of authorization parameters code:{}",code);
try {
String rs = wechatService.getOauthAccessToken(code);
out.write(rs);
LOGGER.info("RestFul of authorization is successful.",rs);
} catch (Exception e) {
LOGGER.error("RestFul of authorization is error.",e);
}finally{
out.close();
}
}這里有一個授權access_token,切記:授權access_token非全局access_token ,需要使用緩存,這里我使用的redis,具體配置不多說后面寫相關配置博文,當然也可以使用ehcache,關于ehcahe配置在我的第一篇博客中有詳細介紹。
/**
* 根據code 獲取授權的token 僅限授權時使用,與全局的access_token不同
* @param code
* @return
* @throws IOException
* @throws ClientProtocolException
*/
public String getOauthAccessToken(String code) throws ClientProtocolException, IOException{
String data = redisService.get("WEIXIN_SQ_ACCESS_TOKEN");
String rs_access_token = null;
String rs_openid = null;
String url = WX_OAUTH_ACCESS_TOKEN_URL + "?appid="+WX_APPID+"&secret="+WX_APPSECRET+"&code="+code+"&grant_type=authorization_code"; if (StringUtils.isEmpty(data)) { synchronized (this) { //已過期,需要刷新
String hs = apiService.doGet(url);
JSONObject json = JSONObject.parseObject(hs);
String refresh_token = json.getString("refresh_token");
String refresh_url = "https://api.weixin.qq.com/sns/oauth3/refresh_token?appid="+WX_APPID+"&grant_type=refresh_token&refresh_token="+refresh_token;
String r_hs = apiService.doGet(refresh_url);
JSONObject r_json = JSONObject.parseObject(r_hs);
String r_access_token = r_json.getString("access_token");
String r_expires_in = r_json.getString("expires_in");
rs_openid = r_json.getString("openid");
rs_access_token = r_access_token;
redisService.set("WEIXIN_SQ_ACCESS_TOKEN", r_access_token, Integer.parseInt(r_expires_in) - 3600);
LOGGER.info("Set sq access_token to redis is successful.parameters time:{},realtime",Integer.parseInt(r_expires_in), Integer.parseInt(r_expires_in) - 3600);
}
}else{ //還沒有過期
String hs = apiService.doGet(url);
JSONObject json = JSONObject.parseObject(hs);
rs_access_token = json.getString("access_token");
rs_openid = json.getString("openid");
LOGGER.info("Get sq access_token from redis is successful.rs_access_token:{},rs_openid:{}",rs_access_token,rs_openid);
}
return getOauthUserInfo(rs_access_token,rs_openid);
}
/**
* 根據授權token獲取用戶信息
* @param access_token
* @param openid
* @return
*/
public String getOauthUserInfo(String access_token,String openid){
String url = "https://api.weixin.qq.com/sns/userinfo?access_token="+ access_token +"&openid="+ openid +"&lang=zh_CN";
try {
String hs = apiService.doGet(url);
//保存用戶信息
saveWeixinUser(hs);
return hs;
} catch (IOException e) {
LOGGER.error("RestFul of authorization is error.",e);
}
return null;
}當時趕時間,代碼命名較亂。可以看到,我用了一個同步的方法,先從緩存中獲取key為WEIXIN_SQ_ACCESS_TOKEN,如果取到了說明沒有過期,直接通過httpclient調用微信提供的接口,返回用戶信息的字符串給前端。如果沒有取到,說明沒有或者已經過期,則根據refresh_token刷新access_token,再寫緩存,由于access_token擁有較短的有效期,為了保險我這里設置了緩存的失效時間微信給的時間再減一個小時。回過頭來看代碼發現,上面的邏輯有點點小問題,這樣寫會導致第一次獲取或者緩存失效后第一次獲取access_token都會去刷新一次,暫時不影響使用,后面做優化修改 TODO。
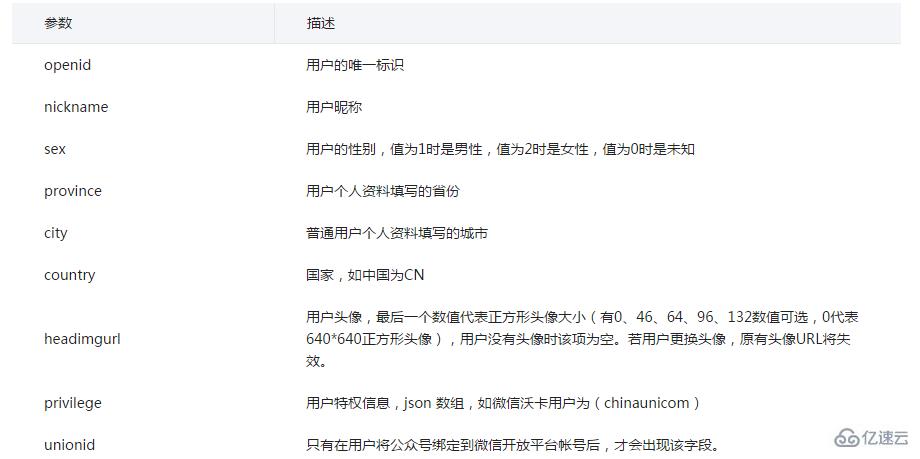
通常情況下,授權后我們會將用戶信息保存數據庫表,openid為唯一主鍵,外鍵關聯起我們自己的用戶表,這樣一來,無論是后續要開展什么業務,還是做運營數據統計,都有了一個跟微信公眾號的關聯關系。值得注意的是:我們獲取到的headimgurl是微信提供的一個url地址,當用戶修改頭像后可能導致原來的地址失效,所以最好是通過將圖片保存到本地服務器然后保存本地的地址url!
微信返回的值:

以上是“微信開發之Author網頁授權的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。