您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“nodejs微信開發之接入的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“nodejs微信開發之接入的示例分析”這篇文章吧。
內網穿透
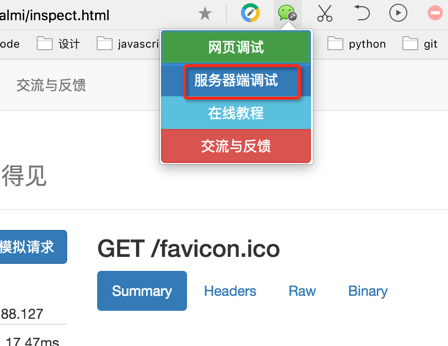
由于微信開發的端口必須是80(最近貌似增加了443),所以一個內網穿透工具還是很有必要的。我個人使用的是qq瀏覽器微信調試工具。

我也推薦這個,畢竟一家的。
但是也有其他的選擇:
花生殼
這個速度還可以,但是只有window客戶端的,貌似還可以折騰路由器那邊的東西,我也沒深入折騰。
nat123
與花生殼類似,但是速度著實不太給力。經常配置錯誤。說是免費但是需要預充幾塊錢進去,不是很推薦。
ngrok
一個開源軟件,可以自己在服務器上部署也可以使用現成的,其實qq瀏覽器的微信調試就是基于這個搭建的。算是比較好用的。
leancloud
為什么使用leancloud,其實是我沒太接觸其他的云服務,也無從比較,另外一個就是heroku,但是國內的訪問速度感人。
leancloud應該是一個類似parse(其實parse我也不是很了解hhhh)的服務,但還提供了托管web的云引擎。包括python和nodejs兩種,這里介紹nodejs的引擎。云引擎入門的話請看leancloud云引擎入門,畢竟比我講的強多了。
對于個人開發者,leancloud算是免費的,限制不是很大,但是貌似最近出了個實名認證,但是沒認證好像也沒啥問題。但是對于面試用戶,如果應用沒有請求,就是睡眠,所以如果應用打不開多試兩次就行了,極有可能是睡眠了。
常用命令
lean new新建項目lean app add [appname] [appid] 關聯項目到leancloud 云引擎lean up 啟動服務lean deploy部署應用(貌似收費用戶是部署到測試環境)lean publish部署到開發環境(免費用戶用不著)
云引擎簡介
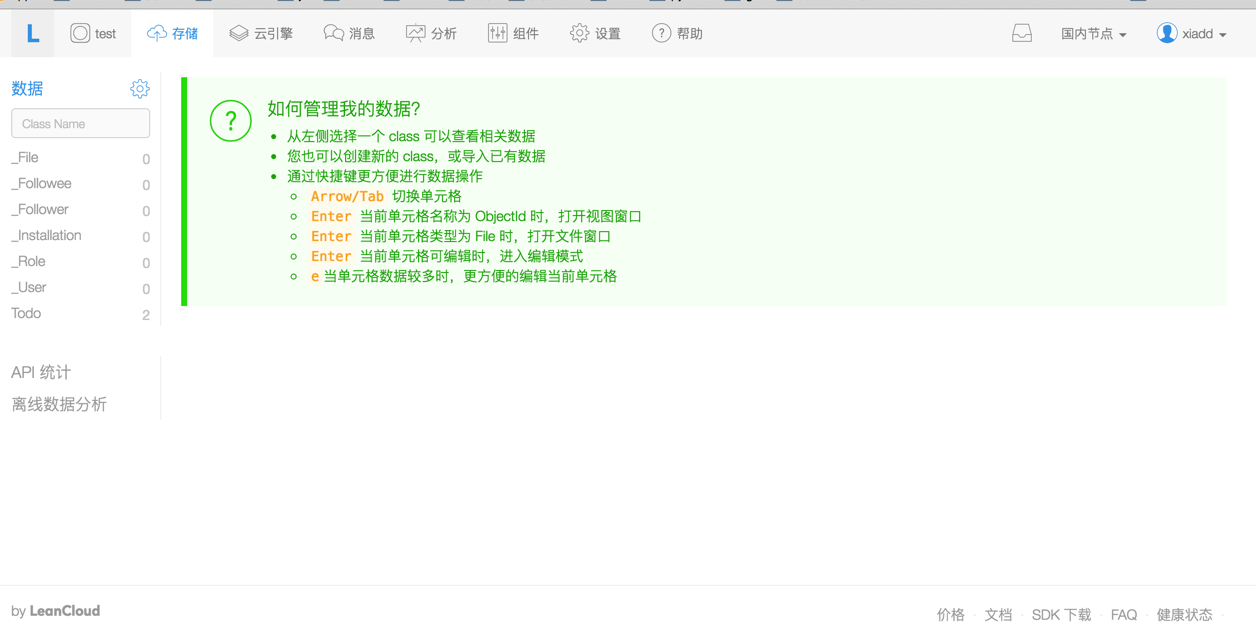
進入控制臺后如圖所示:

存儲是數據庫,各個功能如名字所說。一些暫時用不著的功能就不提了。
主要是云引擎這個選項,需要進入設置中配置好域名。

數據庫
leancloud的數據庫是一個半殘的mongo,基本是夠用的。文檔在這js數據開發
公眾號的接入
我這邊使用的是公眾號測試號,因為個人申請到的訂閱號的功能嚴重缺失。
首先看微信文檔

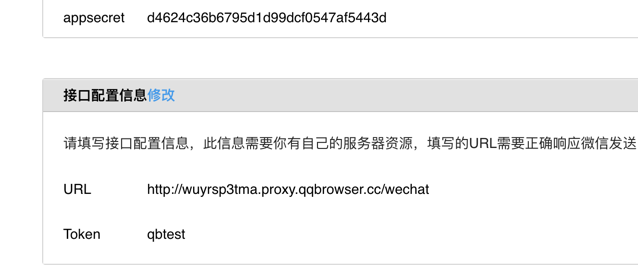
填寫服務器配置

也就上圖的接口配置信息,url是你服務部署的地方,圖中的url是微信調試工具生成的,所以有些亂,token是隨意填寫的,注意下面還是要用到的,注意保存好。
驗證服務器地址的有效性
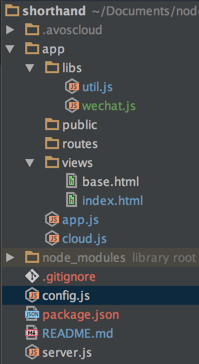
這里就是代碼部分了。先上目錄結構:

app目錄放業務邏輯代碼。
config.js存放相關配置,包括微信公眾號的appId ,Token等
module.exports = {
'token': 'yourtoken',//配置中的token
'appId': 'your appid',//配置里的appid
'appSecret': 'your appsecret'//配置中的appsecret
};注:這部分引自微信公眾平臺文檔
開發者提交信息后,微信服務器將發送GET請求到填寫的服務器地址URL上,GET請求攜帶參數如下表所示:

通過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此次GET請求來自微信服務器,請原樣返回echostr參數內容,則接入生效,成為開發者成功,否則接入失敗。加密/校驗流程如下:
1)將token、timestamp、nonce三個參數進行字典序排序
2)將三個參數字符串拼接成一個字符串進行sha1加密
3)開發者獲得加密后的字符串可與signature對比,標識該請求來源于微信
這部分的代碼如下:
const crypto = require('crypto');
const path = require('path');
const url = require('url');
//import config
const config = require('../../config');
//進行sha1加密
function sha1(str) {
var shasum = crypto.createHash("sha1");
shasum.update(str);
str = shasum.digest("hex");
return str;
}
function wechatAuth(req, res) {
var query = url.parse(req.url, true).query;
var signature = query.signature;
var echostr = query.echostr;
var timestamp = query['timestamp'];
var nonce = query.nonce;
var reqArray = [nonce, timestamp, config.token];
//對數組進行字典排序
reqArray.sort();
var sortStr = reqArray.join('');//連接數組
var sha1Str = sha1(sortStr);
if (signature === sha1Str) {
res.end(echostr);
} else {
res.end("false");
console.log("授權失敗!");
}
}
module.exports = wechatAuth;相信代碼說的總是比我清楚,首先獲取請求url中的四個參數,對nonce,timestamp, 和token進行字典排序也就是Array.sort(),然后進行字符串拼接,進行sha1加密,如果結果和signature相等則成功,(順便說一句,其實直接返回echostr也是可以成功的,不過后面的請求就不太好辦了?)。
這樣來說接入應該就算是成功了。
以上是“nodejs微信開發之接入的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。