您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關設置小程序客服消息的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
如何設置小程序客服消息?
一、添加小程序客服按鈕
①在小程序中添加客服按鈕功能,需參考官方文檔 (開發者通過一行代碼,就能實現客服功能。)
②常見的客服按鈕形式有2種:文字按鈕 或 懸浮客服按鈕(圖片自定義)
二、打開客服自動回復API
提醒:打開客服回復,因小程序官方規則的更改,需用戶主動發過消息,打開客服自動回復功能才能生效
通過客服API可以自由靈活的設置客服回復的內容和類型,以文字,網址,圖片三種打開客服舉例說明:
注意:sesion-from最大字符串長度為1024,超過1024會被截取,導致json出錯
三、帶參的打開客服自動回復
帶參數的客服回復,需要使用的小程序客服消息參數:SessionFrom,即開發者在客服會話按鈕設置的session-from屬性
開發者可以根據不同的客服入口,設置不同的session-from。應用場景如:售前客服/售后客服;進入不同的店鋪,可聯系到不同的客服人員,方便運營管理,促進銷售轉化。
帶參客服適合運營人員根據工程師的設置的客服按鈕參,配置自動回復內容
使用步驟
1、在客服按鈕上加參數名
注意:sesion-from最大字符串長度為1024,超過1024會被截取,導致json出錯
open_param 對應的就是參數名,可以設置昵稱和頭像參數,如下圖,設置為11,然后可以設定對應的回復內容
<button type='default' session-from='{"nickName":"test","avatarUrl":"http://t-1.tuzhan.com/bccb9e3e60c5/p-2/l/2013/10/28/17/bd83f0fa80744eb9bf9cf68cf04997aa.jpg","open_param":"11"}' open-type="contact" >客服帶參回復(帶頭像)</button>以下代碼 只能在設置為自動回復類型為網址的時候使用("params":"a=1&b=2")
<button type='default' session-from='{"nickName":"{{userInfo.nickName}}","avatarUrl":"{{userInfo.avatarUrl}}","open_param":"11","params":"a=1&b=2"}' open-type="contact" >客服帶參回復(帶頭像)</button>
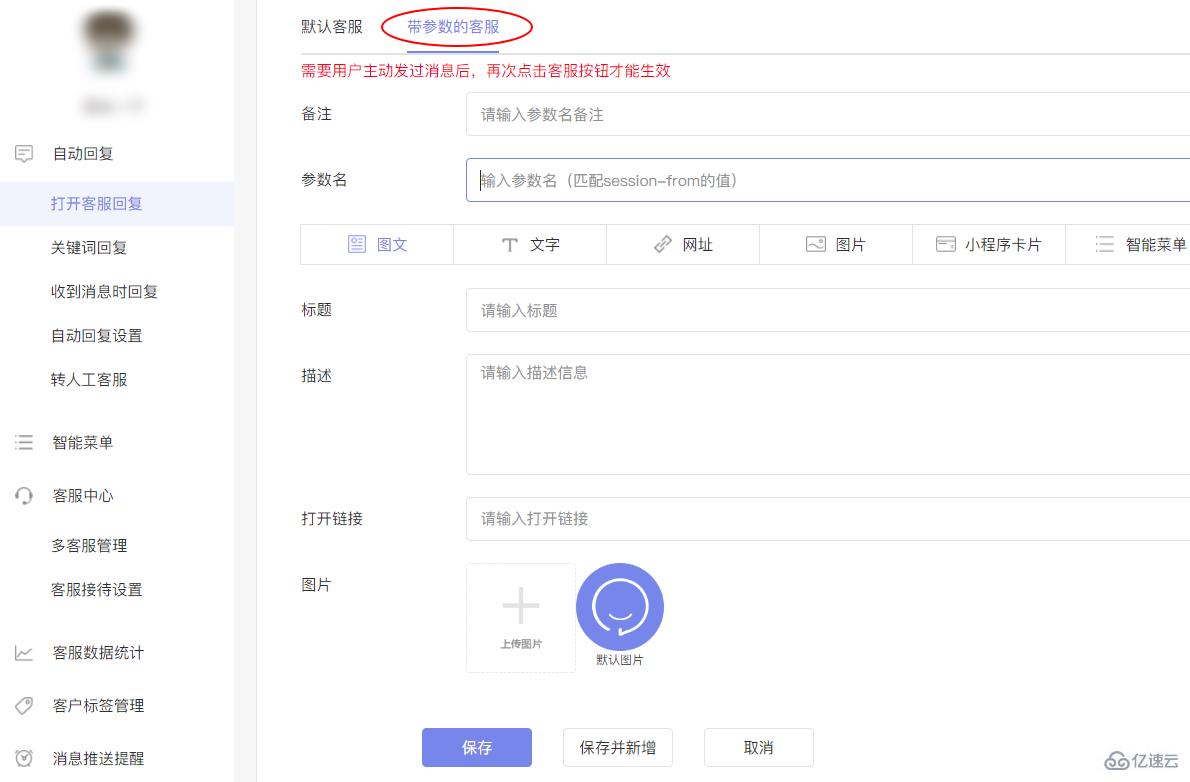
2、填入參數名和其他對應內容即可
感謝各位的閱讀!關于設置小程序客服消息的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。