您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下分享Echarts在Taro微信小程序開發中的問題記錄,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
近期筆者在使用Taro進行微信小程序開發,當引入Echarts圖表庫時,微信檢測單包超限2M的一系列優化措施的踩坑記錄,期望能指導讀者少走一些彎路。
微信小程序目錄市面上使用最多的兩款圖表庫,如下:
echarts-for-weixin——echarts微信小程序版本
wx-charts——基于微信小程序的圖表庫
對比兩款圖表庫優缺點剛好相反。
echarts-for-weixin:功能強大,但體積非常大
wx-charts:功能相對簡單,但體積小
由于筆者對echarts使用較熟悉,且需求圖表需要支持的部分功能wx-charts不支持,所以最終選擇使用echarts-for-weixin,踩坑之旅就此開始。
筆者引入echarts-for-weixin,快樂的做完需求,準備上傳代碼發布微信小程序體驗版,坑就此開始...

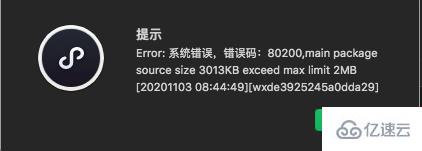
當單包超過2M上限,則上傳代碼出現異常,出現上面彈窗提示。
微信小程序官方要求,單包不超過2M,整包不超過16M
遇到單包超過2M,優化方案有如下兩種:
微信分包加載subpackages
單包體積優化(縮減代碼、壓縮、靜態資源CDN等等)
由于筆者本次開發需求屬于新功能,所以把新功能模塊采用獨立的分包路由加載,但分包后,還是出現單包超過2M的限制。

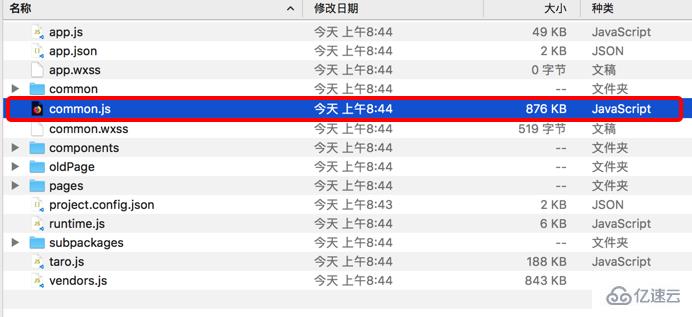
經過分析發現業務模塊引用的echarts組件,會被Taro打包到common.js模塊,導致所有的分包模塊都會重復計算echarts的size,導致舊分包模塊超過2M的限制。
為什么echarts-for-weixin會被打包到common.js模塊?
原因是echarts被echarts-for-weixin組件和外部業務組件所依賴,導致Taro認為echarts.js被多個模塊所依賴,所以打包到common.js。
為了解決此問題,采用splitChunks打包配置,將echarts單獨模塊打包,然后在對應的依賴頁面(addChunkPages)注入依賴,配置如下:
// echartChunkName echarts打包后的輸出路徑
mini: {
webpackChain(chain) {
chain.merge({
optimization: {
splitChunks: {
cacheGroups: {
[echartChunkName]: {
name: echartChunkName,
priority: 50,
test(module) {
return /subpackages[\\/]homeworkPage[\\/]studyData[\\/]ChartLine[\\/]ec-canvas[\\/]echarts.js/.test(
module.resource
);
},
},
},
},
},
});
},
addChunkPages(pages, pagesNames) {
pages.set("subpackages/homeworkPage/studyData/ChartLine/index", [echartChunkName]);
pages.set("subpackages/homeworkPage/studyData/ChartLine/ec-canvas/ec-canvas", [echartChunkName]);
}
}復制代碼Taro通過mini.webpackChain自定義webpack配置,請參考官網文檔
webpack分包配置splitChunks,請參考官網文檔
通過mini.addChunkPages設置分包依賴,請參考官網文檔
經過以上處理,common.js體積恢復正常,以為就此結束。
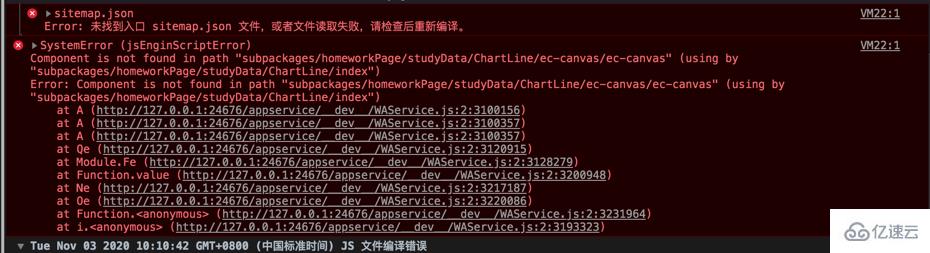
結果新的坑又出現了......如下圖:

echarts-for-weixin組件找不到echarts模塊依賴...
經過一系列的分析,發現Taro對原生微信組件splitChunks分包打包的依賴注入有問題官方還沒有修復此問題...
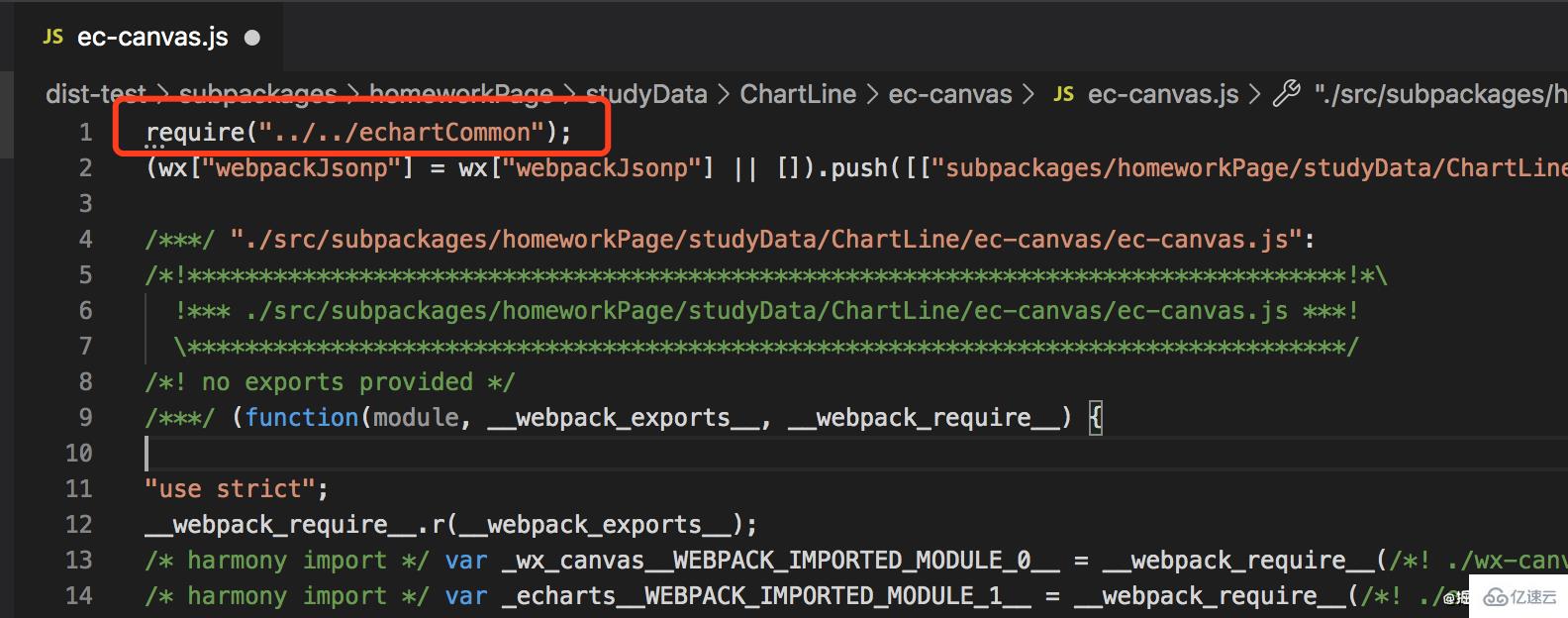
需要在Taro編譯成功后,手動修改編譯后的ec-canvas.js,注入echarts依賴,如下圖:

經過上面的處理,終于正常運行,單包超過2M的問題也全部解決。
筆者總不能在每次編譯后,手動修改編譯后的文件吧,如果哪天發版本忘記手動修改,將導致線上問題,風險高。
因此需要寫一個Taro打包hack插件,自動注入編譯后的echarts依賴代碼。
書寫Taro編譯插件很簡單,請參考官方文檔即可,插件代碼如下:
const fs = require('fs');
const path = require('path');
module.exports.default = module.exports = (ctx, options) => {
ctx.onBuildFinish(() => {
console.log('echarts構建hack注入')
const target = path.join(ctx.paths.outputPath, 'subpackages/homeworkPage/studyData/ChartLine/ec-canvas//ec-canvas.js');
const data = fs.readFileSync(target, 'utf8');
fs.writeFileSync(target, `require("../../echartCommon");${data}`)
})
}復制代碼注:Taro版本2.2以上才支持自定義插件
Echarts在Taro微信小程序開發踩坑記錄到此接近尾聲,希望能給正準備在Taro微信小程序使用echarts圖表庫的讀者一些幫助。
以上是“分享Echarts在Taro微信小程序開發中的問題記錄”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。