溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue腳手架導入jquery第三方插件的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
vue腳手架導入jquery第三方插件的方法:1、下載jquery;2、編輯webpack.base.conf.js文件,引入webpack,并配置jquery插件;3、在入口文件中輸入【import $ from 'jquery'】。
1、下載jquery
npm install jquery --save
2、打開build文件夾下的webpack.base.conf.js文件:
(1)在最上方 引入webpack
var webpack=require('webpack')(2)在module.exports里 配置JQuery插件:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],3、在入口文件main.js中輸入
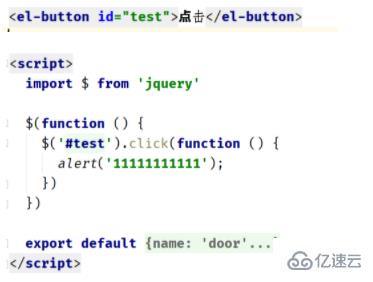
import $ from 'jquery'
4、測試使用

感謝各位的閱讀!關于vue腳手架導入jquery第三方插件的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。