您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下react如何添加背景圖片,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
react添加背景圖片的方法:首先引入我們需要的圖片路徑,如【import Background from ‘../../../images/xxx.jpg’】;然后定義背景樣式,如【width: "100%"】;最后渲染頁面即可。
在react js 項目中設置div 背景圖片
在傳統的項目中我們只需要在css文件中定義樣式,然后給div添加相應的class即可,但是在react.js中,尤其是在用webpack 搭建的環境中,似乎直接寫定義class樣式就不太管用了,因為這樣的react項目,定義class屬性需要用駝峰className={Obj(一個對象)},而定義標簽上的樣式則用 style={(一個對象)},的形式。
那么我們該如何給一個div添加背景圖片呢?
如下:
//首先引入需要的圖片路徑
import Background from '../../../images/login.jpg';
//定義背景樣式
var sectionStyle = {
width: "100%",
height: "400px",
// makesure here is String確保這里是一個字符串,以下是es6寫法
backgroundImage: `url(${Background})`
};
export default class Login extends Component{
//渲染頁面
render(){
return (
<div style={sectionStyle}></div>
)
}
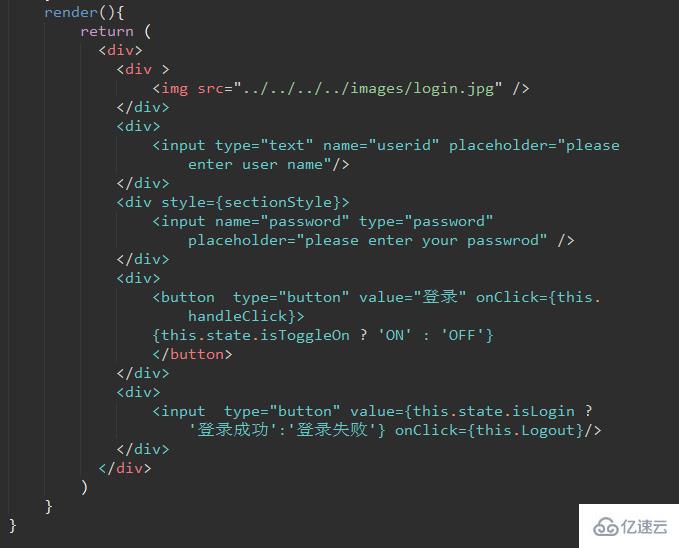
}代碼截圖:


以上是“react如何添加背景圖片”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。