溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關bootstrap怎樣設置移動端元素隱藏的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
bootstrap設置移動端元素隱藏的方法:首先打開相應代碼文件;然后使用Bootstrap的網格系統;最后通過“visible-xs-block”設置在超小設備手機顯示隱藏即可。
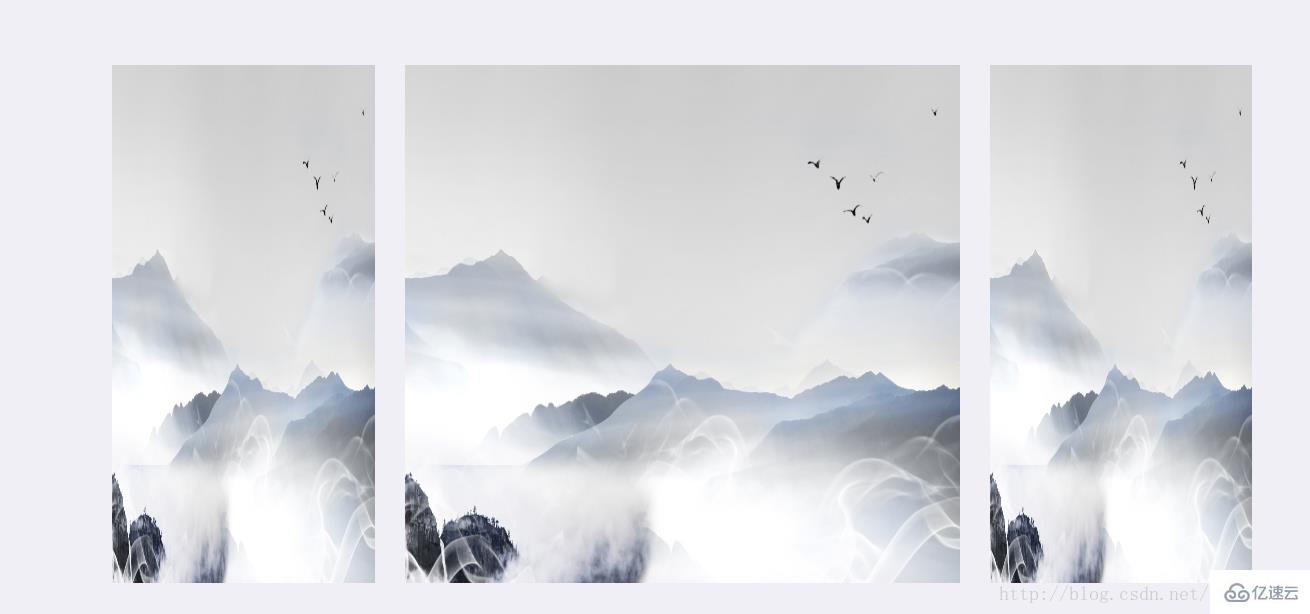
Bootstrap 控制移動端和網頁端的元素隱藏和顯示


解決思路,用Bootstrap的網格系統。
visible-md-block 表示在早中型設備臺式電腦(≥992px)可顯示
visible-lg-block 表示在大型設備臺式電腦(≥1200px)可顯示
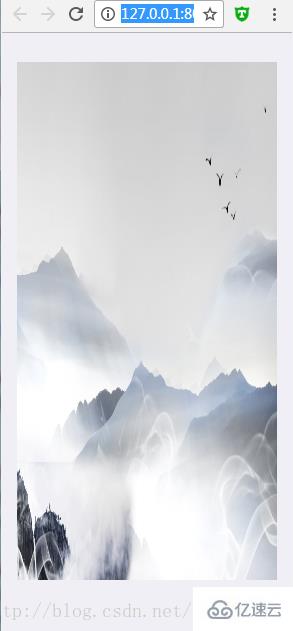
visible-xs-block 表示在超小設備手機(<768px)可顯示
代碼:
<p class="container">
<p class="row">
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</p>
<p class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" data-preview-src="" data-preview-group="1" style="height: 518px;">
</a>
</p>
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</p>
</p>
</p>感謝各位的閱讀!關于bootstrap怎樣設置移動端元素隱藏就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。