您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關小程序開發中如何引入sass,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1.生命周期
1.onLoad():頁面加載時觸發,一個頁面只加載一次。
2.onShow():頁面顯示切換的時候觸發
3.onReady():頁面初次渲染完成時觸發。一個頁面只會調用一次,代表頁面已經準備妥當,可以和視圖層進行交互
4.onHide():頁面卸載時觸發
2.小程序的框架:
小程序框架有兩個層,一是視圖層,一是邏輯層。
框架的視圖層:
1.由 WXML 與 WXSS 編寫,由組件來進行展示。
2.將邏輯層的數據反應成視圖,同時將視圖層的事件發送給邏輯層。
3.WXML(WeiXin Markup language) 用于描述頁面的結構。
4.WXS(WeiXin Script) 是小程序的一套腳本語言,結合 WXML,可以構建出頁面的結構。
5.WXSS(WeiXin Style Sheet) 用于描述頁面的樣式。
6.組件(Component)是視圖的基本組成單元。
邏輯層:
1、小程序開發框架的邏輯層由 JavaScript 編寫。 2、邏輯層將數據進行處理后發送給視圖層,同時接受視圖層的事件反饋。
3、由于框架并非運行在瀏覽器中,所以 JavaScript 在 web 中一些能力都無法使用,如 document,window 等。
4、開發者寫的所有代碼最終將會打包成一份 JavaScript,并在小程序啟動的時候運行,直到小程序銷毀。類似
ServiceWorker,所以邏輯層也稱之為 App Service。
1.APP():表示的是注冊程序,必須在app.js中注冊,且不能注冊多個。接收的是object參數,其指定小程序的生命周期函數等。
2.Page():表示的是注冊一個頁面,接收的是object參數,其指定頁面的初始數據、生命周期函數、事件處理函數。
3.setData的使用:setData函用于將數據從邏輯層發送到視圖層(異步),同時改變對應的this.data的值(同步)因此,直接修改this.data但是不調用this.setData()不改變頁面的狀態,造成數據不一致。this.setData()會觸發視圖的更新。
3、什么是自定義組件?
小程序中常常會有一些通用的交互模塊,比如“下拉選擇列表”、“搜索框”、“日期選擇器”等。這些界面交互模塊可能會在多個頁面中用到,邏輯也相對獨立。然而,用傳統的小程序開發方法來實現這樣的模塊是非常繁瑣的。面對這個情況,小程序基礎庫提供了讓開發者自己創建界面組件的特性,稱之為“自定義組件”。通過這個特性,開發者就能夠將這樣的交互模塊抽象成界面組件,使界面代碼組織變得非常靈活。
3.2、使用場景
(1) 多個頁面用到同樣的東西
(2) 頁面功能很多,很復雜,使用組件來拆分邏輯
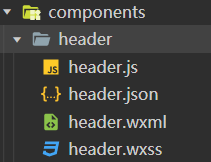
3.3、自定義組件組成
(1)json文件 用于于放置一些最基本的組件配置
(2)wxml 文件 組件模版
(3)wxss 文件 組件的樣式(無法直接使用全局樣式,需要通過@import導入)
(4)js 文件 組件的 JS 代碼,承載組件的主要邏輯
4、使用組件
(1)新建自定義組件文件
在根目錄新建components文件夾,然后右鍵新建自定義組件目錄,最后右鍵新建Component

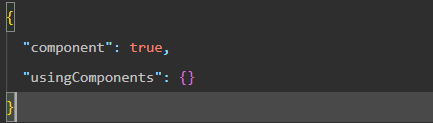
(2)組件json文件配置

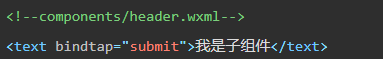
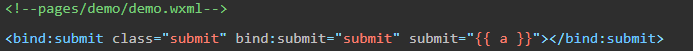
(3)組件wxml編寫

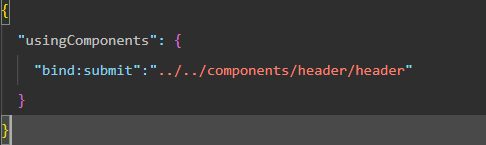
(4)導入自定義組件
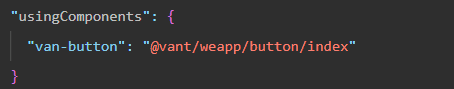
(4.1)在父組件json文件的usingComponents中導入組件

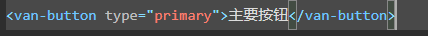
(4.2)在父組件wxml文件中以組件名作為標簽使用組件

效果

1、父傳子
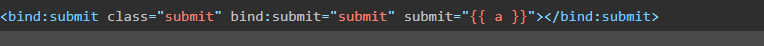
(1)在父組件中的子組件標簽添加屬性,給子組件傳遞數據



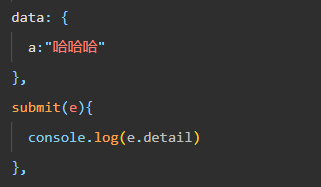
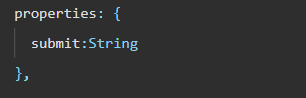
(2)子組件在js中通過properties接收,可以指定接收數據類型

2、子傳父
(1)在父組件的子組件標簽自定義事件,傳給子組件

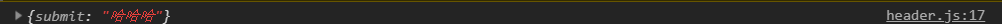
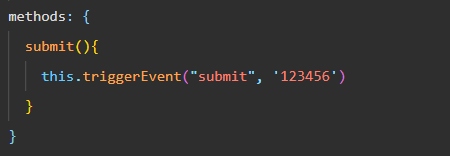
(2)子組件用this.triggerEvent(‘父組件自定義事件', ‘要傳遞的參數'),觸發父組件傳過來的自定義事件


微信小程序中的樣式文件wxss等同于css,并不支持less或sass語法。所以需要把整個項目拖到(visual Studio Code)中
1.安裝

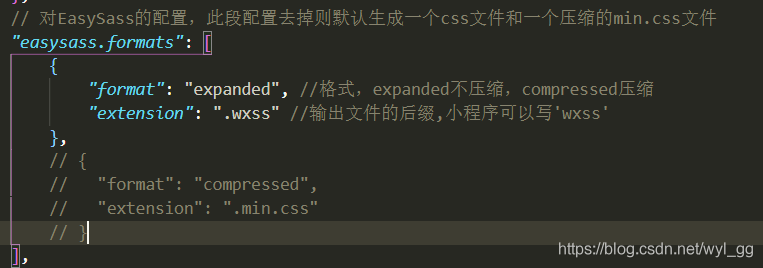
2.下載安裝了Easy Sass 后,首先需要修改一下vscode的配置文件setting.json,增加的配置如下:

3創建一個sass可以進行編譯了

一定要在visual Studio Code中編譯,不可以在小程序中進行編譯
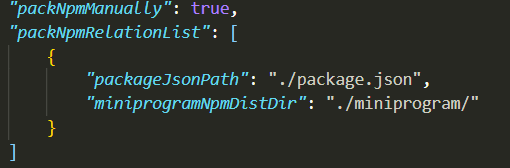
使用vant Weapp組件庫 下載npm init -y下載npm i通過 npm 安裝npm i @vant/weapp -S --production修改 app.json將 app.json 中的 “style”: “v2” 去除修改 project.config.json,放入setting中:

在app.js局部引入



以上就是小程序開發中如何引入sass,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。