溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Sass作為目前成熟,穩定,強大的css擴展語言,讓越來越多的前端工程師喜歡上它。下面介紹了如何在vue項目
中引入Sass。
首先在項目文件夾執行命令 npm install vue-cli -g,安裝vue-cli腳手架,若是已經安裝了,則不必再次安裝,直接
跳過這一步。接下來執行命令行vue init webpack mypro(注:mypro是項目名)。
接下來安裝Sass依賴包,使用以下命令行:
npm install sass-loader --save-dev npm install node-sass --save-dev
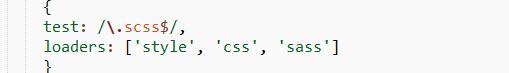
執行完畢后,找到build文件夾,在文件夾里面的webpack.base.conf.js中修改以下配置:
在module下的rules里添加配置:

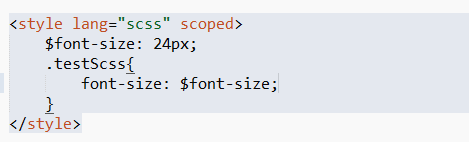
最后就到了應用這一步了,只需設置lang="scss"

好了,是不是很簡單。
以上就是vue項目中引入Sass全部知識點內容,感謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。