您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery自定義函數的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
jquery自定義函數的方法:首先使用button標簽創建按鈕,并設置button標簽的id為mytest;然后使用【$.fn】定義名稱為testfunc的函數,并獲得當前點擊的對象;最后使用【on()】方法給對象綁定click點擊事件。
jquery自定義函數的方法:
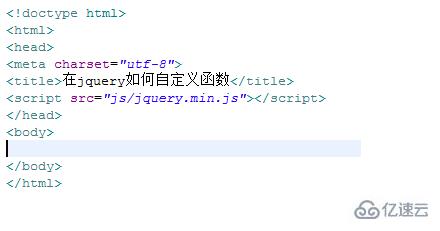
1、新建一個html文件,命名為test.html,用于講解在jquery如何自定義函數。

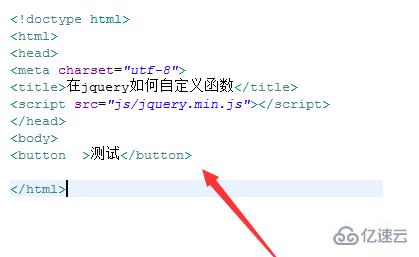
2、在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“測試”。

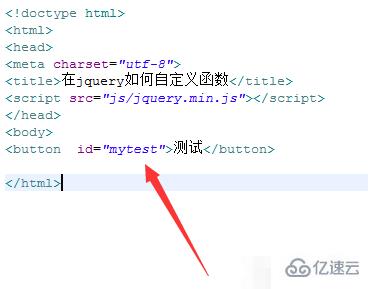
3、在test.html文件內,設置button標簽的id為mytest,主要用于下面通過該id獲得button對象。

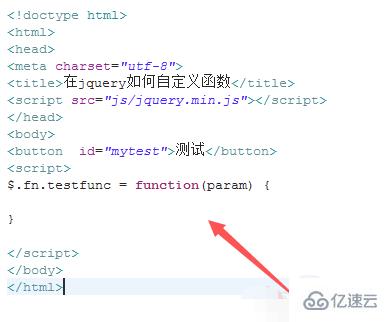
4、在js標簽內,使用$.fn定義一個名稱為testfunc的函數,其中param是自定義函數的參數。

5、在testfunc函數內,獲得當前點擊的對象,使用on()方法給對象綁定click點擊事件,當對象被點擊時,執行alert()方法輸出提示。

6、在自定義函數外,通過id(mytest)獲得button對象,調用testfunc自定義函數,測試是否已成功實現自定義函數。

7、在瀏覽器打開test.html文件,點擊按鈕,查看結果。

感謝你能夠認真閱讀完這篇文章,希望小編分享jquery自定義函數的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。