您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css三個字怎么和兩個字對齊,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css實現三個字和兩個字對齊的方法:首先創建一個HTML示例文件;然后給指定div添加“text-align: justify”等樣式即可實現三個字和兩個字對齊。
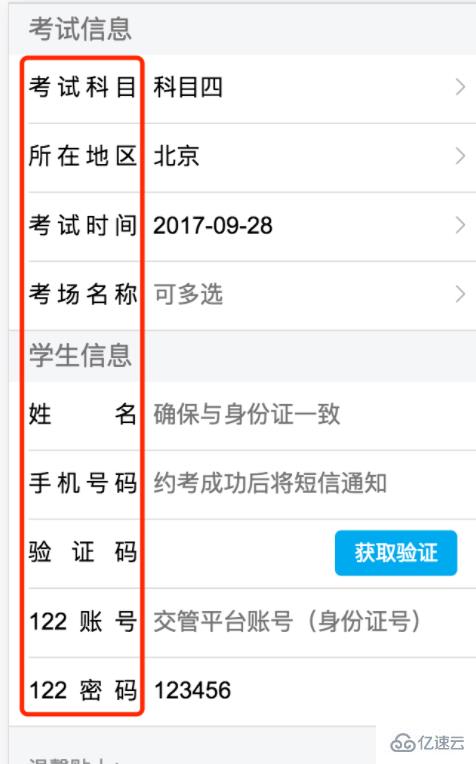
需求如下,紅框所在的文字有四個字的、三個字的、兩個字的,如果不兩端對齊可以選擇居中對齊,或者右對齊。但是如果要像下面這樣兩端對齊呢?

我相信以前很多人都這么干過:兩個字中間使用 來隔開達到四個字的寬度,三個字也可以,但是,像上圖中“122賬號”“122密碼”這樣的,就不好計算該用幾個空格了。
假如我們有如下HTML:
<div>這世間唯有夢想和好姑娘不可辜負!</div>
給它加點樣式
div{
width:500px;
border:1px solid red;
text-align: justify;
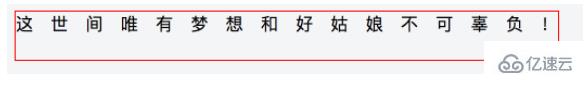
}初始效果是這樣的

text-align: justify這是什么東西?CSS2中text-align有一個屬性值為justify,為對齊之意。其實現的效果就是可以讓一行文字兩端對齊顯示(文字內容要超過一行)。
但是光使用它依然沒什么卵用…..
要使文字兩端對齊,我們還得使用一個行內空標簽來助陣,比如<span>、<i>等等,這里是我用<i>標簽
<div>這世間唯有夢想和好姑娘不可辜負!<i></i></div>
給這個 i 標簽設置如下樣式
div i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;
}padding-left: 100%和width:100%都可以達到效果,選用其一即可。效果如下

但是加入HTML元素又違反了結構表現分離的原則,我們可以改用after、before偽元素:
div:after {
content: " ";
display: inline-block;
width: 100%;
}以上是css三個字怎么和兩個字對齊的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。