您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Vue 如何實現帶參數進入詳情頁,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.用params傳參
列表頁:
<router-link :to="{ name:'msgDetail', params: {id: item.msg_id} }">(注意:用params傳參這里是命名路由,用name)
</router-link>
路由配置如下:
export default new Router({
routes: [
{
path: '/msgDetail/:id',
name: 'msgDetail',
component: msgDetail
}
]詳情頁接收參數:
this.$route.params.id(注意:這里是$route,而不是$router)
2.用query傳參
列表組件:
<router-link :to="{ path: '/msgDetail', query: {id: item.msg_id} }">(注意:用query傳參這里是帶查詢參數,用path)
</router-link>
路由配置如下:
export default new Router({
routes: [
{
path: '/msgDetail',
name: 'msgDetail',
component: msgDetail
}
]詳情頁接收參數:
this.$route.query.id(注意:這里是$route,而不是$router)
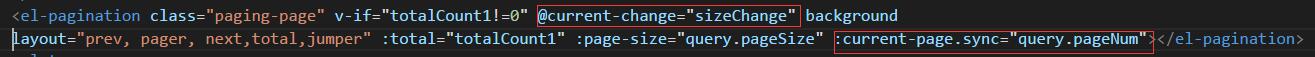
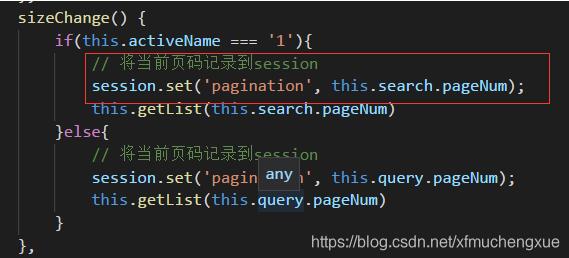
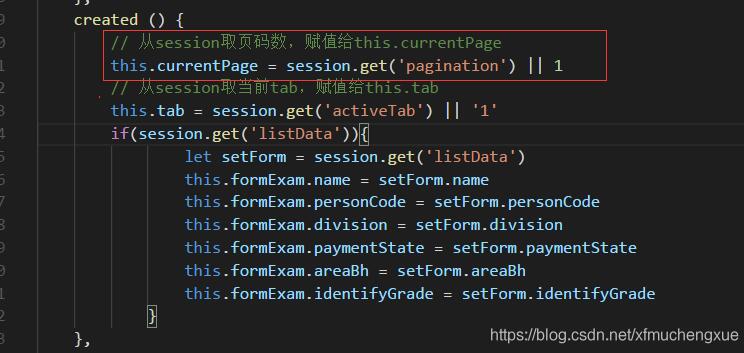
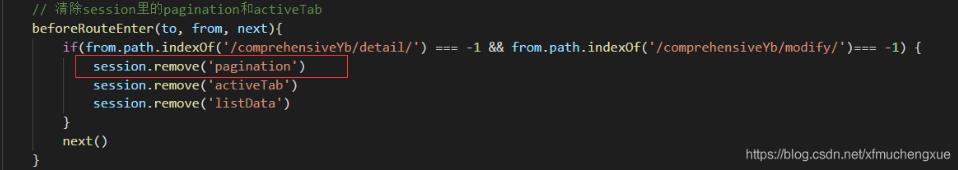
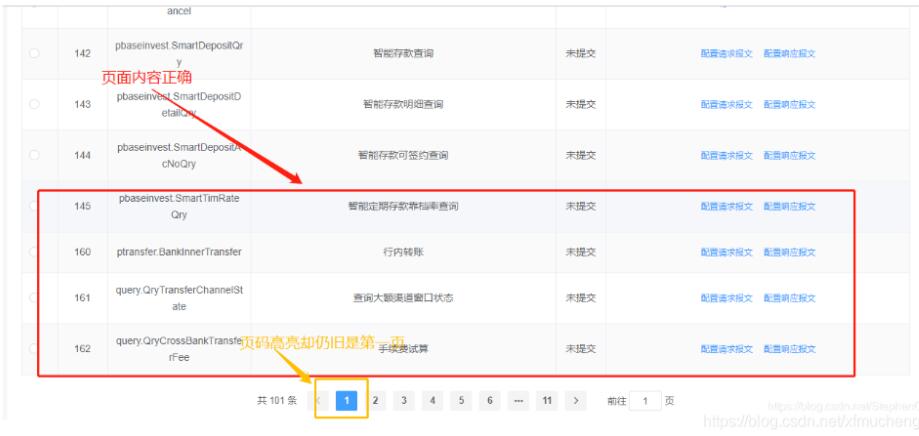
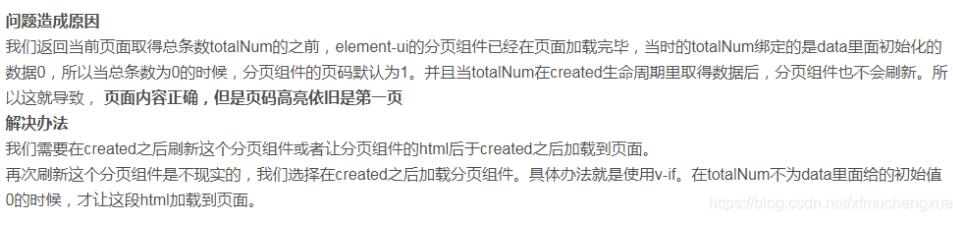
補充知識:vue+element解決點擊table列表的從詳情或修改頁面跳轉路由到列表頁總是跳轉到第一頁,而不能跳轉到當前頁的問題
思路:
將當前頁的頁碼currentPage存入session,然后點擊詳情跳轉到詳情頁面,然后,再次返回當前頁的時候,在created生命周期里,獲取到存儲的currentPage,再進行加載









看完上述內容,你們對Vue 如何實現帶參數進入詳情頁有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。