您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS如何控制行高,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
在CSS中,可以通過line-height屬性來控制行高,該屬性可以通過百分比、數字、像素值等方法來設置行間的距離(行高);語法“line-height:屬性值;”,屬性值可以設置為百分比值、數字、像素值和normal關鍵字。
css line-height 屬性
line-height 屬性設置行間的距離(行高)。
注釋:不允許使用負值。
該屬性會影響行框的布局。在應用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內容的頂部和底部。可以包含這些內容的最小框就是行框。
語法:
line-height:屬性值;
可能的屬性值
normal 默認。設置合理的行間距。
number 設置數字,此數字會與當前的字體尺寸相乘來設置行間距。
length 設置固定的行間距。
% 基于當前字體尺寸的百分比行間距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.small1 {line-height:70%;}
p.big1 {line-height:200%;}
p.small2{line-height: 10px}
p.big2{line-height: 30px}
p.small3{line-height: 0.5}
p.big3{line-height: 2}
</style>
</head>
<body>
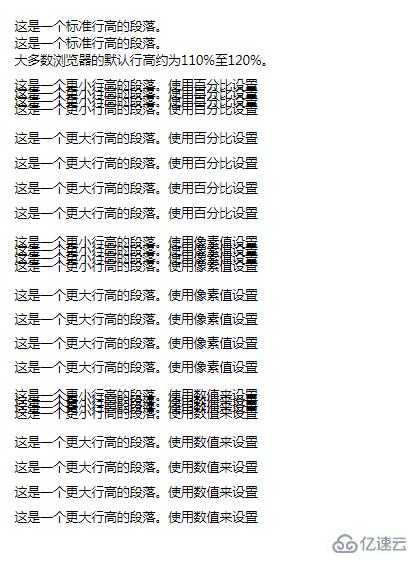
<p>
這是一個標準行高的段落。<br>
這是一個標準行高的段落。<br>
大多數瀏覽器的默認行高約為110%至120%。<br>
</p>
<p class="small1">
這是一個更小行高的段落。使用百分比設置<br>
這是一個更小行高的段落。使用百分比設置<br>
這是一個更小行高的段落。使用百分比設置<br>
這是一個更小行高的段落。使用百分比設置<br>
</p>
<p class="big1">
這是一個更大行高的段落。使用百分比設置<br>
這是一個更大行高的段落。使用百分比設置<br>
這是一個更大行高的段落。使用百分比設置<br>
這是一個更大行高的段落。使用百分比設置<br>
</p>
<p class="small2">
這是一個更小行高的段落。使用像素值設置<br>
這是一個更小行高的段落。使用像素值設置<br>
這是一個更小行高的段落。使用像素值設置<br>
這是一個更小行高的段落。使用像素值設置<br>
</p>
<p class="big2">
這是一個更大行高的段落。使用像素值設置<br>
這是一個更大行高的段落。使用像素值設置<br>
這是一個更大行高的段落。使用像素值設置<br>
這是一個更大行高的段落。使用像素值設置<br>
</p>
<p class="small3">
這是一個更小行高的段落。使用數值來設置<br>
這是一個更小行高的段落。使用數值來設置<br>
這是一個更小行高的段落。使用數值來設置<br>
這是一個更小行高的段落。使用數值來設置<br>
</p>
<p class="big3">
這是一個更大行高的段落。使用數值來設置<br>
這是一個更大行高的段落。使用數值來設置<br>
這是一個更大行高的段落。使用數值來設置<br>
這是一個更大行高的段落。使用數值來設置<br>
</p>
</body>
</html>
感謝你能夠認真閱讀完這篇文章,希望小編分享CSS如何控制行高內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。