您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JS中Map和ForEach的差異是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
如果你已經有使用JavaScript的經驗,你可能已經知道這兩個看似相同的方法:Array.prototype.map()和Array.prototype.forEach()。那么,它們到底有什么區別呢?
我們首先來看一看MDN上對Map和ForEach的定義:
forEach(): 針對每一個元素執行提供的函數(executes a provided function once for each array element)。map(): 創建一個新的數組,其中每一個元素由調用數組中的每一個元素執行提供的函數得來(creates a new array with the results of calling a provided function on every element in the calling array)。到底有什么區別呢?forEach()方法不會返回執行結果,而是undefined。也就是說,forEach()會修改原來的數組。而map()方法會得到一個新的數組并返回。
下方提供了一個數組,如果我們想將其中的每一個元素翻倍,我們可以使用map和forEach來達到目的。
let arr = [1, 2, 3, 4, 5];
注意,forEach是不會返回有意義的值的。
我們在回調函數中直接修改arr的值。
arr.forEach((num, index) => {
return arr[index] = num * 2;}
);執行結果如下:
// arr = [2, 4, 6, 8, 10]
let doubled = arr.map(num => {
return num * 2;
});執行結果如下:
// doubled = [2, 4, 6, 8, 10]
jsPref是一個非常好的網站用來比較不同的JavaScript函數的執行速度。
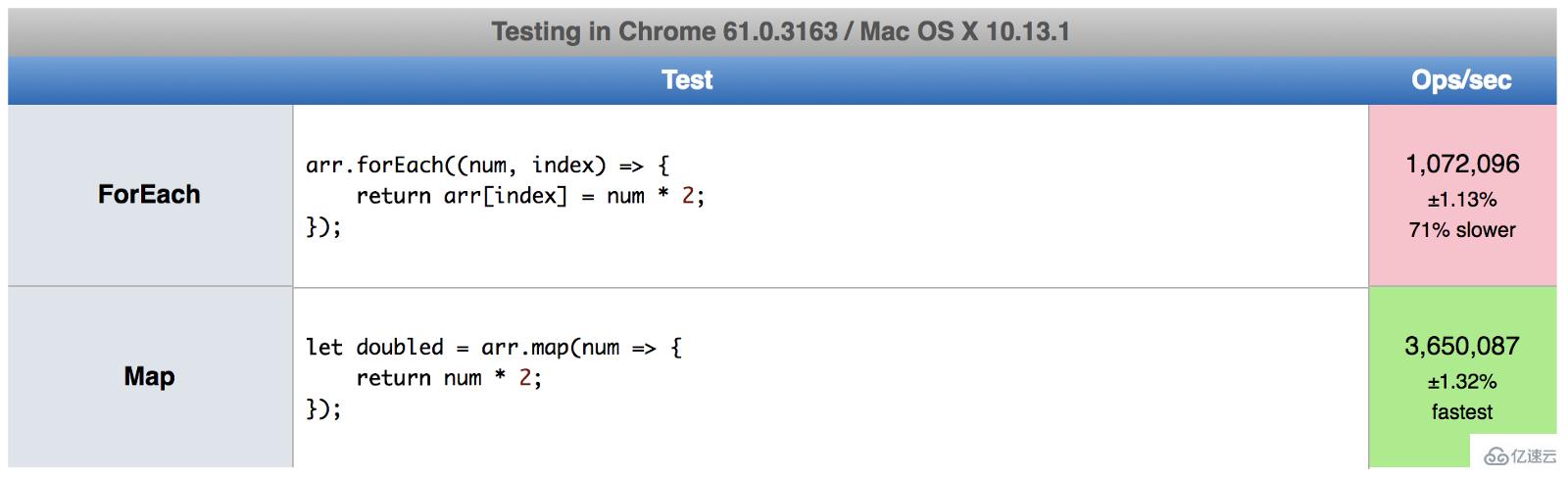
這里是forEach()和map()的測試結果:

可以看到,在我到電腦上forEach()的執行速度比map()慢了70%。每個人的瀏覽器的執行結果會不一樣。你可以使用下面的鏈接來測試一下: Map vs. forEach - jsPref。
如果你習慣使用函數是編程,那么肯定喜歡使用map()。因為forEach()會改變原始的數組的值,而map()會返回一個全新的數組,原本的數組不受到影響。
取決于你想要做什么。
forEach適合于你并不打算改變數據的時候,而只是想用數據做一些事情 – 比如存入數據庫或則打印出來。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()適用于你要改變數據值的時候。不僅僅在于它更快,而且返回一個新的數組。這樣的優點在于你可以使用復合(composition)(map(), filter(), reduce()等組合使用)來玩出更多的花樣。
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
我們首先使用map將每一個元素乘以2,然后緊接著篩選出那些大于5的元素。最終結果賦值給arr2。
forEach()做到的,map()同樣可以。反過來也是如此。map()會分配內存空間存儲新數組并返回,forEach()不會返回數據。forEach()允許callback更改原始數組的元素。map()返回新的數組。看完了這篇文章,相信你對JS中Map和ForEach的差異是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。