您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關vue項目運行時出現npm run serve報錯怎么解決,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
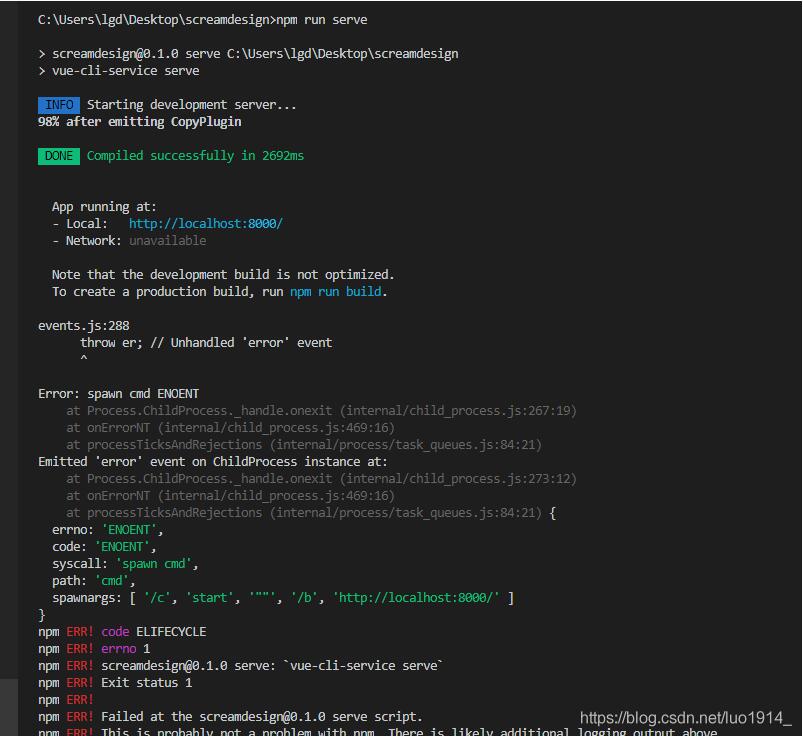
先來一張報錯的截圖

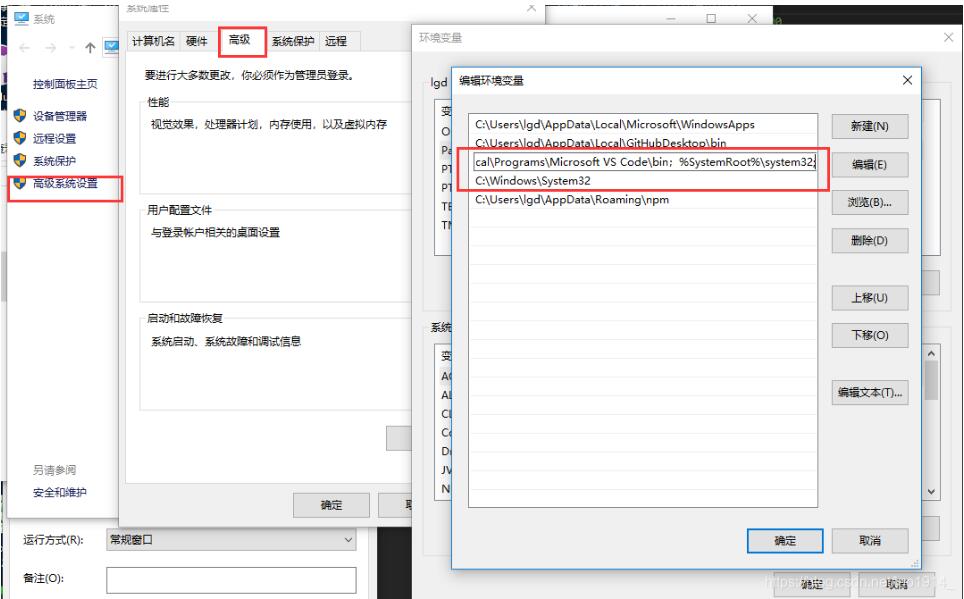
先去配置環境變量

C:\Users\lgd\AppData\Local\Programs\Microsoft VS Code\bin的后面配置 ;%SystemRoot%\system32;一定要注意分號,
然后在path環境中配置C:\Windows\System32
最后去項目安裝依賴 npm i
運行項目 npm run serve
如果這樣子項目還是報同樣的錯誤,那么就把node全局卸載,去控制面板卸載,然后安裝,最后安裝依賴,運行項目就可以成功了
補充知識:vue npm run serve報錯Cannot find module 'eslint-plugin-html'
Module build failed: Error: Failed to load plugin html: Cannot find module 'eslint-plugin-html'
解決:
運行 npm install eslint-plugin-html 即可解決
上述就是小編為大家分享的vue項目運行時出現npm run serve報錯怎么解決了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。