您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
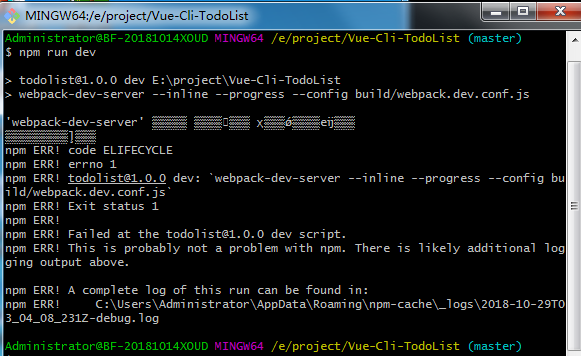
一個 Vue 項目從一臺電腦上傳到 github 上之后,再另外一臺電腦上 git clone 。并使用 npm run dev 或 npm run start 發生以下報錯的解決方法。

報錯原因
缺少 node_modules 里面的依賴。在項目目錄下使用 npm install
然后再 npm run dev。
如果在這一步當中, npm install 執行的過程中,處于一直卡頓的狀態。說明網絡狀況不佳。建議使用 cnpm 淘寶源。
淘寶源
使用 cnpm -v 查看是否已經安裝 cnpm。如果沒有,使用 npm install cnpm -g --registry=https://registry.npm.taobao.org 命令安裝。然后將上面 npm 的步驟命令改成 cnpm 即可。
補充:
默認電腦里已經安裝Node.js
下載完別人的VUE項目后,我們執行下載所有依賴npm install后啟動npm run dev運行的最后一步經常會報錯,
不是缺少依賴模板,就是node_modules版本與本機安裝的node和npm版本不一致。
今天遇到的問題就是版本不一致,例如我們的電腦中安裝的node版本為6.10.3、npm版本為4.6.1。而項目中的版本為"node": ">= 4.0.0", "npm": ">= 3.0.0"。
這樣運行后終端會報錯,無效的指令。
這時解決的方法就是直接刪除vue項目中的node_modules,同時修改package.json文件里面的
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
將"node": ">= 4.0.0","npm": ">= 3.0.0"修改為"node": ">= 6.10.3","npm": ">= 4.6.1"(你電腦中node/npm的版本號)
然后執行npm install重新下載所有依賴
最后執行npm run dev就能成功運行項目了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。