溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹使用elementUI豎向表格、和并列的實現方法,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
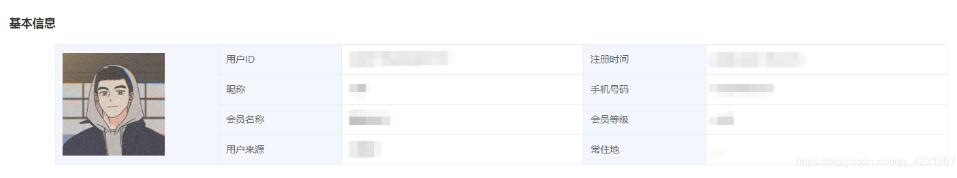
效果圖如下

代碼
<template>
<div>
<section>
<el-table
:show-header="false"
:data="tableData"
:span-method="objectSpanMethod"
border
:cell-
>
<el-table-column prop="id" label="ID" width="240">
<template slot-scope="scope">
<div>
<img :src="scope.row.id|setPicUrl" />
</div>
</template>
</el-table-column>
<el-table-column width="180" prop="name"></el-table-column>
<el-table-column prop="amount1"></el-table-column>
<el-table-column width="180" prop="amount2"></el-table-column>
<el-table-column prop="amount3"></el-table-column>
</el-table>
</section>
</div>
</template>
<script>
export default {
name: "mallMember-detail",
data() {
return {
//請求回來的數據
dataForm: {},
};
},
computed: {
//因為數據用到了dataform中的數據,所以寫在了computed中
tableData() {
return [
{
id: this.dataForm.headImg,
name: "用戶ID",
amount1: this.dataForm.id,
amount2: "注冊時間",
amount3: this.dataForm.createDate
},
{
id: this.dataForm.headImg,
name: "微信昵稱",
amount1: this.dataForm.nickName,
amount2: "手機號碼",
amount3: this.dataForm.phone
},
{
id: this.dataForm.headImg,
name: "會員名稱",
amount1: this.dataForm.gradeName,
amount2: "會員等級",
amount3: this.dataForm.gradeCode
},
{
id: this.dataForm.headImg,
name: "用戶來源",
amount1: this.dataForm.channel,
amount2: "常住地",
amount3:
this.dataForm.provinceName +
this.dataForm.cityName +
this.dataForm.districtName
}
];
}
},
methods: {
// 自定義列背景色
columnStyle({ row, column, rowIndex, columnIndex }) {
if (columnIndex == 0 || columnIndex == 1 || columnIndex == 3) {
//第三第四列的背景色就改變了2和3都是列數的下標
return "background:#f3f6fc;";
}else{
return "background:#ffffff;";
}
},
// 和并列
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % 4 === 0) {
return {
rowspan: 4,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
},
}
};
</script>補充知識:基于Vue element-ui實現支持多級縱向動態表頭的仿表格布局
需求圖示如下,多級縱向動態表頭表格:

我的思路是用element-ui的layout實現,做出一個仿造表格,能夠支持動態的、多級的、縱向的表頭:
<template>
<div>
<!--按設備系統統計-->
<div >
<h2>{{tableName}}</h2>
</div>
<!--縱向表格設計-->
<el-row>
<!--縱向表頭設計-->
<el-col :span="6">
<el-row>
<div :>
<p>項目名</p>
</div>
</el-row>
<el-row v-if="ifAndroid">
<el-col :span="12">
<div :>
<p>Android口碑指數</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl, i) in tableData.ratingChls"
:key="i">
<div :>
<p>{{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row v-else>
<div :>
<p>AppStore口碑指數</p>
</div>
</el-row>
<el-row>
<el-col :span="12">
<div :>
<p>評分</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl, i) in tableData.ratingChls"
:key="i">
<div :>
<p>{{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div :>
<p>排名</p>
</div>
</el-col>
<el-col :span="12">
<el-row v-for="(chl,i) in tableData.rankChls"
:key="i">
<div :>
<p>{{chl}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row>
<div :>
<p>TOP3好評關鍵詞</p>
</div>
</el-row>
<el-row>
<div :>
<p>TOP3差評關鍵詞</p>
</div>
</el-row>
</el-col>
<!--縱列數據遍歷-->
<el-col :span="colSpan"
v-for="(col,i) in tableData.cols"
:key="i">
<!--項目名數據-->
<el-row>
<div :>
<p>{{col.name}}</p>
</div>
</el-row>
<!--口碑數據 區分Android和iOS視圖顯示邏輯-->
<el-row v-if="ifAndroid">
<el-col :span="24">
<el-row v-for="(each, i) in col.wordOfMouth"
:key="i">
<div :>
<p>
{{each}}
</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row v-else>
<div :>
<p>{{col.wordOfMouth[0]}}</p>
</div>
</el-row>
<!--評分數據-->
<el-row>
<el-col :span="24">
<el-row v-for="(each, i) in col.ratingInfo"
:key="i">
<div :>
<p>
{{each.info}}
</p>
<el-rate :value='Number(each.rating)'
disabled
show-score
text-color="#ff9900"
score-template="{value}">
</el-rate>
</div>
</el-row>
</el-col>
</el-row>
<!--排名數據-->
<el-row>
<el-col :span="24">
<el-row v-for="(each,i) in col.rankInfo"
:key="i">
<div :>
<p>{{each.rank}} {{each.info}}</p>
</div>
</el-row>
</el-col>
</el-row>
<el-row>
<div :>
<p v-for="(_module,i) in modules(col.topGoodModule)"
:key="i">
{{_module}}
</p>
</div>
</el-row>
<el-row>
<div :>
<p v-for="(_module,i) in modules(col.topBadModule)"
:key="i">
{{_module}}
</p>
</div>
</el-row>
</el-col>
</el-row>
</div>
</template>
<style scoped>
/*
通過布局el-row來完成表格邊界樣式替代式設計
*/
.el-row {
margin-bottom: 0px; /*去除el-row之間的間距*/
border: 1px solid #e6e6e6;
margin: -1px -1px -1px -1px; /*解決相鄰邊框重疊問題就靠這行代碼*/
&:last-child {
margin-bottom: 0px;
}
}
.bg-purple {
}
.bg-purple-light {
background: #121927;
}
.grid-content {
border: 0px solid rgb(0, 0, 0);
min-height: 50px;
}
.grid-content-sub {
border: 0px solid rgb(0, 0, 0);
padding: 20px;
}
.grid-content-large {
border: 0px solid rgb(0, 0, 0);
padding: 70px;
height: 60px;
}
.grid-content-large-sub {
border: 0px solid rgb(0, 0, 0);
padding: 20px;
height: 57.5px;
}
</style>
<script>
import { getFeedbackCompetitorData } from '@/api/feedbacks'
import { EventBus } from '@/bus.js'
export default {
data () {
return {
myProjectId: this.$route.query.feedbackProject,
largeDivHeight: 120,
smallDivHeight: 80,
miniDivHeight: 50,
ratingSubDivHeight: 80,
rankSubDivHeight: 80,
tableName: '',
tableData: [],
shadowCss: 'border-radius: 15px;box-shadow: 5px 5px 2px #888888',
borderStyle: ''
}
},
methods: {
getFbCompetitorData () {
getFeedbackCompetitorData(this.myProjectId).then(fbCpInfo => {
this.tableName = fbCpInfo.competitorTable.tableName
this.tableData = fbCpInfo.competitorTable.tableData
})
},
modules (someArray) {
var newArray = []
for (var i = 0; i < someArray.length; i++) {
var count = someArray[i]['cou']
var word = someArray[i]['word']
newArray.push(word + ':' + count)
}
return newArray
}
},
computed: {
ifAndroid: function () {
if (this.tableData.wordOfMouthChls[0] === 'AppStore') {
return false
} else {
return true
}
},
colSpan: function () {
var count = this.tableData.cols.length
if (count > 5) {
return 18 / count
} else if (count < 4) {
return 6
}
},
commonDivStyle: function () {
var height = this.smallDivHeight
return `padding: 20px;height: ${height}px`
},
projectDivStyle: function () {
var height = this.miniDivHeight
return `background: #E8F8F5;padding: 20px;height: ${height}px`
},
wordOfMouthAndroidDivStyle: function () {
var height = this.miniDivHeight
return `margin-top:50%;padding: 20px;height: ${height}px`
},
wordOfMouthIOSDivStyle: function () {
var height = this.miniDivHeight
return `padding: 20px;height: ${height}px`
},
topModuleDivStyle: function () {
var height = this.largeDivHeight
return `padding: 20px;height: ${height}px`
},
ratingDivStyle: function () {
var height = this.ratingSubDivHeight
// 區分Android和iOS樣式
if (this.ifAndroid) {
var margin = 'margin-top:50%'
}
return `${margin};padding: 20px;height: ${height}px`
},
ratingSubDivStyle: function () {
var height = this.ratingSubDivHeight
return `padding: 20px;height: ${height}px`
},
rankDivStyle: function () {
var height = this.rankSubDivHeight
return `margin-top:30%;padding: 20px;height: ${height}px`
},
rankSubDivStyle: function () {
var height = this.rankSubDivHeight
return `padding: 20px;height: ${height}px`
}
},
created () {
let _this = this
EventBus.$on('projectId', projectId => {
_this.myProjectId = projectId
})
},
mounted () {
this.getFbCompetitorData()
},
watch: {
myProjectId: {
immediate: false,
handler: function (val) {
this.getFbCompetitorData()
}
}
}
}
</script>實現圖如下

關于使用elementUI豎向表格、和并列的實現方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。