您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript本地儲存:localStorage、sessionStorage、cookie的使用方法?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
javaScript有三種數據存儲方式,分別是:
1. sessionStorage
<script>
// 添加數據
window.sessionStorage.setItem("name","李四")
window.sessionStorage.setItem("age",18)
// 獲取數據
console.log(window.sessionStorage.getItem("name")) // 李四
// 清除某個數據
window.sessionStorage.removeItem("gender")
// 清空所有數據
window.sessionStorage.clear()
</script>2. localStorage
<script>
// 添加數據
window.localStorage.setItem("name","張三")
window.localStorage.setItem("age",20)
window.localStorage.setItem("gender","男")
// 獲取數據
console.log(window.localStorage.getItem("name")) // 張三
// 清除某個數據
window.localStorage.removeItem("gender")
// 清空所有數據
window.localStorage.clear()
</script>3. cookier
簡介
Cookie 是一些數據, 存儲于你電腦上的文本文件中,用于存儲 web 頁面的用戶信息
Cookie 數據是以鍵值對的形式存在的,每個鍵值對都有過期時間。如果不設置時間,瀏覽器關閉,cookie就會消失,當然用戶也可以手動清除cookie
Cookie每次都會攜帶在HTTP頭中,如果使用cookie保存過多數據會帶來性能問題
Cookie內存大小受限,一般每個域名下是4K左右,每個域名大概能存儲50個鍵值對
基本操作
通過訪問document.cookie可以對cookie進行創建,修改與獲取。
默認情況下,cookie 在瀏覽器關閉時刪除,你還可以為 cookie的某個鍵值對 添加一個過期時間
如果設置新的cookie時,某個key已經存在,則會更新這個key對應的值,否則他們會同時存在cookie中
<script> // 設置cookie document.cookie = "username=orochiz" document.cookie = "age=20" // 讀取cookie var msg = document.cookie console.log(msg) // username=orochiz; age=20 // 添加過期時間(單位:天) var d = new Date() // 當前時間 2019-9-25 var days = 3 // 3天 d.setDate(d.getDate() + days) document.cookie = "username=orochiz;"+"expires="+d // 刪除cookie (給某個鍵值對設置過期的時間) d.setDate(d.getDate() - 1) console.log(document.cookie) </script>
總結
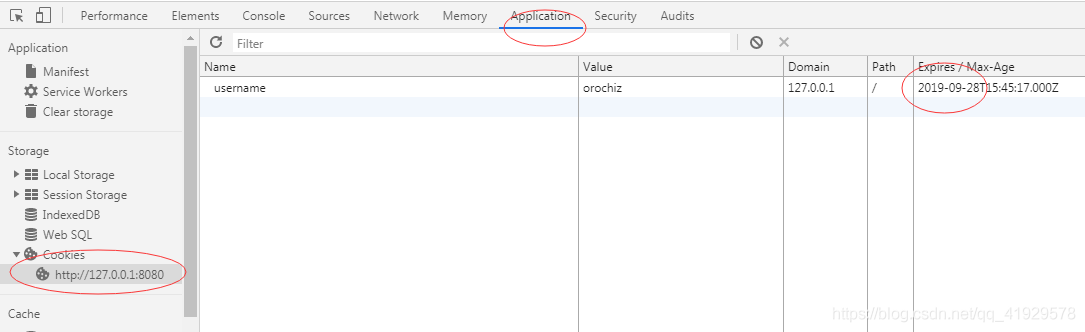
相同點:都保存在瀏覽器端,可以下圖位置查看儲存的信息

不同點:
①傳遞方式不同
cookie數據始終在同源的http請求中攜帶(即使不需要),即cookie在瀏覽器和服務器間來回傳遞。
sessionStorage和localStorage不會自動把數據發給服務器,僅在本地保存。
②數據大小不同
cookie數據還有路徑(path)的概念,可以限制cookie只屬于某個路徑下。
存儲大小限制也不同,cookie數據不能超過4k,同時因為每次http請求都會攜帶cookie,所以cookie只適合保存很小的數據,如會話標識。
sessionStorage和localStorage 雖然也有存儲大小的限制,但比cookie大得多,可以達到5M或更大。
③數據有效期不同
sessionStorage:僅在當前瀏覽器窗口關閉前有效,自然也就不可能持久保持;
localStorage:始終有效,窗口或瀏覽器關閉也一直保存,因此用作持久數據;
cookie只在設置的cookie過期時間之前一直有效,即使窗口或瀏覽器關閉。
④作用域不同
sessionStorage不在不同的瀏覽器窗口中共享,即使是同一個頁面;
localStorage 在所有同源窗口中都是共享的;
cookie也是在所有同源窗口中都是共享的。
Web Storage 支持事件通知機制,可以將數據更新的通知發送給監聽者。
Web Storage 的 api 接口使用更方便。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。