溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
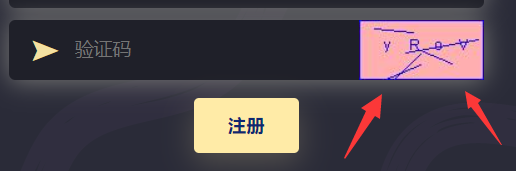
圖例如下

具體操作如下:
新建一個servlet,代碼如下:標記一個WebServlet,
1 @WebServlet(urlPatterns = {"/checkCode"}) //驗證碼Servlet
繪制驗證碼圖片的核心代碼:
int width = 100;
int height = 50;
//創建圖片對象
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
//美化圖片
Graphics g = image.getGraphics();
//1:填充背景
g.setColor(Color.pink);
g.fillRect(0, 0, width, height);
//畫邊框
g.setColor(Color.blue);
g.drawRect(0, 0, width - 1, height - 1);
//生成一個驗證碼字符串
String strCheckCode = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
Random random = new Random();
StrCheckCode = "";
for (int i = 1; i <= 4; i++) {
int index = random.nextInt(strCheckCode.length());
char ch = strCheckCode.charAt(index);
StrCheckCode += ch;//拼接驗證碼
g.drawString(ch + "", width / 5 * i, height / 2);
}
//畫干擾線
for (int i = 0; i < 5; i++) {
int x1 = random.nextInt(width);
int x2 = random.nextInt(width);
int y1 = random.nextInt(height);
int y2 = random.nextInt(height);
g.drawLine(x1, x2, y1, y2);
}
//輸出,顯示出來
ImageIO.write(image, "jpg", resp.getOutputStream());
}
首先是new一個BufferedImage,然后給定長和寬,之后是指邊框和背景色,接著使用隨機數生成4個字符繪制在圖片上,接著使用DrawLine繪隨機制干擾線,
然后在前端頁面引入圖片,然后給圖片綁定點擊事件,點擊后重新訪問servlet即可:
//點擊驗證碼圖片,重新生成新驗證
$(function () {
$("#imgCheckCode").click(function () {
var img = document.getElementById("imgCheckCode");
var date = new Date();
img.src = "http://localhost:8080/blogs_war_exploded/checkCode?op=setCheckCode&a=" + date;
})
})
<div class="inputCheckCode">
<div class="inputCheckCodeLeftIco">➤</div>
<div class="inputCheckCodeRightInput">
<input type="text" name="checkCode" id="checkCode" placeholder="驗證碼" autocomplete="off"/>
</div>
<img src="http://localhost:8080/blogs_war_exploded/checkCode?op=setCheckCode" id="imgCheckCode">
</div>
最后輸出即可,效果如下:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。