您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近下載了vue-cli3,研究了下vue-cli3下多環境的配置。
首先,安裝vue-cli3。
npm install -g @vue/cli
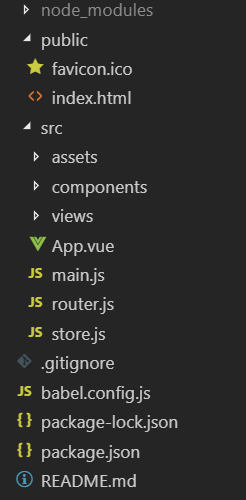
安裝好之后的項目是這樣的,見下圖:

相比較vue-cli2的項目,缺少了build和config目錄,另外static目錄也沒了,多了個public目錄。
配置文件需要自己寫一個vue.config.js,可以參考官方文檔文檔寫,網址
https://cli.vuejs.org/zh/config/
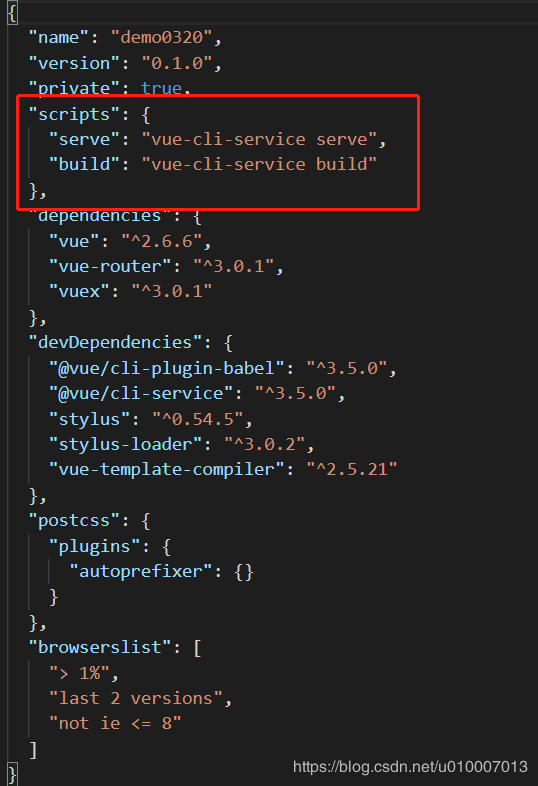
現在說重點,怎么配置多環境。打開package.json文件,見下圖:

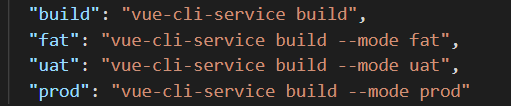
在scripts里面修改環境配置,可以根據自己的項目來修改對應的環境,見下圖:

修改完之后在項目根目錄創建對應的文件,文件名以.env開頭后面跟上.name,例如:.env.fat

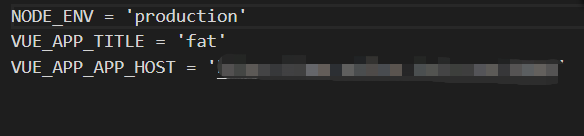
在.env.fat里寫上自己想寫的配置,見下圖:

注意:需要以VUE-APP_開頭,后面的名字可以隨意。我這里設置了一個VUE_APP_APP_HOST 來存儲對應的服務器API地址。
最后,執行npm run fat 即可將.env.fat 文件里的配置帶入到項目中,在Vue項目中可以使用process.env.Vue_APP_APP_HOST 來使用.env.fat 里設置的Vue_APP_APP_HOST,其他以Vue_APP_開頭的設置也可以讀取到。
以上所述是小編給大家介紹的vue-cli3多環境打包配置詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。