TypeScript(二)使用Webpack搭建環境
學習任何的開發,我們都需要對應的環境:包括TypeScript的編譯環境和開發工具。
這個章節里面,我們就來完成它們的搭建,后續就可以愉快的來寫TypeScript代碼了。
一. 環境搭建
1.1. TypeScript環境安裝
已經配置好的環境,大家可以直接下載:https://github.com/coderwhy/HYLearnTS.git
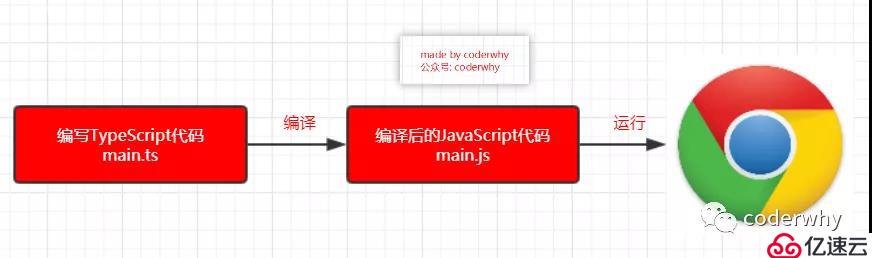
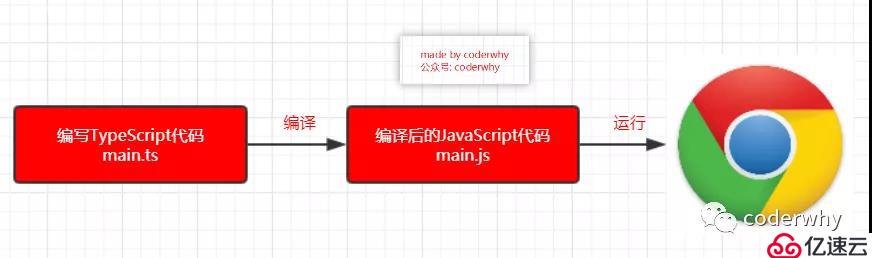
在上一個章節中我們說過,TypeScript最終會被編譯成JavaScript代碼:
 Image01
Image01
TypeScript運行流程
那么我們必然需要對應的編譯環境:
?首先,TypeScript的環境安裝依賴Node,所以需要先保證電腦上有Node和NPM環境;
?其次,可以通過NPM來安裝TypeScript,之后就可以通過?tsc?來編譯TypeScript的代碼;
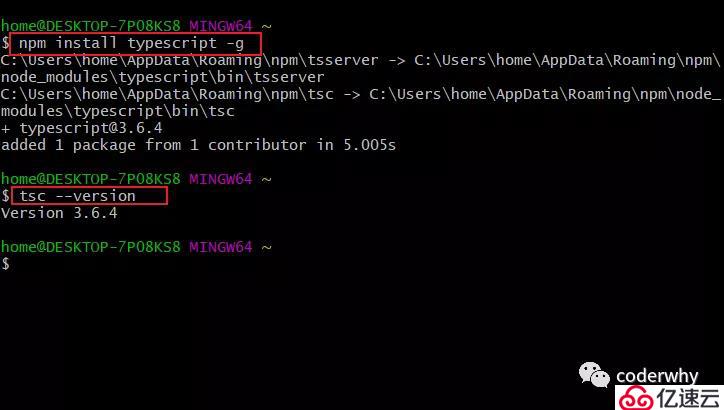
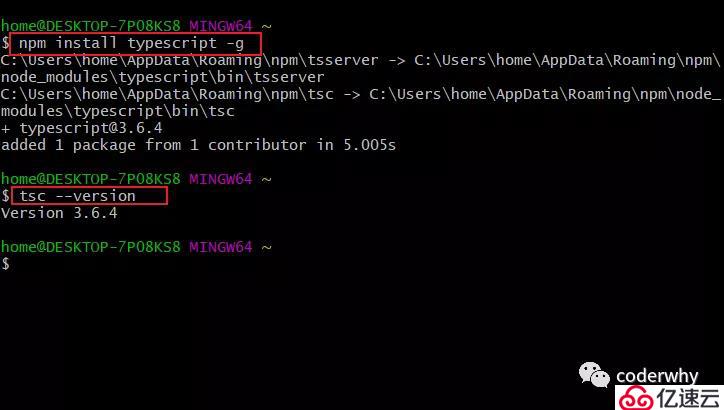
首先來進行全局安裝:
安裝命令
npm install typescript -g
查看版本
tsc --version
注意:這里我使用了git bash的終端,你可以直接使用windows的命令行工具
 Image02
Image02
安裝TypeScript
1.2. VSCode環境搭建
學習或者使用TypeScript有很多編輯器可以供我們選擇,目前前端開發比較常用的是兩個:
?WebStorm:JetBrains ?公司的產品,用法和PHPStorm、PyCharm、IDEA用法基本一致;
?VSCode:Microsoft 公司的產品,目前可以說已經成為最流行的前端工具,并且本身就是TypeScript編寫的;
在之前的Flutter文章中我有對比過VSCode和Android Studio的優缺點,其實和VSCode和WebStorm的優缺點對比是相似的,這里不再詳細對比。
而以后學習和使用TypeScript,我都會優先選擇VSCode,所以這里我們主要介紹VSCode的環境搭建。
- 下載安裝VSCode
?下載地址:https://code.visualstudio.com/
?下載后直接安裝即可
- 安裝對應的插件
?VSCode的另外一個強大的地方就是已經有很多好用的插件了;
?我個人針對于前端安裝過的插件有:open in browser、 Vetur 、 TSLint 、 Bracket Pair Colorizer等;
?這里我不再給出截圖,因為我還針對Python、Java、Flutter裝過很多的插件,會干擾大家;
1.3. tsc簡單代碼測試
上面步驟完成后,我們就可以在VSCode中編寫我們的TypeScript代碼,并且通過一些方法來進行測試。
- 打開VSCode,并且新建兩個文件:index.ts
index.ts代碼如下:
// 定義一個變量
let message: string = "abc";
message = 123;
// 定義一個函數
function sum(num1: number, num2: number): number {
return num1 + num2;
}
sum("abc", "cba");
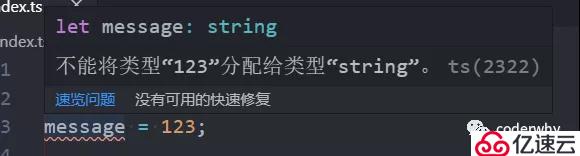
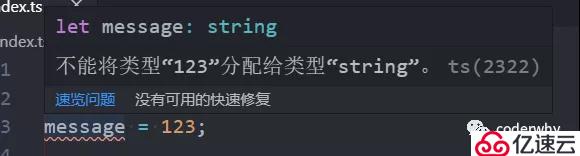
我們會發現有兩個地方都會報錯:
錯誤一:不能將類型“123”分配給類型“string”

Image03
錯誤一
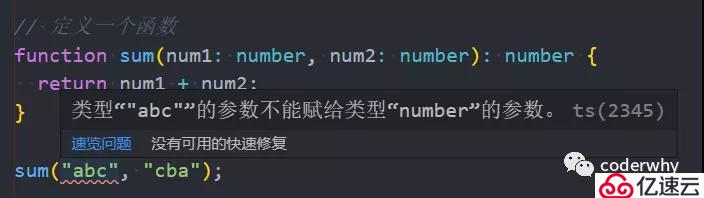
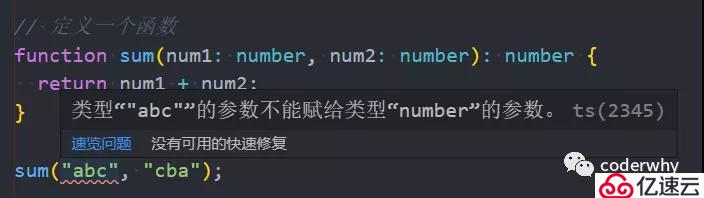
錯誤二:類型“"abc"”的參數不能賦給類型“number”的參數
 Image04
Image04
錯誤二
上面兩個錯誤都是因為我們的代碼已經增加了類型約束,不能隨便賦值其他類型給我們的變量。
將代碼修改正確如下:
// 定義一個變量
let message: string = "abc";
message = "Hello World";
// 定義一個函數
function sum(num1: number, num2: number): number {
return num1 + num2;
}
sum(20, 30);
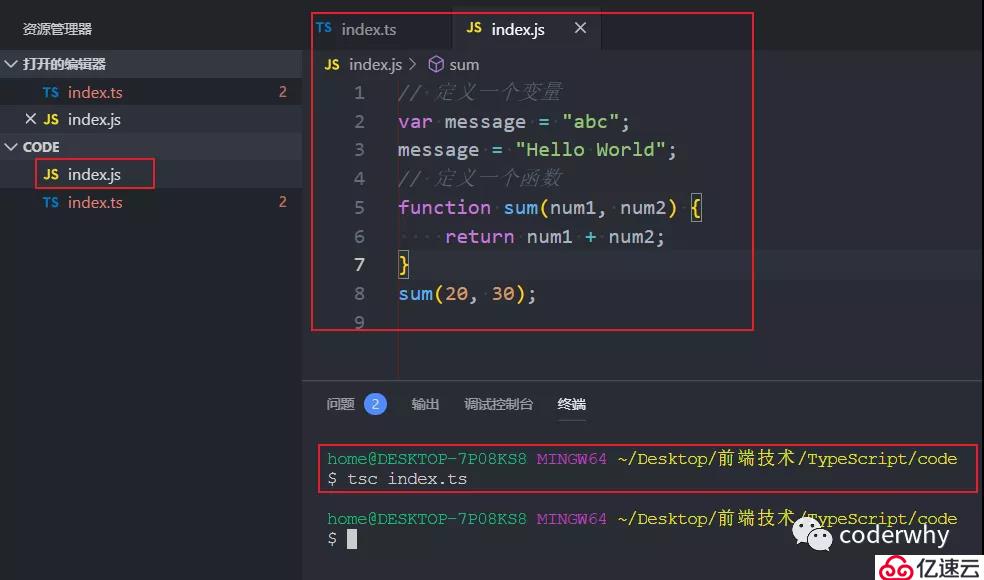
- 將代碼編譯為JavaScript的代碼
因為我們說過,代碼最終運行在瀏覽器上,而瀏覽器是不識別TypeScript代碼的,我們需要對他們進行編譯:
打開VSCode的終端,在其中輸入如下命令來編譯我們的TypeScript:
tsc index.ts
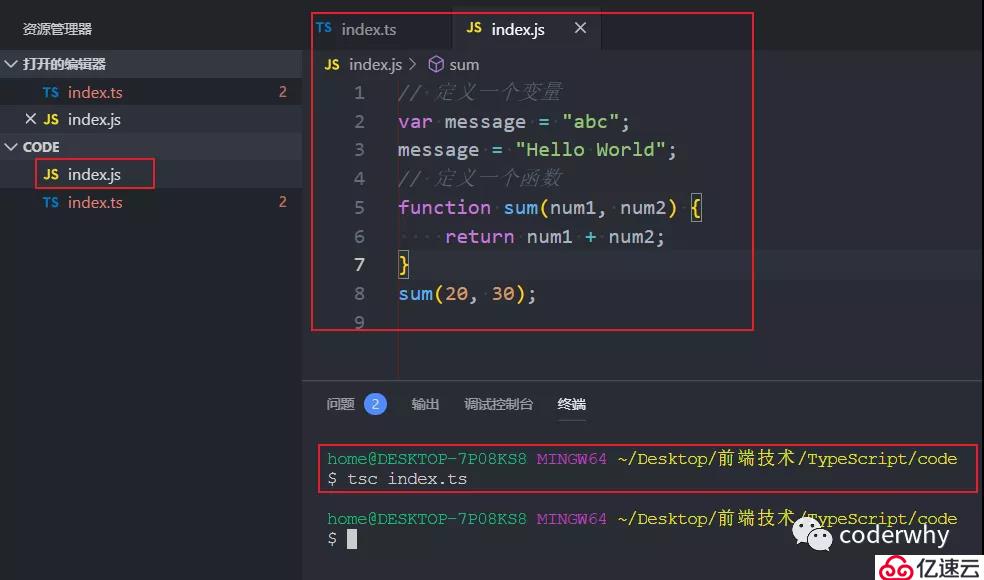
 Image05
Image05
查看結果
我們會發現,生成了一個index.js文件,并且其中的代碼就是普通的JavaScript代碼。
- JavaScript代碼的測試
如果我們希望測試這段JavaScript代碼就非常簡單了,兩種方式都可以:
?方式一:使用node直接執行JavaScript代碼;
?方式二:創建一個html文件,在其中引入index.js文件,并且在瀏覽器中進行測試;
這里不再給出具體的步驟,大家可以自行去測試
問題:每次都這樣測試會不會太麻煩了呢?
如果每次我們寫完一個TypeScript代碼都需要像上面的步驟一樣,一點點去完成測試就會過于麻煩,我們可以怎么做呢?
?直接配置webpack,讓webpack對我們編寫的代碼進行一個編譯,并且自動引入編譯后的js文件;
?而且webpack可以在代碼修改后重新幫助我們進行編譯,并且自動刷新瀏覽器,不需要手動操作;
二. 項目環境
如果實在不會搭建,可以從我的GitHub上直接下載我已經搭建好的模板:記得點個star
GitHub地址:
2.1. 項目環境的基礎配置
為了我們之后的學習和使用方便,我們來配置一個webpack的環境:
?在環境中我們編寫對應的TypeScript代碼,讓webpack自動幫助我們編譯,并且在瀏覽器中查看結果
注意:這里可能需要大家對npm和webpack有一些簡單的了解,不會非常復雜(如果完全不懂,按照我給出的步驟來做即可,后續自己進行一些知識的補充)
- 創建一個簡單的項目目錄結構
新建一個新的目錄:LearnTypeScript,并且創建如下的目錄結構
│ index.html
├─build
│ webpack.config.js
└─src
main.ts
目錄和文件夾結構分析:
?index.html是跑在瀏覽器上的模塊文件
?build文件夾中用于存放webpack的配置信息
?src用于存放我們之后編寫的所有TypeScript代碼
- 使用npm管理項目的依賴
webpack本身需要有很多的依賴,并且之后我們也需要啟動node服務來快速瀏覽index.html模板以及編譯后的JavaScript代碼。
我們要使用npm來初始化package.json文件:
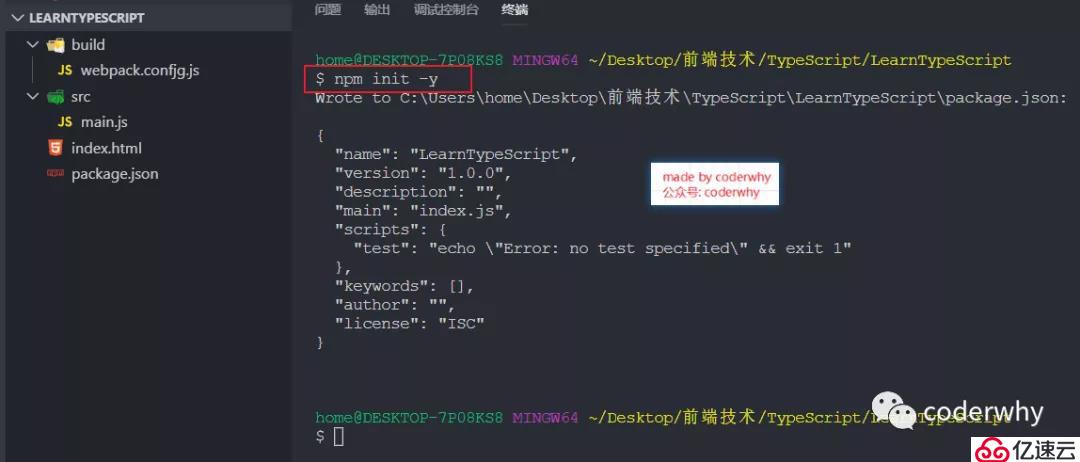
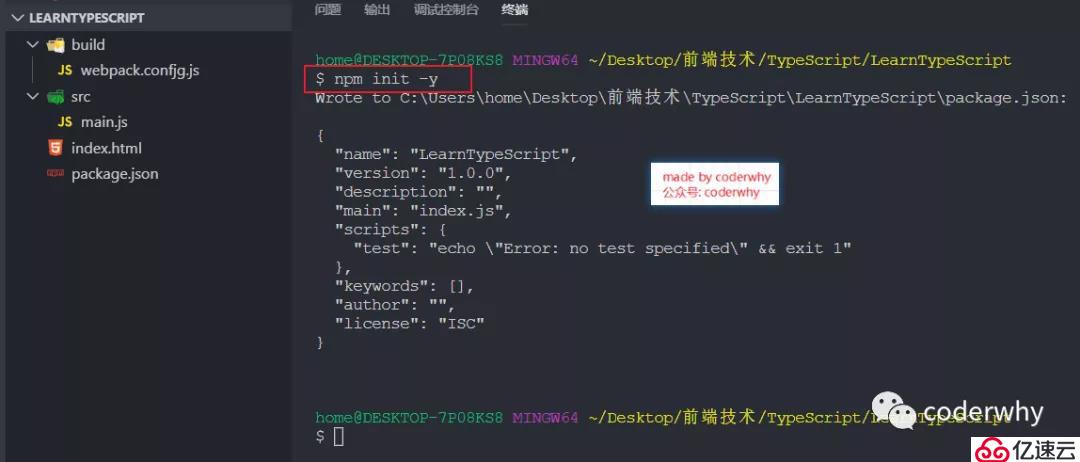
npm init -y
 Image06
Image06
初始化package.json
- 本地依賴TypeScript
為什么需要本地依賴TypeScript:
?因為我們之后是通過webpack進行編譯我們的TypeScript代碼的,并不是通過tsc來完成的。(tsc使用的是全局安裝的TypeScript依賴)
?那么webpack會在本地去查找TypeScript的依賴,所以我們是需要本地依賴TypeScript的;
安裝本地TypeScript依賴
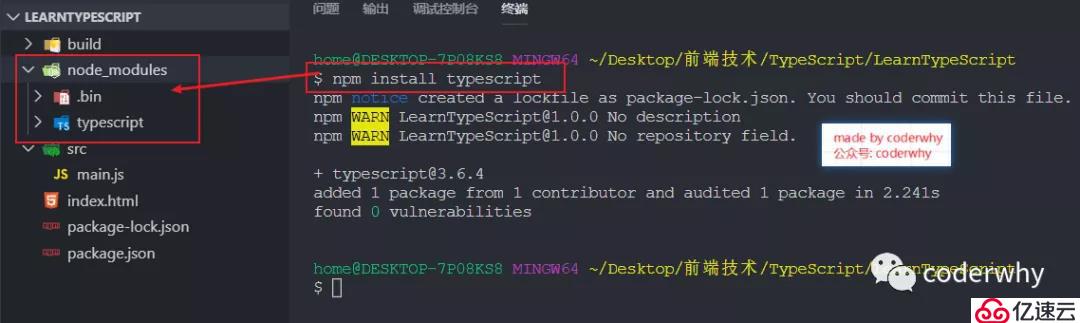
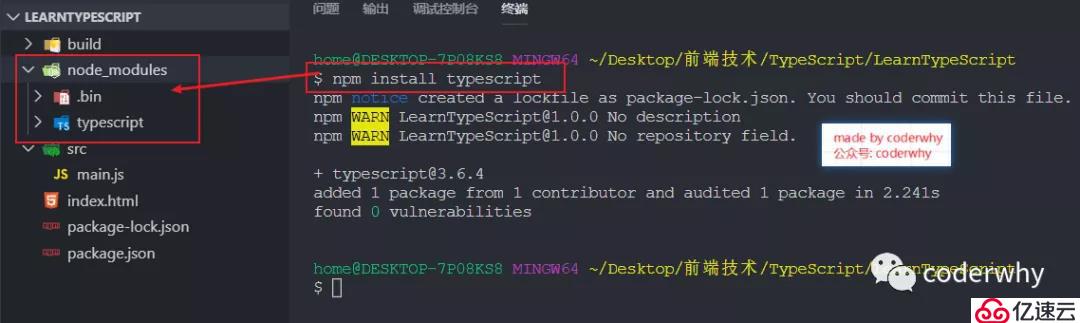
npm install typescript
 Image07
Image07
本地安裝TypeScript
- 初始化tsconfig.json文件
在進行TypeScript開發時,我們會針對TypeScript進行相關的配置,而這些配置信息是存放在一個tsconfig.json文件中的
我們并不需要手動去創建它,可以通過命令行直接來生成這樣的一個文件:
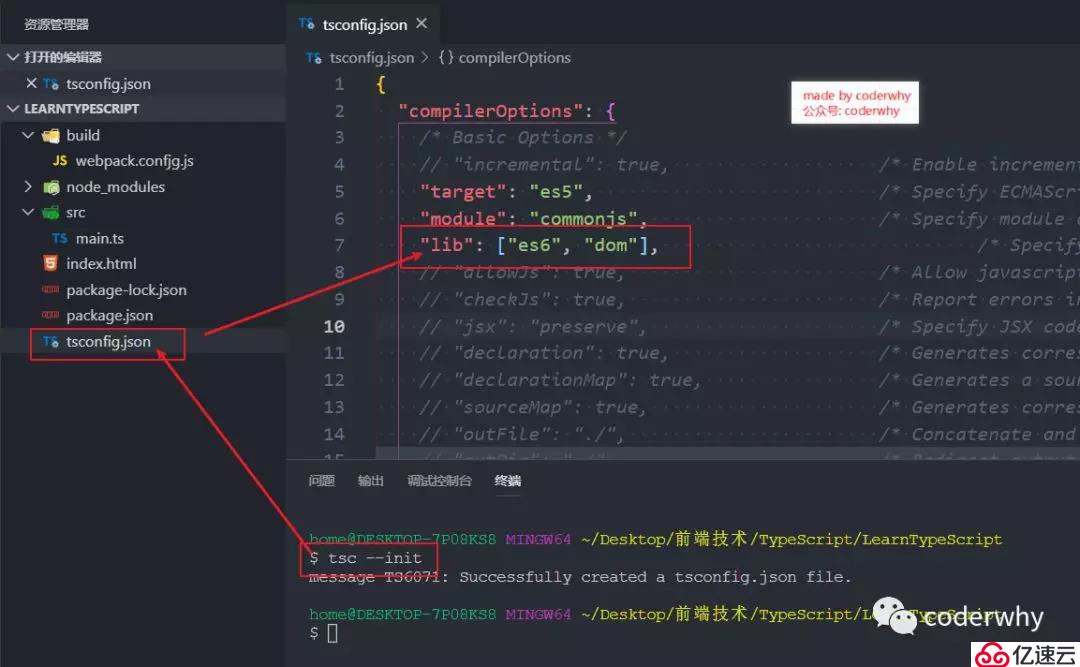
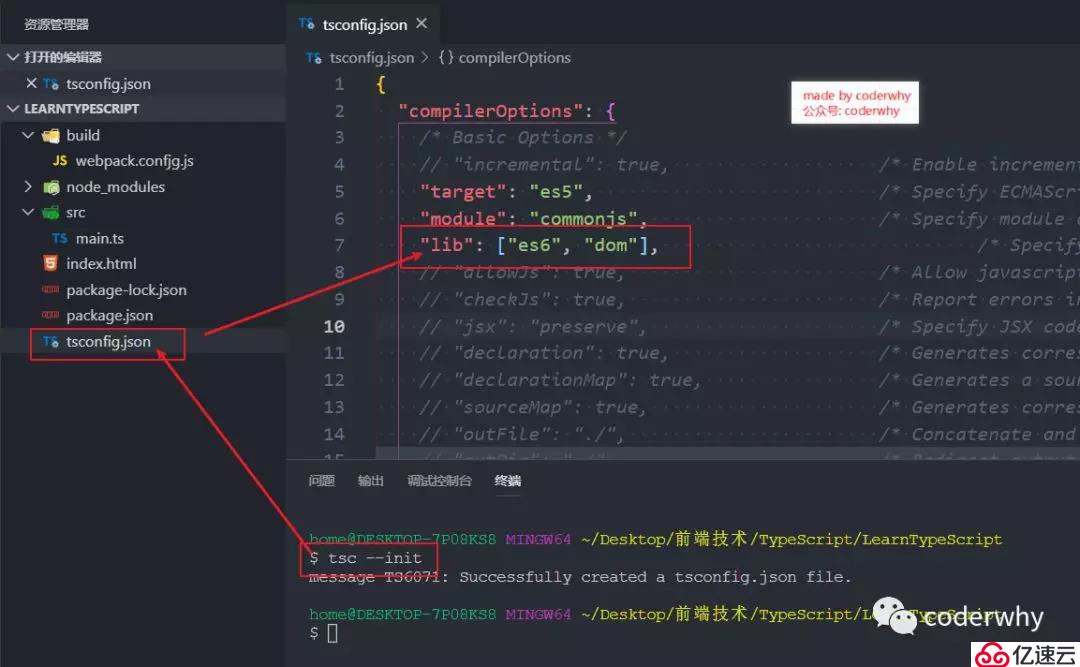
tsc --init
 Image08
Image08
初始化tsconfig.json
- 配置tslint來約束代碼
為了讓大家按照嚴格的TypeScript風格學習代碼,這里我希望大家可以加入tslint
全局安裝tslint:
npm install tslint -g
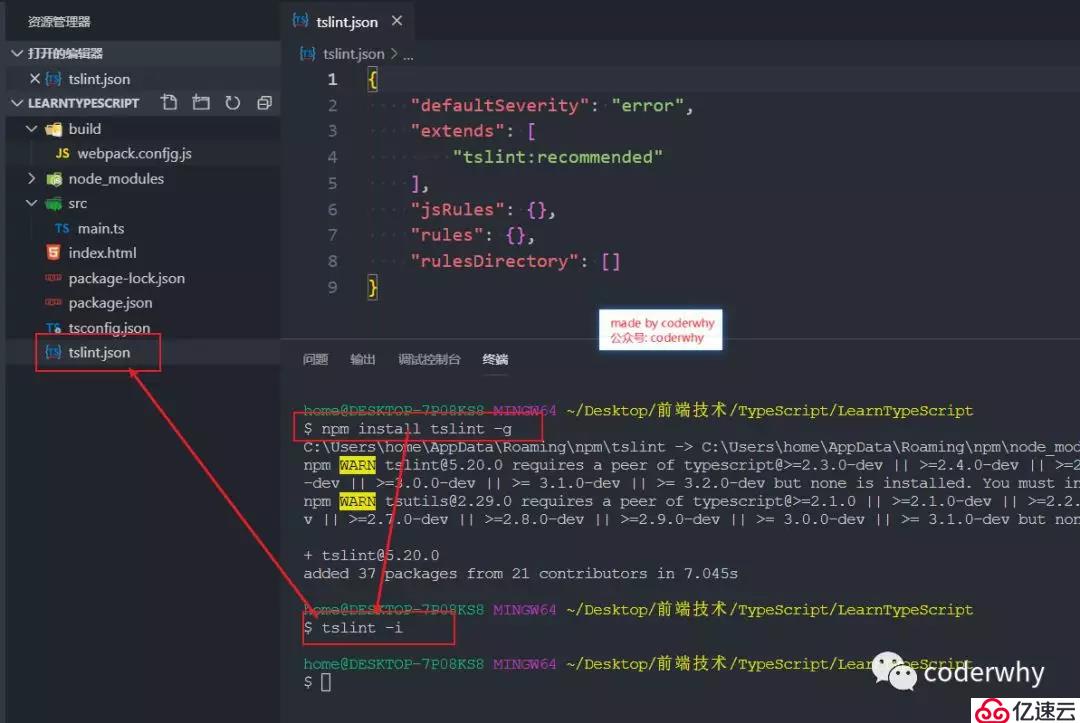
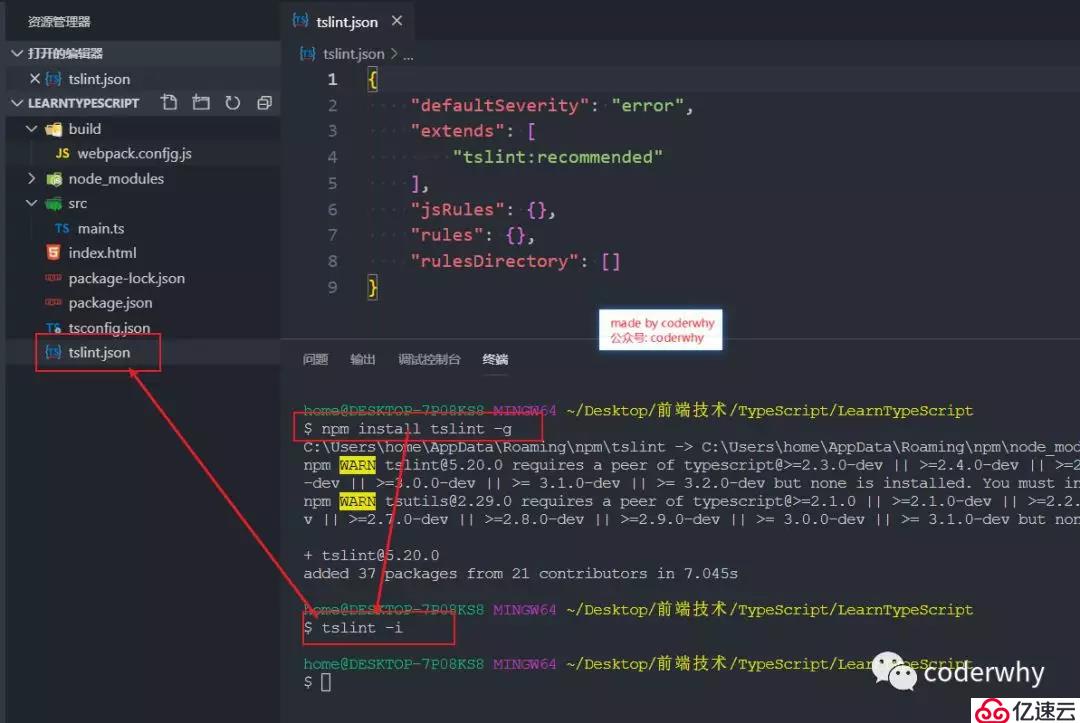
在項目中初始化tslint的配置文件:tslint.json
tslint -i
 Image09
Image09
初始化tslint.json
2.2. 項目環境的Webpack
下面我們開始配置webpack相關的內容
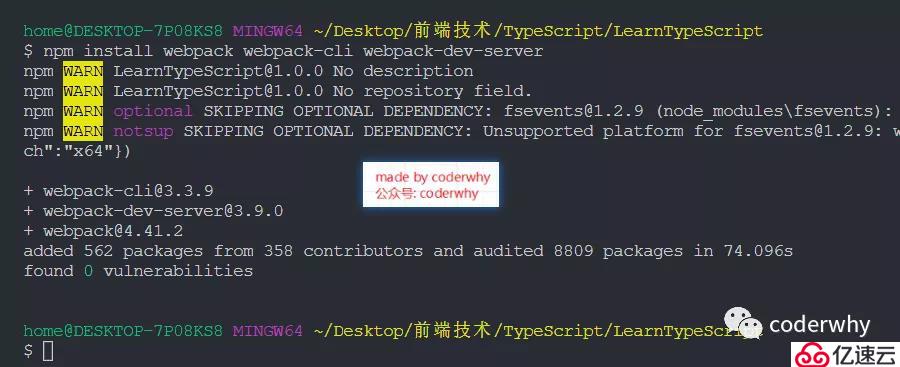
- 安裝webpack相關的依賴
使用webpack開發和打開,需要依賴webpack、webpack-cli、webpack-dev-server
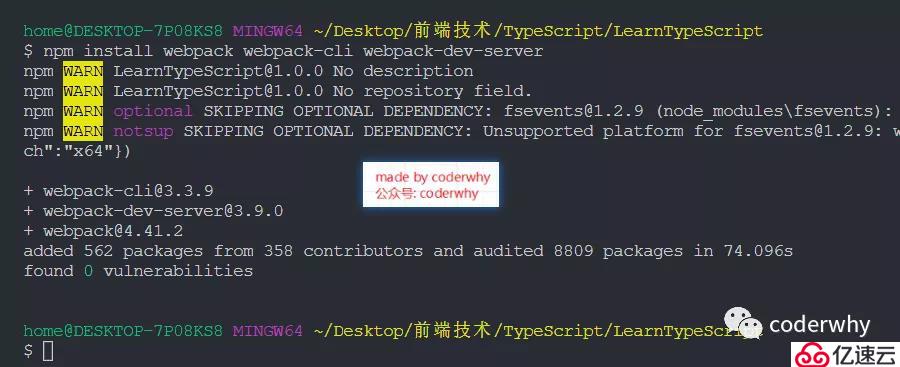
npm install webpack webpack-cli webpack-dev-server -D
 Image10
Image10
安裝webpack依賴
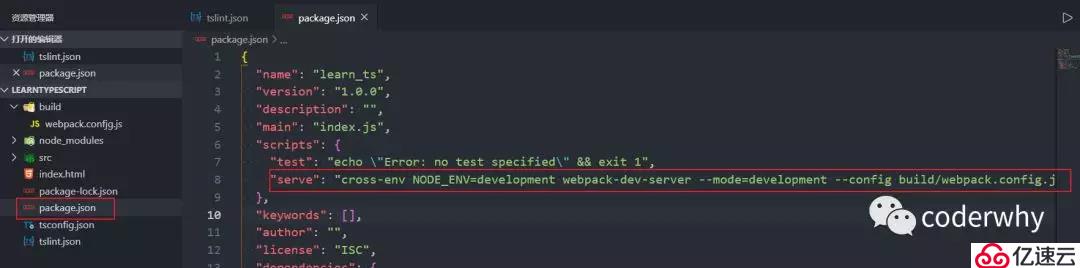
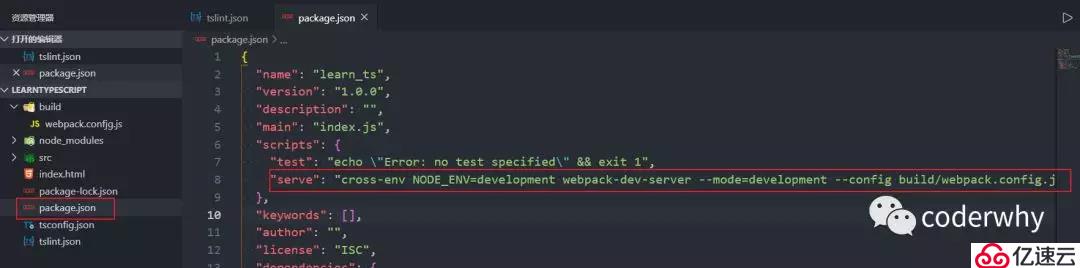
- 在package.json中添加啟動命令
為了方便啟動webpack,我們在package.json中添加如下啟動命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config build/webpack.config.js"
},
 Image11
Image11
自定義啟動腳本
- 添加webpack的其他相關依賴
依賴一:cross-env
這里我們用到一個插件 "cross-env" ,這個插件的作用是可以在webpack.config.js中通過 process.env.NODE_ENV 來獲取當前是開發還是生產環境,我們需要這個插件:
npm install cross-env -D
依賴二:ts-loader
因為我們需要解析.ts文件,所以需要依賴對應的loader:ts-loader
npm install ts-loader -D
依賴三:html-webpack-plugin
編譯后的代碼需要對應的html模塊作為它的運行環境,所以我們需要使用html-webpack-plugin來將它插入到對應的模板中:
npm install html-webpack-plugin -D
- 配置webpack.config.js文件
將如下配置到webpack.config.js文件中:
?這里不再給出詳細的說明信息,webpack后面我可能會再開一個專欄來講解
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.ts",
output: {
filename: "build.js"
},
resolve: {
extensions: [".tsx", ".ts", ".js"]
},
module: {
rules: [
{
test: /.tsx?$/,
use: "ts-loader",
exclude: /node_modules/
}
]
},
devtool: process.env.NODE_ENV === "production" ? false : "inline-source-map",
devServer: {
contentBase: "./dist",
stats: "errors-only",
compress: false,
host: "localhost",
port: 8080
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html"
})
]
};
2.3. 項目環境下代碼測試
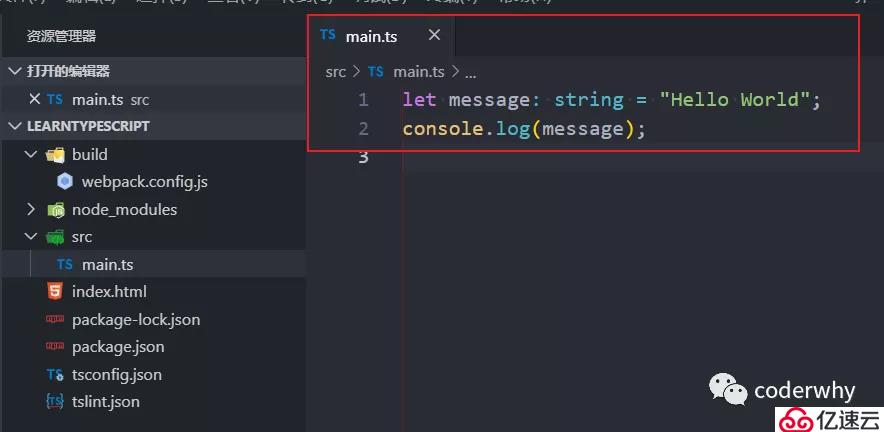
下面我們就可以愉快的在main.ts中編寫代碼,之后只需要啟動服務即可:
 Image12
Image12
測試代碼
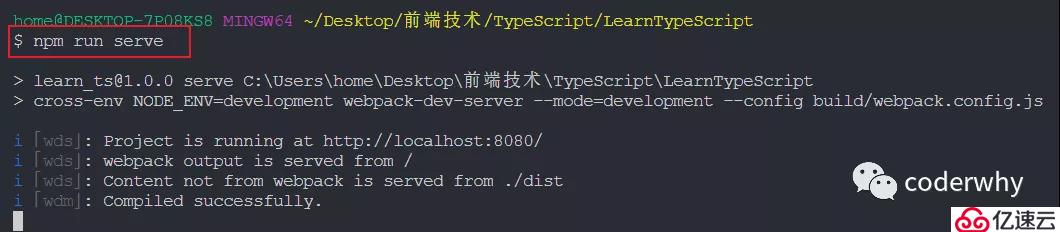
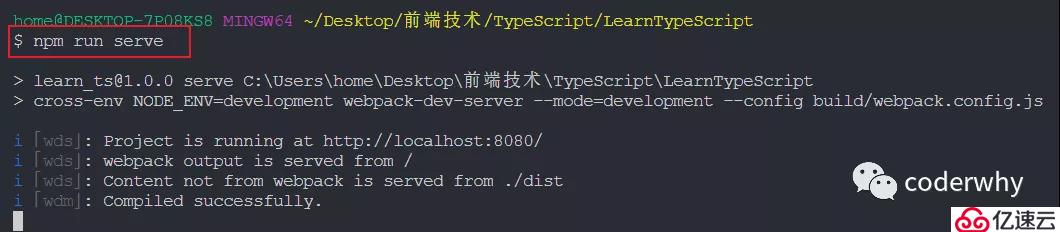
在終端中啟動服務:
npm run serve
 Image13
Image13
程序運行
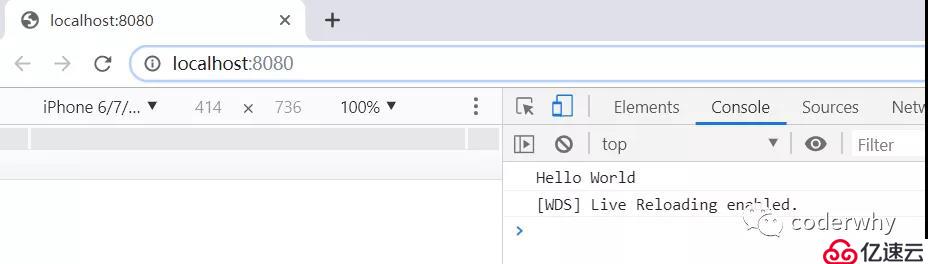
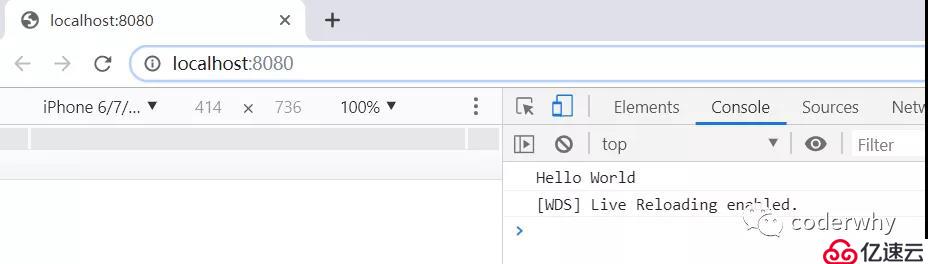
在瀏覽器中打開:http://localhost:8080/
 Image14
Image14
查看結果
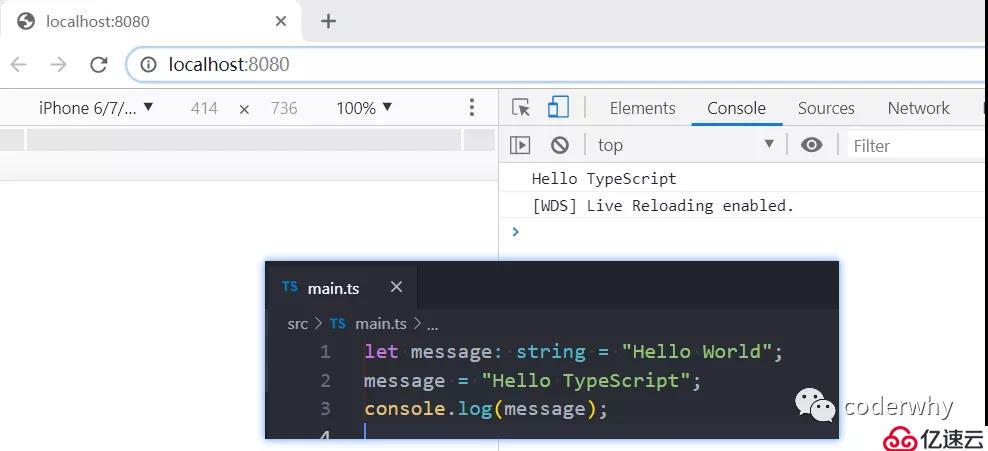
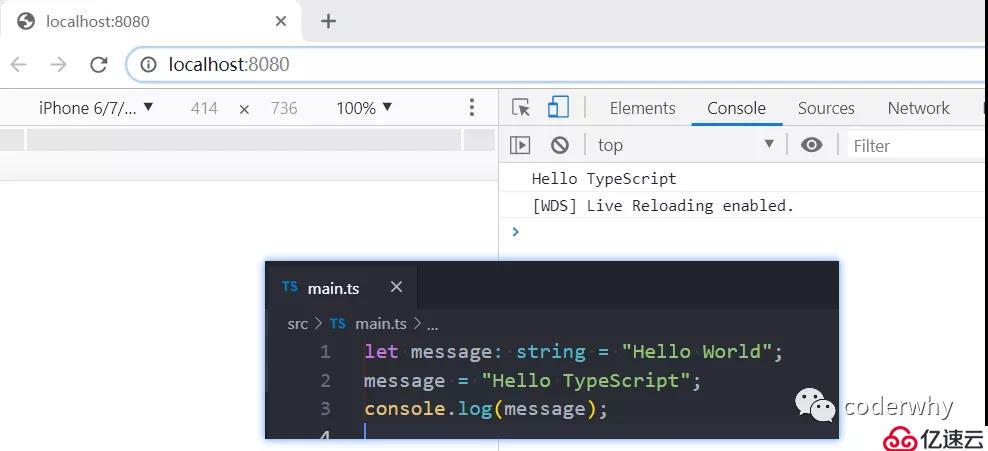
修改代碼,直接可以看到修改后的效果:不需要手動進行任何刷新
 Image15
Image15
修改代碼
以上就是本次關于環境搭建方面的分享,之后也會陸續更新其他技術文章,如:TypeScript、React、Node、數據結構與算法等等,做一些自己這些年的從業經驗分享,歡迎加微信:19950277730,獲取更多免費學習資源.
 Image01
Image01 Image02
Image02
 Image04
Image04 Image05
Image05 Image06
Image06 Image07
Image07 Image08
Image08 Image09
Image09 Image10
Image10 Image11
Image11 Image12
Image12 Image13
Image13 Image14
Image14 Image15
Image15