溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹利用vue編寫一個打地鼠小游戲,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
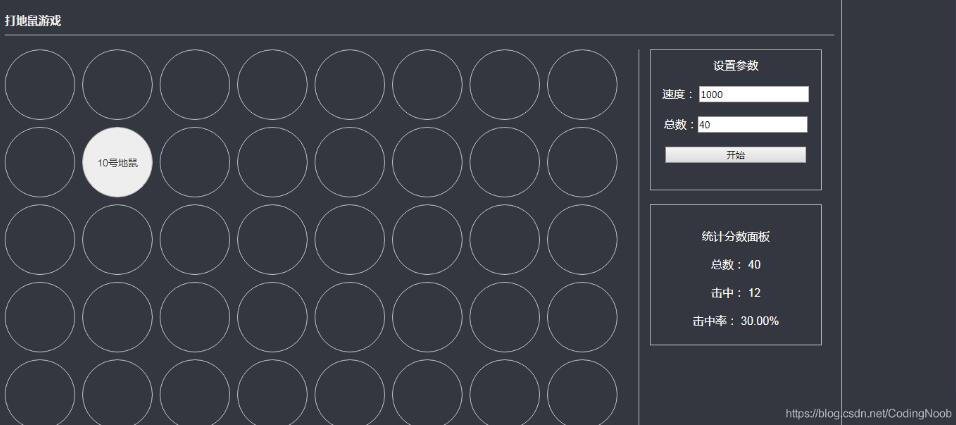
效果圖如下:

代碼如下:
<template>
<div class="game">
<h3>打地鼠游戲</h3>
<div class="wraper">
<div class="item" v-for="n in TOTAL" :key="n">
<div : @click="clickItem">{{n}}號地鼠</div>
</div>
</div>
<div class="scoped">
<div class="set">
<p>設置參數</p>
<p>
速度: <input type="number" v-model="setSpeed">
</p>
<p>
總數:<input type="number" v-model="setNum">
</p>
<p>
<button @click="playGame">開始</button>
</p>
</div>
<div class="count set">
<h4>統計分數面板</h4>
<h4>總數: {{TOTAL}}</h4>
<h4>擊中: {{clickNum}}</h4>
<h4>擊中率: {{level}}%</h4>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
clickFlag: true, // 單個地鼠只能點擊一次
setNum: 40, // 綁定設置地洞數量
setSpeed: 1000, // 綁定設置地鼠出現速度
speed: 2000, // 地鼠出現速度
random: '', // 隨機出現的地鼠位置
TOTAL: 40, // 地鼠總數
count: 0, // 統計總共出現了多少次地鼠同于判斷不能大于總數
clickNum: 0, // 點中地鼠統計
timmerId: null
};
},
computed: {
// 統計打中的地鼠數量
level: function () {
let num = ((this.clickNum / this.TOTAL) * 100).toFixed(2) || 0;
return num;
}
},
created () {
},
mounted () {
},
methods: {
// 開始游戲
playGame () {
this.random = '';
this.speed = parseInt(this.setSpeed);
this.TOTAL = parseInt(this.setNum);
clearInterval(this.timmerId);
this.timmerId = setInterval(() => {
this.random = Math.floor(Math.random() * this.TOTAL + 1);
this.clickFlag = true; // 開放點擊
this.count++;
if (this.count >= this.TOTAL) {
clearInterval(this.timmerId);
}
}, this.speed);
},
// 點擊地鼠
clickItem () {
if (this.clickFlag) {
(this.count < this.TOTAL) && this.clickNum++;
this.clickFlag = false;
}
}
}
};
</script>
<style lang="less" scoped>
.game {
border: 1px solid #ccc;
width: 1200px;
padding: 10px;
user-select: none;
&::after {
content: "";
display: block;
clear: both;
}
h3 {
font-size: 16px;
color: #eee;
padding: 10px 0;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
}
.wraper {
width: 900px;
float: left;
}
.scoped {
width: 260px;
height: 540px;
float: left;
padding-left: 15px;
border-left: 1px solid #ccc;
h4 {
font-size: 16px;
color: #fff;
}
.set {
height: 200px;
width: 100%;
border: 1px solid #ccc;
p {
padding: 10px;
text-align: center;
color: #fff;
font-size: 16px;
button {
width: 90%;
}
}
}
.count {
.set;
margin-top: 20px;
padding-top: 25px;
text-align: center;
line-height: 40px;
h4 {
font-weight:normal;
}
}
}
.item {
display: inline-block;
height: 100px;
width: 100px;
border-radius: 50px;
margin: 0 10px 10px 0;
text-align: center;
line-height: 100px;
font-size: 20px;
border: 1px solid #ccc;
div {
height: 100%;
background: #eee;
border-radius: 50px;
}
}
}
</style>關于利用vue編寫一個打地鼠小游戲就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。