溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
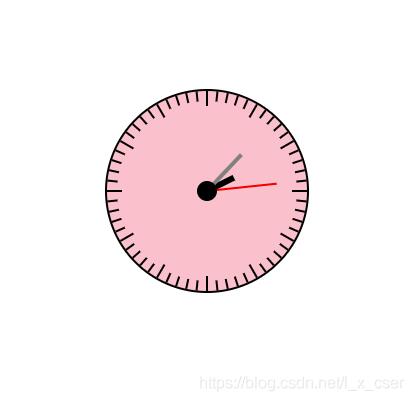
小編給大家分享一下純js+css實現在線時鐘的案例代碼,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>時鐘</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.wrap{
position: absolute;
width: 200px;
height: 200px;
border: 2px solid;
background-color: pink;
border-radius: 50%;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.wrap>ul{
list-style: none;
}
.wrap>ul>li{
position: absolute;
left: 99px;
top: 0;
width: 2px;
height: 10px;
background-color: black;
transform-origin: center 100px;
}
.wrap>ul>li:nth-child(5n+1){
height: 15px;
}
.wrap > .hour{
position: absolute;
left: 97px;
top:70px ;
width: 6px;
height: 30px;
background: black;
transform-origin: center bottom;
}
.wrap > .min{
position: absolute;
left: 98px;
top: 50px;
width: 4px;
height: 50px;
background: gray;
transform-origin: center bottom;
}
.wrap > .sec{
position: absolute;
left: 99px;
top: 30px;
width: 2px;
height: 70px;
background: red;
transform-origin: center bottom;
}
.wrap > .center{
position: absolute;
left: 90px;
top: 90px;
width: 20px;
height: 20px;
border-radius:50% ;
background: black;
}
</style>
</head>
<body>
<div class="wrap">
<ul></ul>
<div class="hour"></div>
<div class="min"></div>
<div class="sec"></div>
<div class="center"></div>
</div>
</body>
<script type="text/javascript">
window.onload =function(){
var hourNode =document.querySelector(".wrap > .hour");
var minNode =document.querySelector(".wrap > .min");
var secNode =document.querySelector(".wrap > .sec");
var ulNode =document.querySelector(".wrap>ul");
var styleNode =document.createElement('style');
var liHtml ='';
var styleHtml ='';
for(var i=0;i<60;i++){
liHtml += "<li></li>";
styleHtml+=".wrap>ul>li:nth-child("+(i+1)+"){transform: rotate("+(i*6)+"deg);}"
}
ulNode.innerHTML =liHtml;
styleNode.innerHTML =styleHtml;
document.querySelector('head').appendChild(styleNode);
moveTime();
setInterval(moveTime,1000);
function moveTime(){
var date =new Date();
var sec =date.getSeconds();
var min =date.getMinutes()+sec/60;
var hour =date.getHours()+min/60;
hourNode.style.transform ="rotate("+(hour*30)+"deg)";
minNode.style.transform ="rotate("+(min*6)+"deg)";
secNode.style.transform ="rotate("+(sec*6)+"deg)";
}
}
</script>
</html>
實現要點
1、transform-origin的基本點的應用
2、批量處理html和樣式的信息
3、指證位置進行了優化(時針與小時和分針位置有關,分針與分和秒針位置有關)。
新增居中方式:
開啟絕對定位 left:50%;top :50%;transform:translate(50%,50%);
以上是純js+css實現在線時鐘的案例代碼的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。