溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用純html5繪制時鐘,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
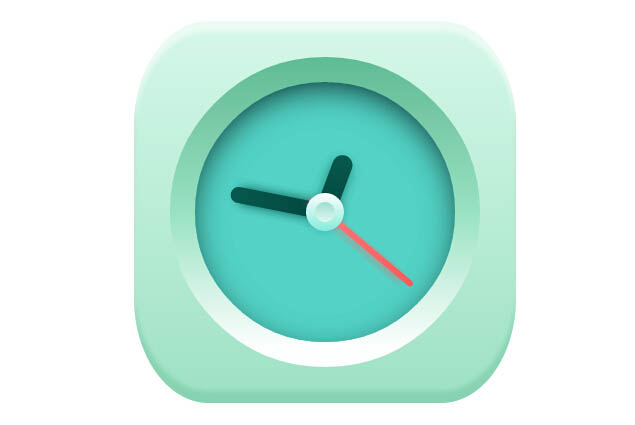
一起看下效果圖:

實現的代碼。
htm代碼:
XML/HTML Code復制內容到剪貼板
<div class="container"> <svg width="600" height="600" class='svg-element'> <filter id="f4" x="-50%" y="-20%" width="200%" height="140%"> <feOffset result="offOut" in="SourceAlpha" dx="0" dy="25" /> <feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> <filter id="blurred-source" x="-50%" y="-20%" width="200%" height="140%"> <feGaussianBlur in="color" stdDeviation="5" result="blurOut"/> </filter> <filter id="inset-shadow"> <feOffset dx="0" dy="10"/> <!-- Shadow Offset --> <feGaussianBlur stdDeviation="15" result="offset-blur"/> <!-- Shadow Blur --> <feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/> <!-- Invert the drop shadow to create an inner shadow --> <feFlood flood-color="black" flood-opacity="1" result="color"/> <!-- Color & Opacity --> <feComposite operator="in" in="color" in2="inverse" result="shadow"/> <!-- Clip color inside shadow --> <feComponentTransfer in="shadow" result="shadow"> <!-- Shadow Opacity --> <feFuncA type="linear" slope="1"/> </feComponentTransfer> <feComposite operator="over" in="shadow" in2="SourceGraphic"/> <!-- Put shadow over original object --> </filter> <filter id="inset-shadow-big"> <feOffset dx="0" dy="4"/> <!-- Shadow Offset --> <feGaussianBlur stdDeviation="2" result="offset-blur"/> <!-- Shadow Blur --> <feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/> <!-- Invert the drop shadow to create an inner shadow --> <feFlood flood-color="white" flood-opacity="1" result="color"/> <!-- Color & Opacity --> <feComposite operator="in" in="color" in2="inverse" result="shadow"/> <!-- Clip color inside shadow --> <feComponentTransfer in="shadow" result="shadow"> <!-- Shadow Opacity --> <feFuncA type="linear" slope="0.5"/> </feComponentTransfer> <feComposite operator="over" in="shadow" in2="SourceGraphic"/> <!-- Put shadow over original object --> </filter> <filter id="inset-shadow-big-bottom"> <feOffset dx="0" dy="10"/> <!-- Shadow Offset --> <feGaussianBlur stdDeviation="2" result="offset-blur"/> <!-- Shadow Blur --> <feComposite operator="out" in="SourceGraphic" in2="offset-blur" result="inverse"/> <!-- Invert the drop shadow to create an inner shadow --> <feFlood flood-color="#FFF" flood-opacity="1" result="color"/> <!-- Color & Opacity --> <feComposite operator="in" in="color" in2="inverse" result="shadow"/> <!-- Clip color inside shadow --> <feComponentTransfer in="shadow" result="shadow"> <!-- Shadow Opacity --> <feFuncA type="linear" slope="0.5"/> </feComponentTransfer> <feComposite operator="over" in="shadow" in2="SourceGraphic" result='final-shadow-1'/> <!-- Put shadow over original object --> <feOffset dx="0" dy="-12"/> <!-- Shadow Offset --> <feGaussianBlur stdDeviation="2" result="offset-blur"/> <!-- Shadow Blur --> <feComposite operator="out" in="final-shadow-1" in2="offset-blur" result="inverse"/> <!-- Invert the drop shadow to create an inner shadow --> <feFlood flood-color="#69c39b" flood-opacity="1" result="color"/> <!-- Color & Opacity --> <feComposite operator="in" in="color" in2="inverse" result="shadow"/> <!-- Clip color inside shadow --> <feComponentTransfer in="shadow" result="shadow"> <!-- Shadow Opacity --> <feFuncA type="linear" slope="0.5"/> </feComponentTransfer> <feComposite operator="over" in="shadow" in2="final-shadow-1" result='final-shadow-2'/> <!-- Put shadow over original object --> </filter> <linearGradient id="LG" gradientTransform="rotate(90 .5 .5)"> <stop id="s0" offset="0" stop-color="#d6f8e9"/> <stop id="s2" offset="1" stop-color="#9ee1c4"/> </linearGradient> <linearGradient id="LG2" gradientTransform="rotate(-90 .5 .5)"> <stop id="s0" offset="0.07" stop-color="#fdfefe"/> <stop id="s1" offset="0.5" stop-color="#98e2c2"/> <stop id="s2" offset="0.8" stop-color="#79c9a7"/> <stop id="s3" offset="1" stop-color="#5fbc95"/> </linearGradient> <linearGradient id="arrow1" gradientTransform="rotate(-90 .5 .5)"> <stop id="s0" offset="0" stop-color="#07594f"/> <stop id="s2" offset="1" stop-color="#01443c"/> </linearGradient> <linearGradient id="arrowRed" gradientTransform="rotate(-90 .5 .5)"> <stop id="s0" offset="0" stop-color="#fd5959"/> <stop id="s2" offset="1" stop-color="#fe7c7c"/> </linearGradient> <linearGradient id="center-knob-outter" gradientTransform="rotate(90 .5 .5)"> <stop id="s0" offset="0" stop-color="#fffefe"/> <stop id="s2" offset="1" stop-color="#86ecdb"/> </linearGradient> <linearGradient id="center-knob-inner" gradientTransform="rotate(90 .5 .5)"> <stop id="s0" offset="0" stop-color="#a0dcd2"/> <stop id="s2" offset="1" stop-color="#dff9ef"/> </linearGradient> <g transform="translate(50, 20)"> <rect x="0" y="0" width="382" height="382" fill="url(#LG)" filter="url(#inset-shadow-big-bottom)" rx="75" ry="105" /> <circle cx="191" cy="191" r="155" fill="url(#LG2)"/> <circle cx="191" cy="191" r="130" fill="#53d2c5"/> <circle cx="191" cy="191" r="130" fill="#53d2c5" filter="url(#inset-shadow)" /> <g width="200" height="200" transform="translate(100, 100)"> <animateTransform attributeName="transform" type="translate" dur="4s" values="191,191;191,191" repeatCount="indefinite"/> <animateTransform attributeName="transform" additive="sum" type="rotate" dur="86400s" values="200, 0 0;550 0 0" repeatCount="indefinite"/> <rect x="0" y="0" width="22" height="70" fill="url(#arrow1)" fill-opacity="0.5" filter="url(#blurred-source)" rx="10" ry="10" transform="translate(-11, -15)" /> </g> <g width="200" height="200" transform="translate(100, 100)"> <animateTransform attributeName="transform" type="translate" dur="4s" values="191,191;191,191" repeatCount="indefinite"/> <animateTransform attributeName="transform" additive="sum" type="rotate" dur="86400s" values="200, 0 0;550 0 0" repeatCount="indefinite"/> <rect x="0" y="0" width="20" height="70" fill="url(#arrow1)" rx="10" ry="10" transform="translate(-10, -10)" /> </g> <g width="200" height="200" transform="translate(100, 100)"> <animateTransform attributeName="transform" type="translate" dur="4s" values="191,191;191,191" repeatCount="indefinite"/> <animateTransform attributeName="transform" additive="sum" type="rotate" dur="3600s" values="90,0 0;450 0 0" repeatCount="indefinite"/> <rect x="0" y="0" width="18" height="104" fill="url(#arrow1)" fill-opacity="0.8" filter="url(#blurred-source)" rx="8" ry="8" transform="translate(-9, -15)"> /> </g> <g width="200" height="200" transform="translate(100, 100)"> <animateTransform attributeName="transform" type="translate" dur="4s" values="191,191;191,191" repeatCount="indefinite"/> <animateTransform attributeName="transform" additive="sum" type="rotate" dur="3600s" values="90,0 0;450 0 0" repeatCount="indefinite"/> <rect x="0" y="0" width="16" height="104" fill="url(#arrow1)" rx="8" ry="8" transform="translate(-8, -8)"> /> </g> <g width="200" height="200"> <animateTransform attributeName="transform" type="translate" dur="4s" values="195,195;190,195" repeatCount="indefinite"/> <animateTransform attributeName="transform" additive="sum" type="rotate" dur="60s" values="0,0 0;360 0 0" repeatCount="indefinite"/> <rect class="arrowRed" x="0" y="0" width="8" height="120" fill="url(#arrowRed)" filter="url(#blurred-source)" fill-opacity="0.5" rx="3" ry="3" transform="translate(-3, -20)"/> </g> <g width="200" height="200" transform="translate(100, 100)"> <animateTransform attributeName="transform" type="translate" dur="4s" values="191,191;191,191" repeatCount="indefinite"/> <animateTransform attributeName="transform" additive="sum" type="rotate" dur="60s" values="0,0 0;360 0 0" repeatCount="indefinite"/> <rect class="arrowRed" x="0" y="0" width="6" height="134" fill="url(#arrowRed)" rx="3" ry="3" transform="translate(-3, -20)"/> </g> <g width="200" height="200" transform="translate(191, 191)"> <circle cx="0" cy="0" r="19" fill="url(#center-knob-outter)"/> <circle cx="0" cy="0" r="10" fill="url(#center-knob-inner)"/> </g> <!-- <path d="M 200 20 200 40 180 30 z">--> </g> </div>
css3代碼:
.container
{
text-align: center;
width: 100%;
margin-top: 20px;
padding: 20px;
}以上是“如何使用純html5繪制時鐘”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。