您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何進行SAP UI5和Angular里控制器Controller實現邏輯比較,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
讓我們首先刷新SAPUI5控制器上的內存。我有一個簡單的xml視圖,其中只包含一個按鈕:
<core:View xmlns:core="sap.ui.core" xmlns:common="sap.ui.commons" controllerName="buttontutorial.view.simple"><common:Button text="Jerry" id="jerryButton"/></core:View>
和一個簡單的控制器:
sap.ui.define(["sap/ui/core/mvc/Controller"], function(Controller){"use strict";return Controller.extend("buttontutorial.view.simple",{onInit : function() {
debugger;}
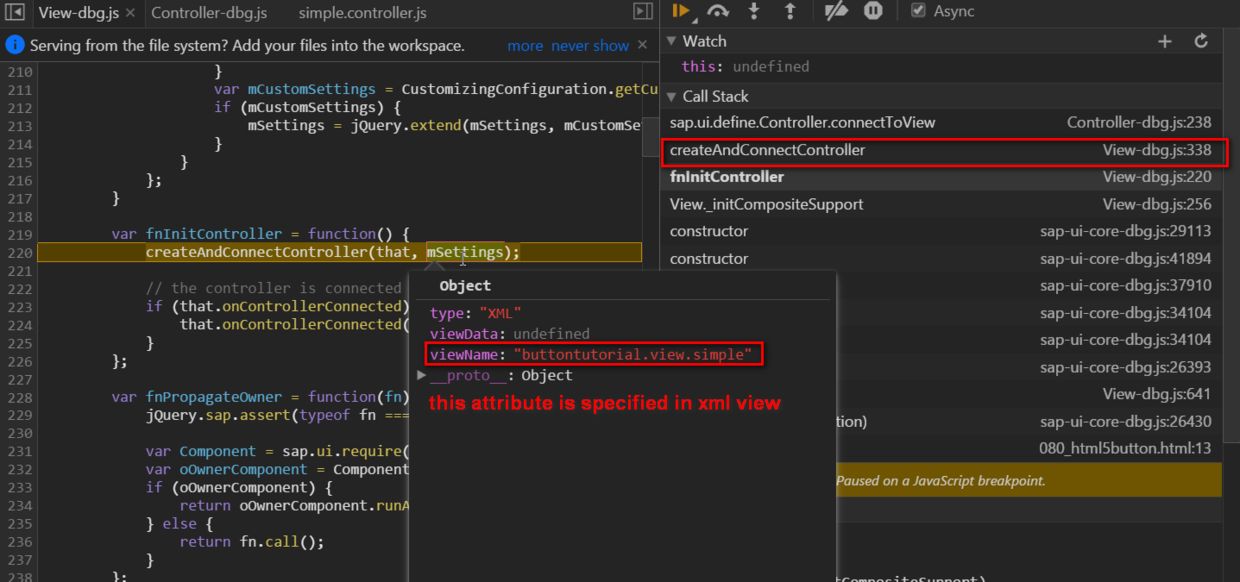
});});由于屬性controllerName=“buttonutorial”。看法simple“在XML視圖中,通過UI5框架創建控制器實例并與XML視圖實例連接:

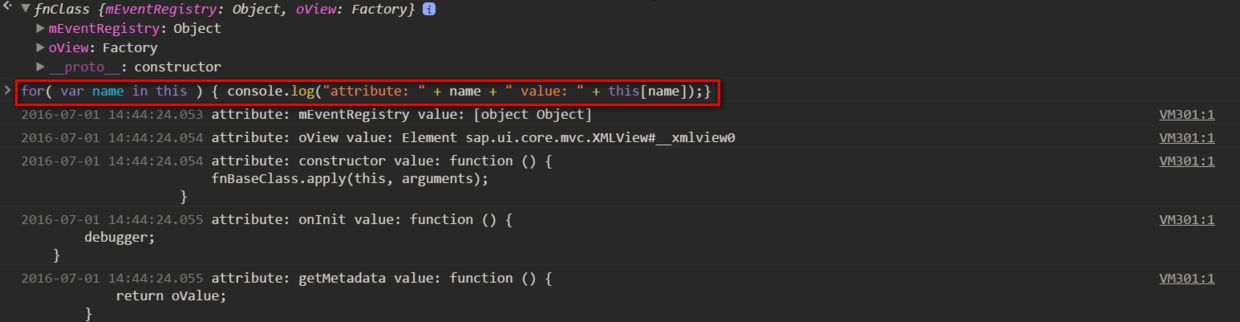
我們可以在控制臺中使用JavaScript代碼列出屬于已創建控制器實例的大量屬性:
for( var name in this ) { console.log("attribute: " + name + " value: " + this[name]);}
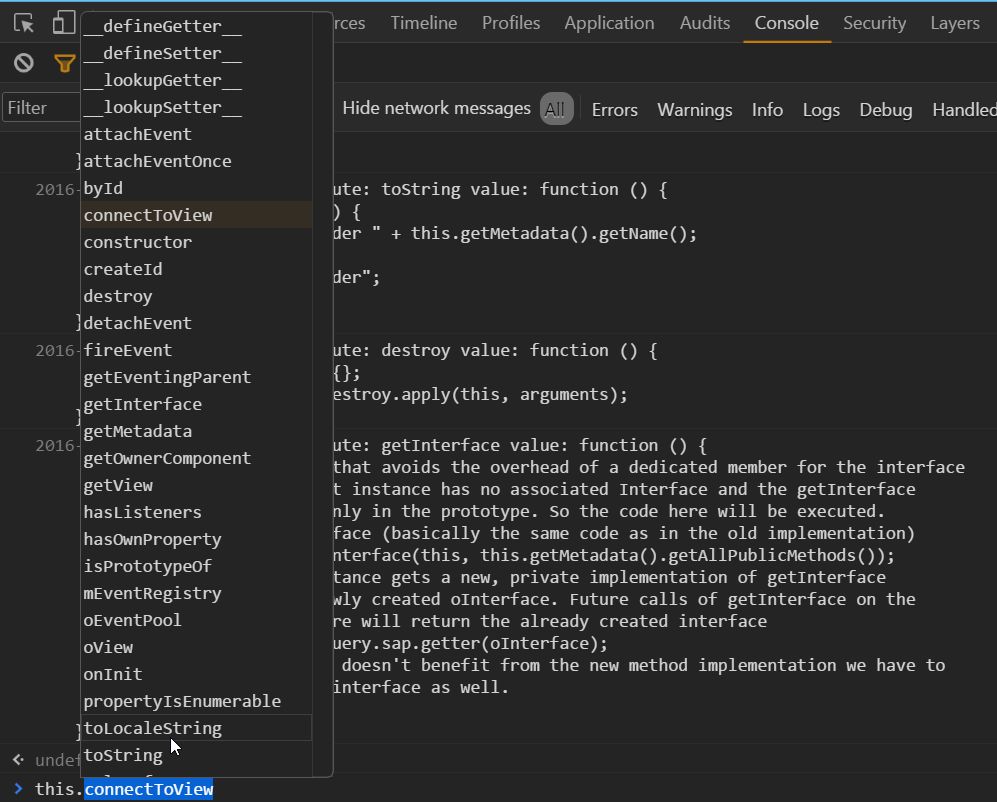
或者您可以簡單地鍵入“this”在控制臺中,可以看到控制器實例有很多可用的方法:

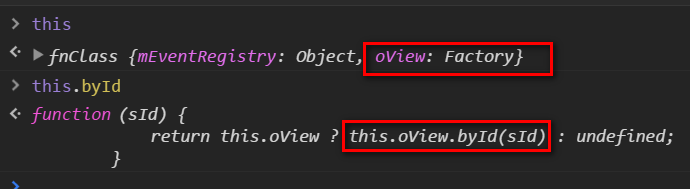
例如,控制器實例的byId方法被廣泛使用,如果您鍵入此項。在控制臺中,您可以看到它的實現只是將調用委托給這個。奧維。拜伊德。

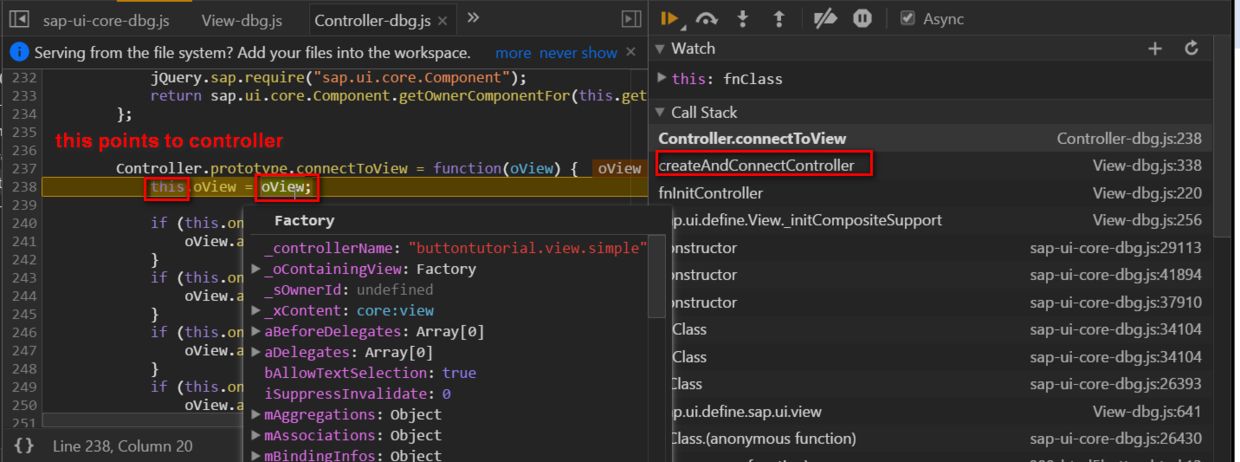
這是有意義的,因為每個控制器實例都通過oView持有對其主機視圖的引用,并且控制器與其視圖之間的連接是在函數connectToView中建立的:

您可以從此url使用示例Angular應用程序。

它由31行源代碼組成:
<html ng-app>
<head>
<meta charset="utf-8">
<title>Angular.js Example</title>
<script src="angular/angular.js"></script>
<script>
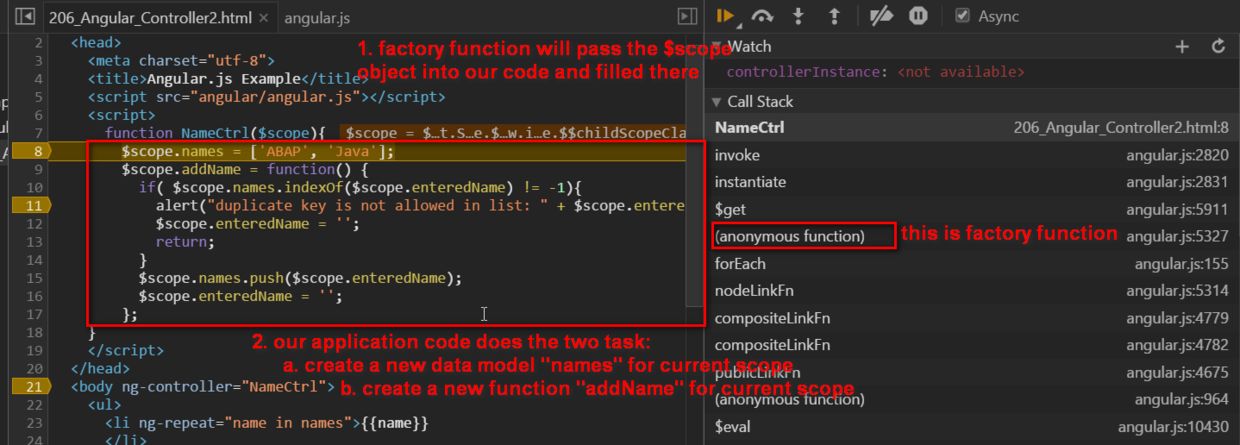
function NameCtrl($scope){
$scope.names = ['ABAP', 'Java'];
$scope.addName = function() {
if( $scope.names.indexOf($scope.enteredName) != -1){
alert("duplicate key is not allowed in list: " + $scope.enteredName);
$scope.enteredName = '';
return;
}
$scope.names.push($scope.enteredName);
$scope.enteredName = '';
};
}
</script>
</head>
<body ng-controller="NameCtrl">
<ul>
<li ng-repeat="name in names">{{name}} </li>
</ul>
<form ng-submit="addName()">
<input type="text" ng-model="enteredName">
<input type="submit" value="add">
</form>
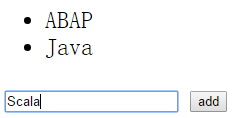
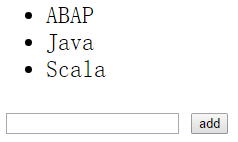
</body></html>當您在輸入字段中鍵入新語言并單擊“添加”按鈕時,該語言將添加到上面的列表中:

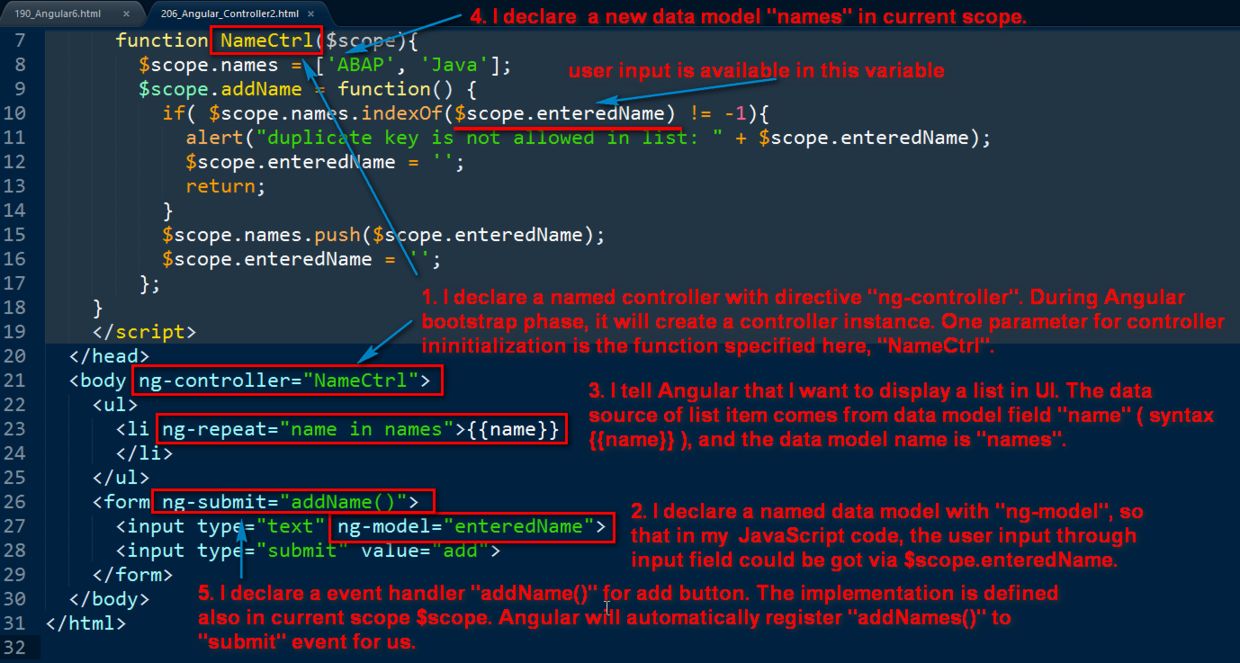
首先讓我簡單介紹一下源代碼的概念,然后我將詳細介紹每一點。

(1) 控制器實例初始化
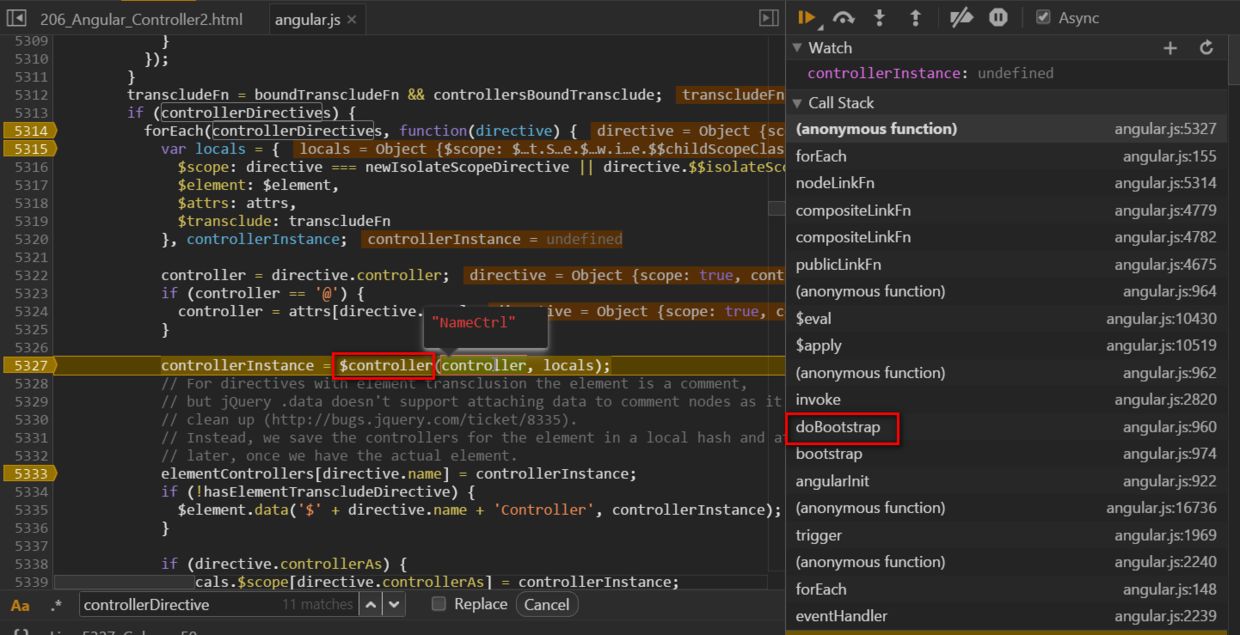
在Angular引導階段,由于這一行html源代碼,Angular將在第5327行創建一個新的控制器實例。您可以將$控制器視為工廠函數。

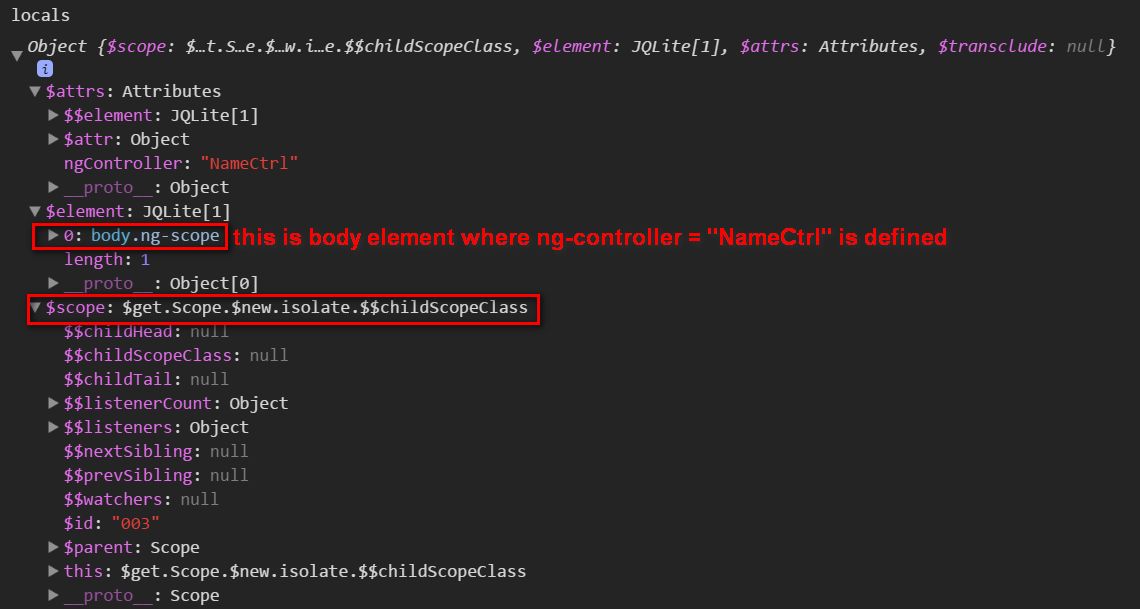
讓我們看一下工廠函數的參數局部變量的內容:

最重要的屬性是$scope,它被傳遞到我們定義的函數NameCtrl中:

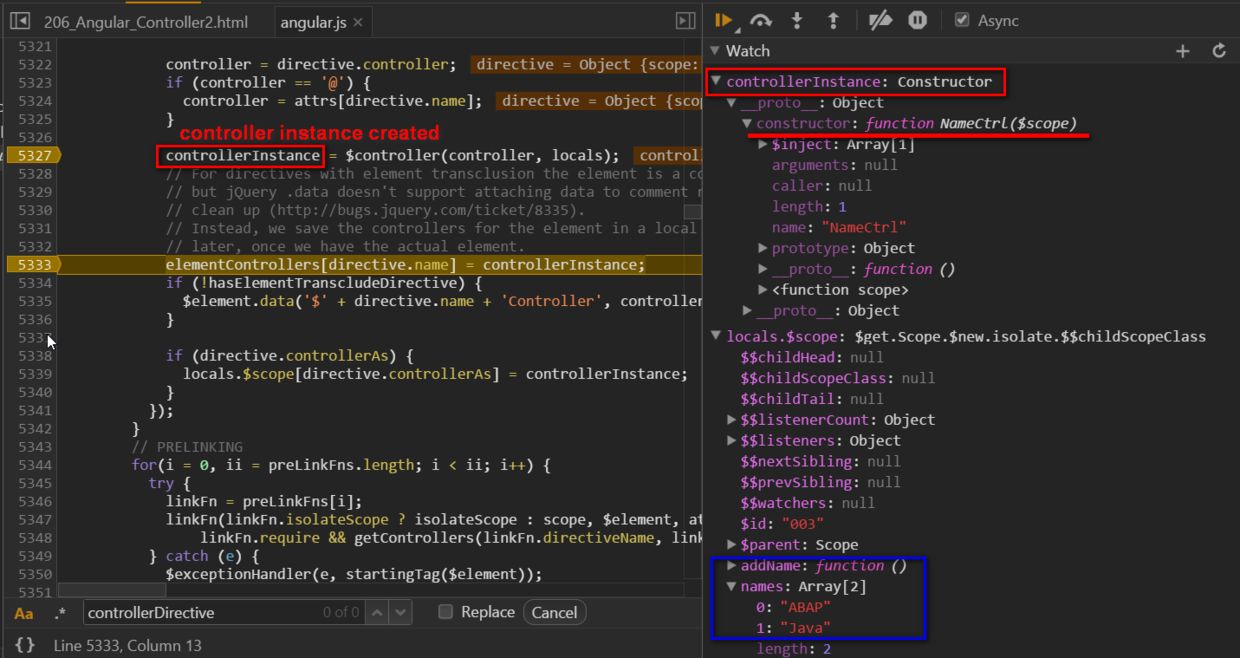
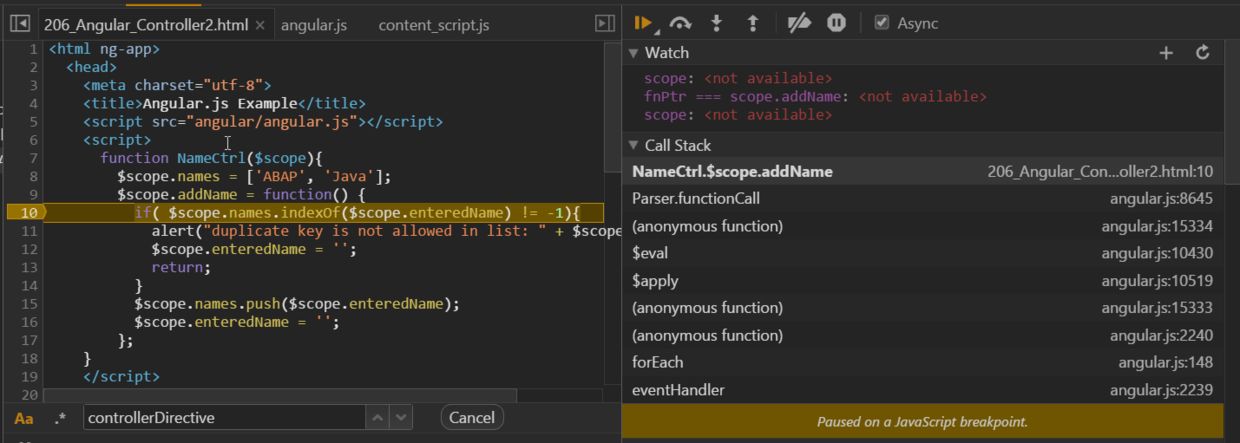
一旦執行了應用程序代碼,就會創建控制器實例。然而,在Chrome中檢查后,我發現它只是一個虛擬實例,沒有任何重要屬性。相反,數據模型和addName函數被追加并在當前范圍內可用:

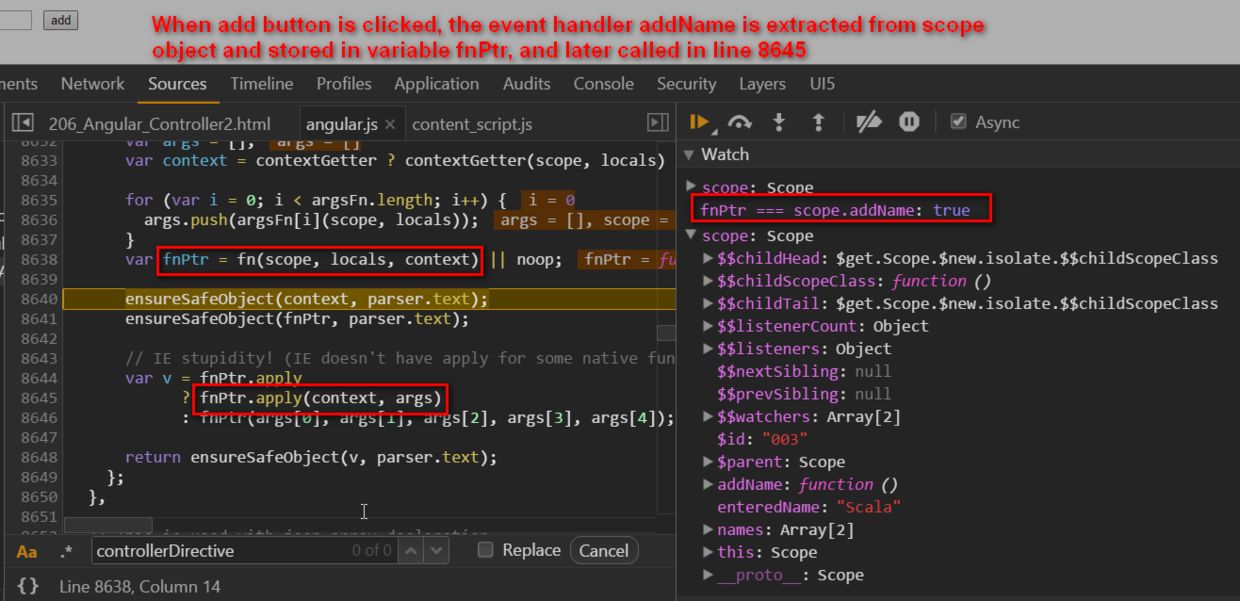
(2) 調用add按鈕時如何調用作用域對象中可用的addFunction
根據步驟1中的研究結果,addName函數位于scope對象中。我的問題是,當我按下add按鈕時,為什么會調用它?
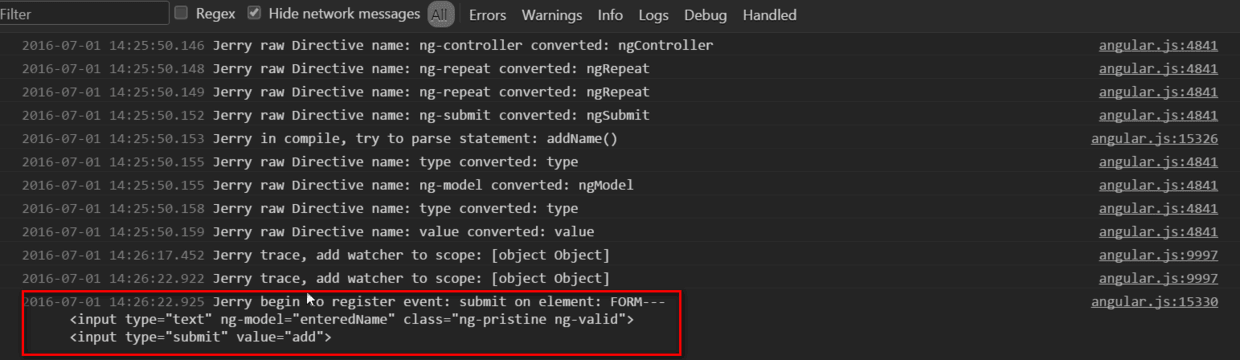
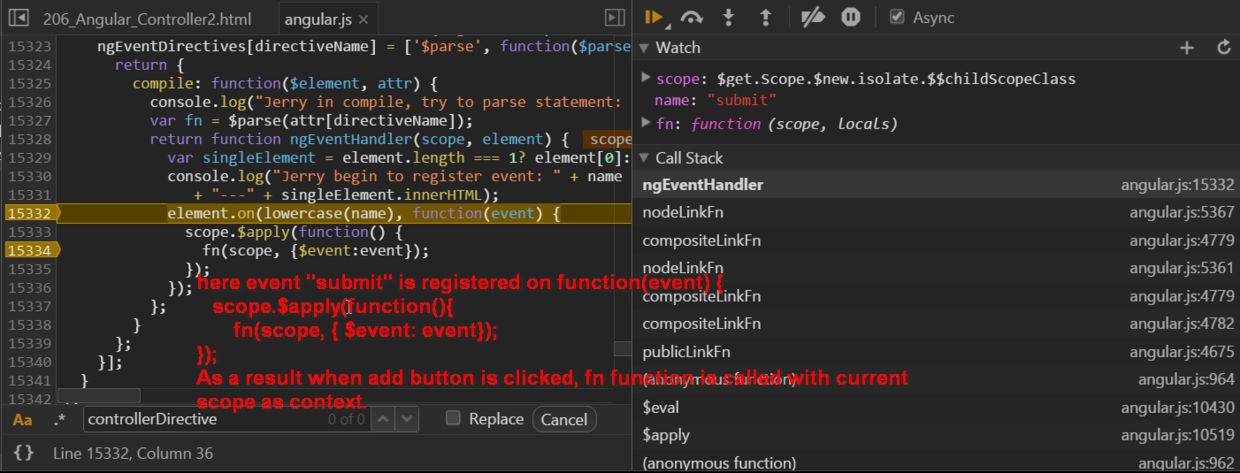
實際上,我已經對角度進行了修改。js,添加更多跟蹤,以便您可以輕松找到Angular在引擎蓋下實現事件注冊的位置:



因此,正如預期的那樣,它被稱為:

UI5控制器實例有大量有用的函數可供使用,對于Angular,控制器實例只是一個虛擬實例:數據模型和事件處理程序函數位于scope對象中。
以上就是如何進行SAP UI5和Angular里控制器Controller實現邏輯比較,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。