您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“SAP UI5應用里的頁面路由怎么處理”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“SAP UI5應用里的頁面路由怎么處理”吧!
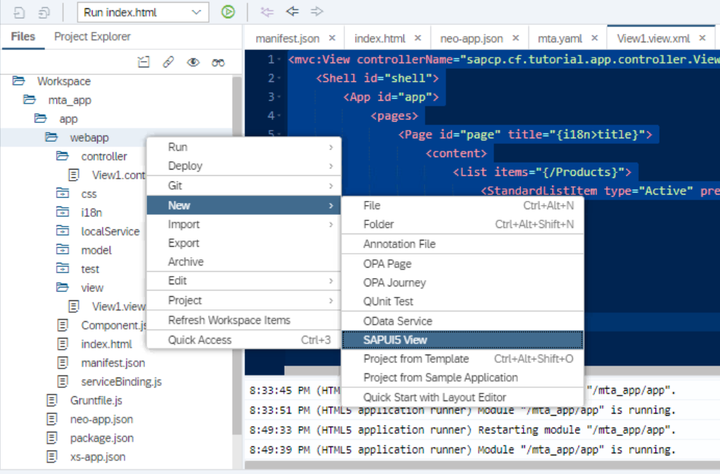
選擇SAP UI5應用的webapp文件夾,右鍵,選擇New->SAP UI5 View, 新建一個UI5視圖:

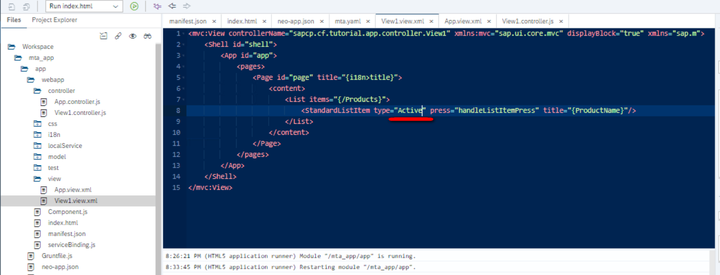
視圖名稱改成app:

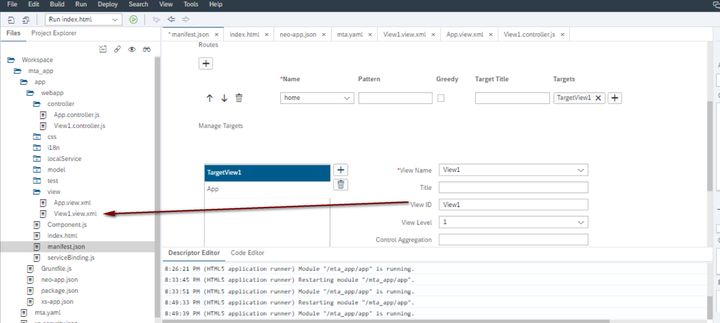
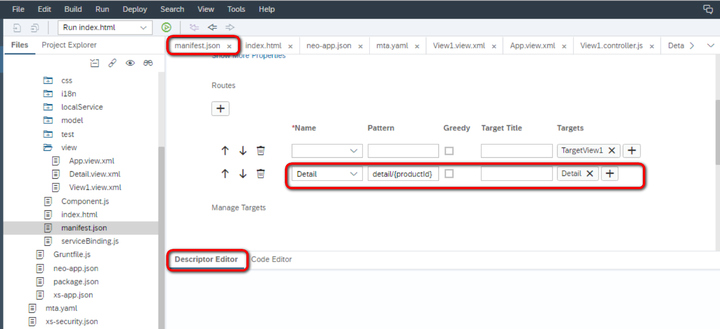
在manifest.json文件里編輯route區域,將默認的route重命名為home,清空Pattern字段,

路由的目標,設置成我們UI5應用里的另一個視圖View1:

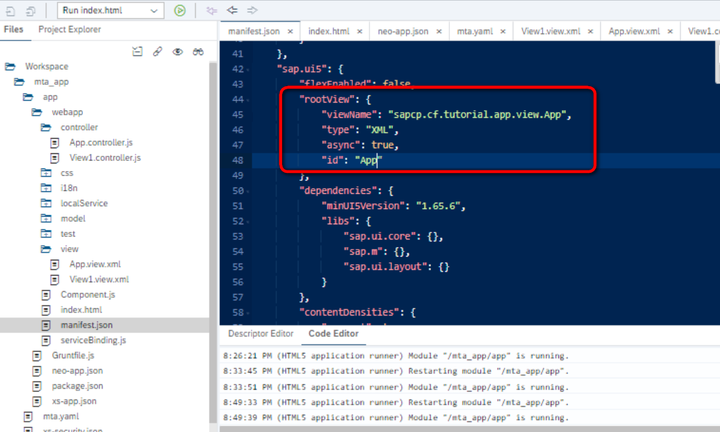
將我們剛才新建的視圖設置成這個應用的root view:


```JavaScript
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
var selectedProductId = oEvent.getSource().getBindingContext().getProperty("ProductID");
oRouter.navTo("Detail", {
productId: selectedProductId
});
```

新建一個Detail view:


源代碼:
```xml
<mvc:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="sapcp.cf.tutorial.app.controller.Detail"
xmlns:html="http://www.w3.org/1999/xhtml">
<App>
<pages>
<Page title="{i18n>DetailTitle}"
showNavButton="true"
navButtonPress="handleNavButtonPress" >
<VBox>
<Text text="{ProductName}" />
<Text text="{UnitPrice}" />
<Text text="{QuantityPerUnit}" />
<Text text="{UnitsInStock}" />
</VBox>
</Page>
</pages>
</App>
</mvc:View>```
在manifest.json文件里,新建一條路由規則:

pattern:detail/{productId}
路由目標為Detail view,視圖level為2:

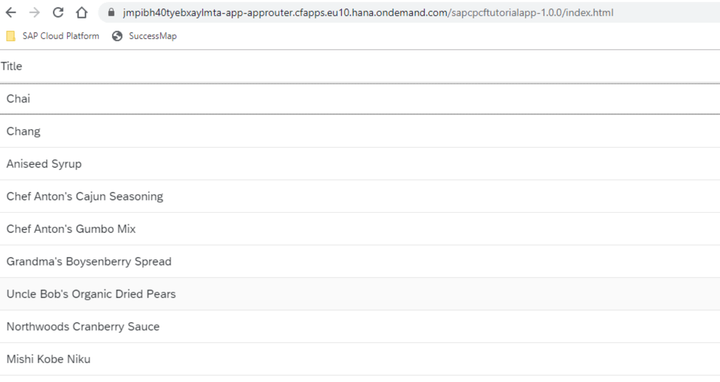
運行時測試,我點了某個列表行項目之后:

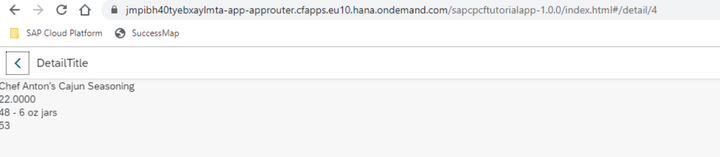
跳轉到明細頁面:

到此,相信大家對“SAP UI5應用里的頁面路由怎么處理”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。