您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何分析SAP Fiori Design Guidelines,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
在 SAP 實習之前我是不知道 Fiori 的,正如在螞蟻實習之前我是不知道 Ant Design 的,一是我孤陋寡聞,二是這些都是企業級的設計規范,不是工作需要應該用不到。遺憾的是在 SAP 實習期間我沒有用到 Fiori 的設計體系,所以因為工作需要研究它的時候只能自己看網上材料和“道聽途說”。
做設計規范很難,大而全很難,小而精也難。在我看來,Fiori 就是大而全的設計規范,Material Design System 是小而精的設計規范,兩者都非常值得學習借鑒。但如果是想要深入學習(而不僅是了解)設計規范,Fiori 是一個很好的教材,他的官網是我目前看到的設計規范類網站寫得最全、最詳細的,不禁感嘆德國人做事的認真程度。
首先不難理解 SAP 為什么要開發一套 Fiori 體系,雖然企業級軟件對界面美觀程度要求沒那么高,但隨著時代的演變,客戶對于交互界面的要求越來越高,用戶談起SAP的界面,第一感覺就是丑,所以SAP開始謀求轉變,痛苦轉型,投入大量人力物力開發出 SAPUI5 這一前端技術框架,并基于這個框架開發了一整套新的用戶交互系統,即 SAP Fiori。
對比 SAP UI 系統的演變,可以看出,雖然現在的 Fiori 2.0 不至于多么美觀驚艷好用,但相比于之前的 GUI 版本,已經是質的突破。

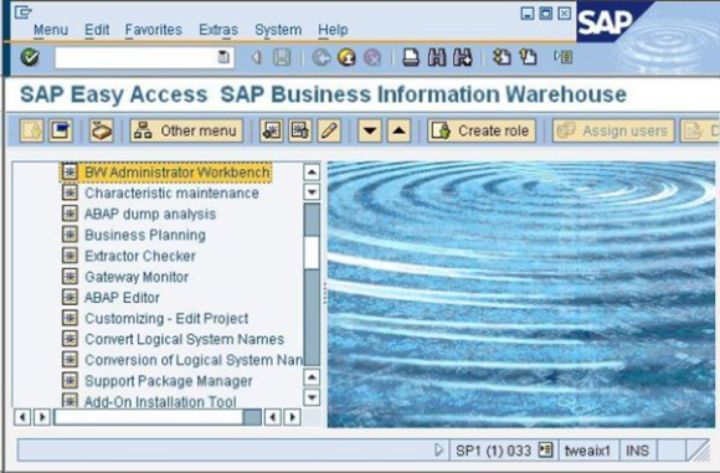
1992 年, SAP GUI, SAP 最早的 UI 系統。
SAP就很有先見的推出了SAP GUI,這個其實就是最早的BS框架,不過這個B是SAP自己的客戶端而不是標準瀏覽器,但是遵循的就是三層框架。這個工具開發迅速,運行迅速,但是頁面呆板,SAP頁面開發都需要遵循特定的模式,但是這也是由于SAP針對的特定企業客戶決定的,因為一個企業的應用程序數量往往比一個互聯網網站多,為了方便統一的風格,而且便于客戶的迅速學習,而且也便于迅速的開發,這樣的設計是合理的。模式的概念一直在SAP延續,所有的程序要求模板化,樣式一直也能快速開發。
Web 2.0 時代,SAP Web Dynpro,基本上延續了前一版本的風格。

2013 年,SAP Fiori 1.0,基于 SAPUI5 技術框架開發的新的用戶交互系統

2016 年 10 月,SAP Fiori 2.0,此版本用戶體驗設計概念在紅點獎交互類設計競賽中獲得 2015 紅點設計概念大獎。概念視頻鏈接
SAP Fiori 的官方定義: “SAP Fiori is the new user experience (UX) for SAP software that applies modern design principles. SAP solutions, such as the SAP Business Suite powered by SAP HANA, are using the SAP Fiori UX to provide a personalized, responsive, and simple user experience.” 抓住幾個關鍵詞,modern design principles 就是符合當前的前端設計潮流,比如簡潔化、平面化, personalized 就是更個性化,更以用戶為中心,每個用戶的界面都是不一樣的, responsive 可以自適應不同的終端, simple user experience 也是最終目的,讓用戶使用起來最簡單,一目了然。引用自:SAP Fiori
下面詳細分析一下 Fiori 是如何踐行定義,做到符合 modern design principles ,personalized 和 responsive 。
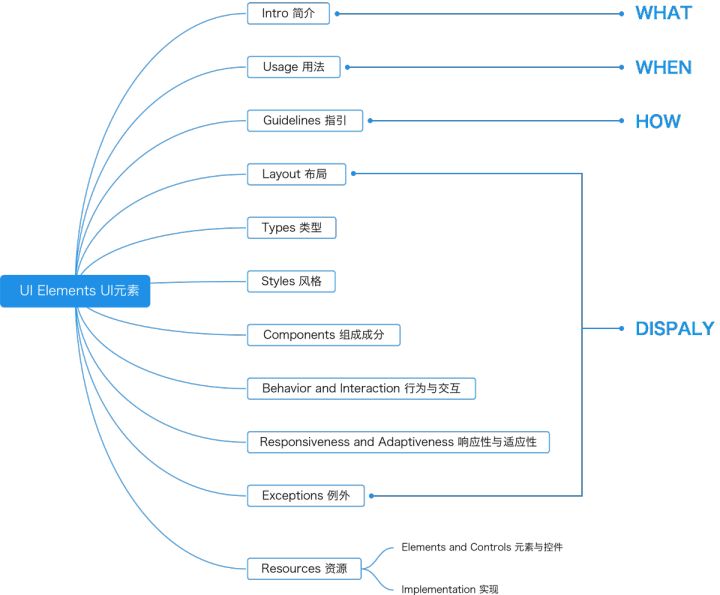
下圖是 Fiori 的網站框架,題目中的 Fiori Design Guidelines 指的是下圖右半部分內容,我覺得右邊內容是著重給設計工作者(包括設計師,產品經理等)查看的,而左邊內容主要給開發人員查看。
其實開始看 Fiori Design Guidelines 的網站,會有種暈頭轉向的感覺,打開了一個又一個鏈接,跳來跳去,但了解了網站的邏輯架構之后,會清晰很多。
Guidelines 網站主要干貨是 Foundation, General Concepts, Layouts, UI Elements 這幾大模塊。Foundation 模塊主要闡述 Fiori 的定義,設計理念,設計方法, 響應性與適應性等最基礎,也是最重要的概念。General Concepts 是講 Fiori 系統比較典型和通用的設計概念,比如它最有特色的 Launchpad, 以及界面內界面之間的增刪改查的流程。Layouts, Floorplans and Frameworks 是講單個界面的布局,平面圖和框架。UI Elements 則是細化講每個組件。
前面提到的看這個網站暈頭轉向是因為它的所有的內容都是串在一起,比如在解釋一個組件時,如果涉及原則或其他組件內容,它都會給一個超鏈接讓你可以跳轉過去查看詳細,所以往往一個頁面,會有很多超鏈接跳轉到設計原則、基本概念、各種組件,以及一些開發代碼頁面。

先解讀 Foundation 模塊。其中有兩個內容最有特點,Design Principles 和 Responsive vs. Adaptive。
Fiori 的 Design Principles 有五點,如下圖。

令人愉悅的,連貫的,簡單的 在其他設計規范的設計原則中可以看到類似描述,但 基于角色的, 適應性的 則是 Fiori 最突出的,也是目前來看設計規范里做得最好的。
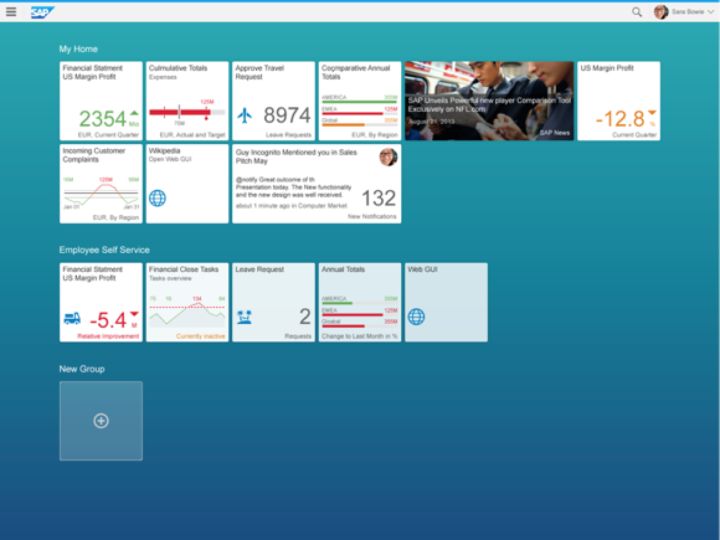
以前 SAP 的軟件是基于業務的,然后在這個業務中會有很多操作角色,面對的是同樣的軟件和界面內容。而現在 SAP 強調體驗為先,將以前的業務模塊拆分為簡單、單一的任務模塊,更加個性、簡單和高效,個性指依據不同工作角色展現不同任務模塊,而非以前的所有人都看一樣的業務模塊,業務模塊(產品經理角度)變成任務模塊(用戶角色角度)。在界面中最能體現基于角色這一設計原則的即是它的 Launchpad ,如下圖。

此原則從對當今員工隊伍多方面角色的廣泛見解中提取出來。 SAP Fiori 在正確的時間提供正確的信息,反映實際工作的方式。
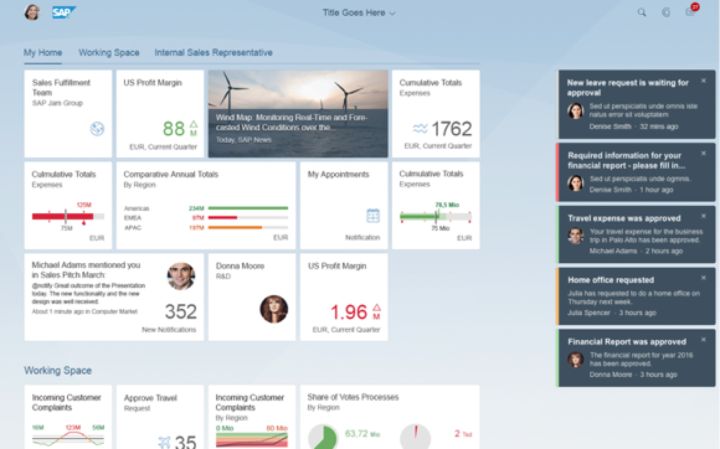
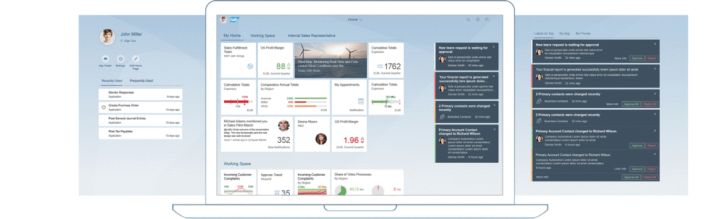
在Fiori 2.0的Launchpad中,左右兩邊各增加了一個新的區域,相當于擴展了整個桌面的使用范圍,這種設計概念,被稱為“Viewport Concept”。
在屏幕右側是“Notification Area”,感覺有點iOS里面的通知中心的意思。消息或者是Workflow的提醒會體現在這里。它的作用是時刻幫我提醒老板:我的報銷你還不趕緊批,等著生崽么?
左側叫“Me Area”,放置一些最近使用過的Apps,或者是一些自定義的用戶菜單,用于搜索的App Finder也在這里。
中間的一大塊被稱為工作區,是用戶處理日常業務的地方。
這樣的設計模式,可以讓用戶既聚焦于核心工作任務,又不會錯失其他方面的動態。照顧得面面俱到的感覺啊。引用自 三分鐘了解Fiori背后的設計理念
Adaptive 適應性原則是指適應多種使用場景和設備,結合 Responsive vs. Adaptive 來分析。Fiori 提出了 Responsive Design 響應性設計 和 Adaptive Design 適應性設計。響應性很好理解,即頁面的設計與開發可根據用戶行為與設備環境(包括系統平臺,屏幕尺寸,屏幕定向等)進行相應的響應及調整。而適應性則是當響應式設計不能滿足某些特殊使用場景時,需要針對不同設備進行設計,并根據具體設備調整設計的復雜性。具體可以結合官網案例進行理解。簡單理解響應性是設置節點,對內容進行隱藏或變形。而適應性是直接調整設計復雜性,可以依據情況刪除某些內容。
General Concepts 和 Layouts, Floorplans and Frameworks 模塊里詳細講解了 Fiori 比較典型和通用的設計概念和布局。仔細研究會發現 Fiori 的設計規范真的事無巨細、面面俱到,很多概念,比如 Action Placement, 講的是全局操作和本地操作,這些其實在設計頁面時,大家都有這種意識,但是沒有看到其他的設計規范將其總結成規范(可能我了解的不夠,如果有,請告知)。
我也總結了一下 Fiori 是如何講解一個組件的。一般設計規范展示組件時都會涉及到以下維度,但毫無疑問 Fiori 是其中最詳細的。特別是 Guidelines 部分,分析了業務中可能會遇到的所有情況,最神奇的是,如果你的業務場景不適合這個組件,它還會幫你分析哪種組件適合你的需求,然后附上鏈接。然后絕大部分組件都會列舉在不同設備端的呈現方式,真的是踏踏實實踐行了 Adaptive 原則。

寫著寫著總覺得跑題了,題目是如何評價 Fiori, 而我以上寫的都是如何解讀 Fiori。不過相信大家都有顆好學的心,多看點沒壞處,哈哈哈。下面真的要來點題了。
Fiori 是 SAP 從自己龐大的業務模塊中抽取、沉淀出來的設計規范,成功服務于 SAP 復雜且龐大的 ERP 系統。它的實踐和商業應用能力毋庸置疑。
SAP 從最初的 GUI 體系轉換為現在的 Fiori 體系,目前 SAP 所有的新產品以及舊產品迭代都在運用 Fiori 體系,可以說是一次徹底的大換血,Fiori 對 SAP 的重大意義不言而喻。
Fiori 不是單純的設計規范羅列,而是一個龐大的設計體系網絡。它的 Design Principles, Concepts, Layouts, UI Elements 等內容之間絲絲相扣,緊密關聯,敬佩 Fiori 設計師的巨大投入。
Fiori 提出了很多自己特色的理念和設計概念,比如基于用戶的原則,Design-Led Development Process, Launchpad, Multi-Device Support: Responsive vs. Adaptive,Mobile First 等,這些可以說都是 SAP 從自己業務模塊中抽取、沉淀出來的精華。打個岔,在研究 Fiori 之后,我才知道 Fiori 提出的 Design-Led Development Process( DDP ) 就是 DesignThinking 的具體衍化。DesignThinking 是 Hasso Plattner (斯坦福 Stanford d.school 創始人之一)與 IDEO 共同研究出的一套設計方法,而 Hasso Plattner 又是 SAP 的設計方法布道人,所以 SAP 其實是最先推廣運用 DesignThinking 的公司之一。DDP 設計方法詳述
因為呈現的內容特別多,而且網站框架就是按照它本身的規范來搭建的,所以 Fiori 瀏覽起來沒有其他設計規范的網站清晰、易理解,相對而言學習成本較高。
以上就是如何分析SAP Fiori Design Guidelines,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。