您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
運行環境:
Win10 x64
Unity 5.5.4
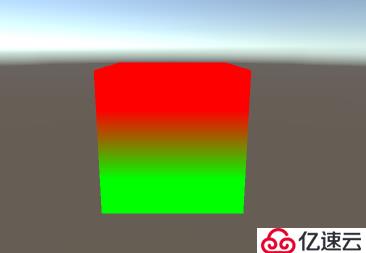
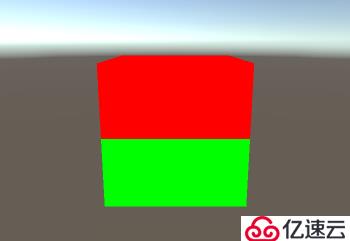
在場景中創建一個cube,使它的顏色產生簡單的兩種顏色過渡的漸變效果,如下圖:
先說一下CG語言中的lerp函數
lerp(a, b, w);
a與b為同類形,即都是float或者float2之類的,那lerp函數返回的結果也是與ab同類型的值。
w是比重,在0到1之間
當w為0時返回a,為1時返回b,在01之間時,以比重w將ab進行線性插值計算。
功能很簡單,實現也很簡單。
Shader代碼:
Shader "Custom/TestRedYellow" {
Properties{
_MainColor("MainColor", color) = (0,1,0,1) //第一種顏色:綠
_SecondColor("SecondColor", color) = (1,0,0,1) //第二種顏色:紅
_Center("Center", range(-0.51,0.51)) = 0 //中心點y坐標值
_R("R", range(0,1)) = 0.2 //產生漸變的范圍值
}
SubShader {
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
fixed4 _MainColor;
fixed4 _SecondColor;
float _Center;
float _R;
struct v2f {
float4 pos:POSITION;
float y : TEXCOORD0;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.y = v.vertex.y;
return o;
}
fixed4 frag(v2f IN):COLOR
{
float y = IN.y;
float s = y -( _Center - _R/2);
float f = saturate(s / _R);
fixed4 col = lerp(_MainColor, _SecondColor, f);
return col;
}
ENDCG
}
}
}對y值的判斷和顏色的插值要寫在片斷程序中才能產生圖上的漸變效果,寫在頂點程序中是不行的,因為只有八個角八個頂點,非紅即綠,不會有顏色漸變。
但是要在頂點程序中獲取物體坐標系下的y坐標,所以結構體中定義了y,且在頂點程序中賦值:
o.y = v.vertex.y;
再在片斷程序中獲取:
float y =IN.y;
以_R為范圍,其實是在中心點_Center兩端從-R/2到R/2這個范圍中
這個顏色漸變的范圍的起點應該是:(_Center-R/2)。
float s = y -( _Center - _R/2);
(注意:Center-R/2為顏色漸變的范圍的起點y坐標,或者說是范圍的下端點坐標,范圍長度是_R。
這個起點可以根據需要自己調整,也可以就是_Center,或者別的值。)
代碼中插值函數的比重 f為:
float f = saturate(s / _R);
當s<0時,即y坐標在_Center以下,且距_Center大于_R/2的距離,f=0,則返回的顏色為_MainColor,即我們定義的綠。
當s>_R時,即y坐標在_Center以上,且距_Center大于_R/2的距離,f=1,則返回的顏色為_SecondColor,即我們定義的紅。
這樣,最終結果為,以cube的y坐標_Center為中心,以長度為_R的(_Center-_R/2, _Center+_R/2)為范圍,對_MainColor和_SecondColor進行漸變處理。小于此范圍的顯示_MainColor,大于此范圍的顯示_SecondColor。
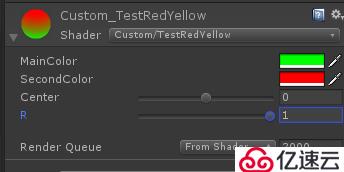
Unity的Inspector面板中的材質:
我們將中心點_Center設置為0,即cube中心,漸變范圍_R設置為1
這樣就能實現cube從下至上整體的從綠到紅的顏色漸變了(看起來效果比較明顯)
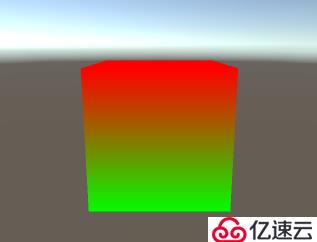
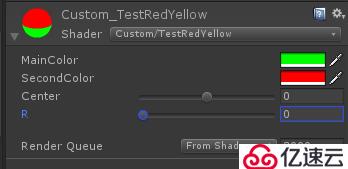
將_R調節至0,即漸變范圍為0,不漸變
綠到紅沒有任何過度,有明確的分界線
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。